Centos 7 搭建nginx 服务 使得别人能够访问自己的个人网站
Posted zeuskk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Centos 7 搭建nginx 服务 使得别人能够访问自己的个人网站相关的知识,希望对你有一定的参考价值。
搭建nginx 服务
step1
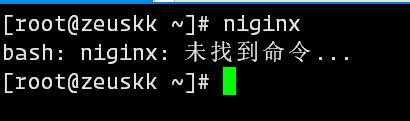
测试你的服务器有没有 nginx
nginx

我的出现以下问题 说明没有安装接下来我们来安装试试
安装 nginx 服务
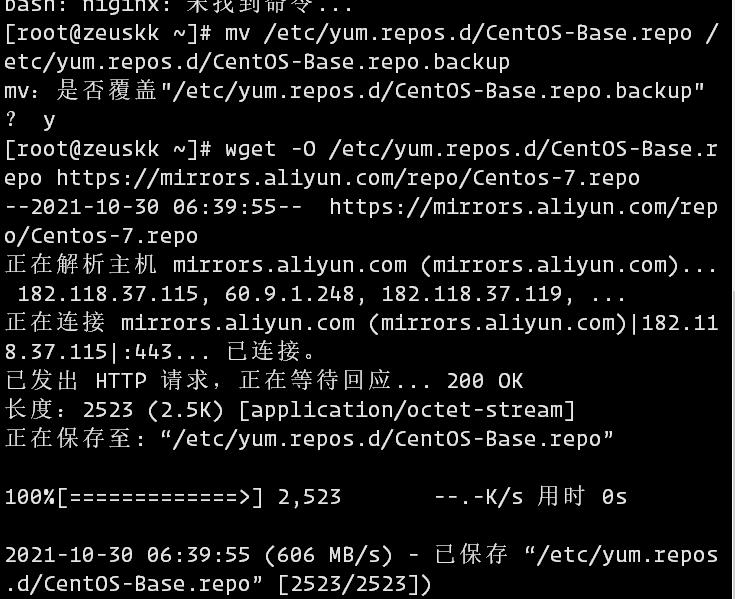
首先我执行了换源操作
具体操作可以参考小弟我之前的文章 如果你是阿里云 就可以不用配置 yum 源了
传送门
如下图

# 执行下方命令 然后等待命令执行完毕
yum install nginx -y
# 测试启动
systemctl start nginx
# 启动后测试画面如下

现在开始搭建自己的第一个网站
首先写配置文件 我先给大家介绍一下 nginx 配置文件 其他的不用关注
Nginx主配置文件:
user nginx; # 指定程序的运行用户
worker_processes 8; # 配置nginx的工作线程数量
根据系统内核数来
error_log /var/log/nginx/error.log; #错误日志记录路径
pid /run/nginx.pid; # 指定nginx服务进程号存放路径
模块:events{调用的协议、核心配置}
http{程序核心参数
log_formate # 记录日志内容
server {
listen 80;
server_name www.dabaojian.com;
root /源代码位置路径;
index index.html;
}
include /etc/nginx/conf.d/*.conf;
}
接下来配置我们自己的文件
要想写一个项目,需要写一个自己的.conf 文件
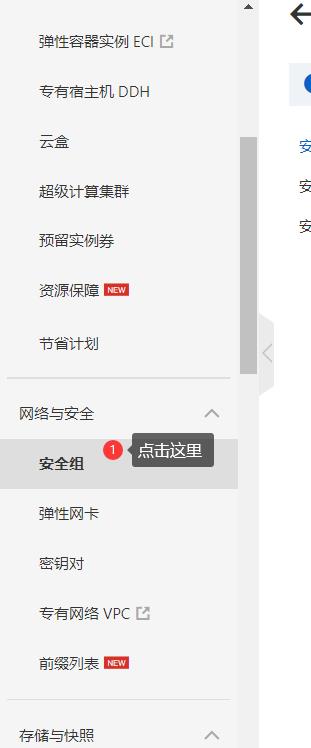
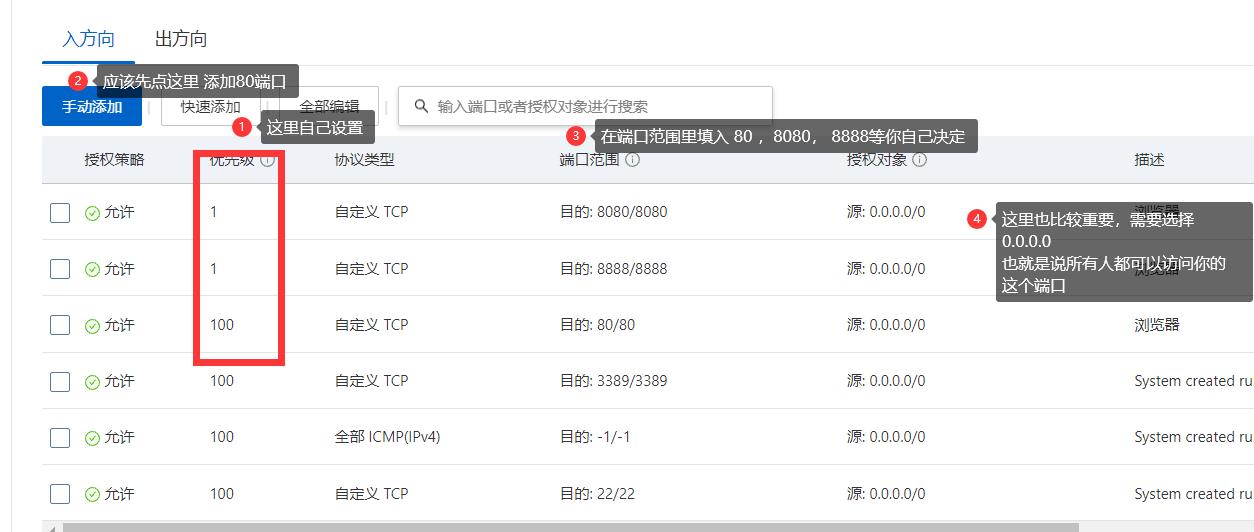
我这里直接使用80 端口了,使用云服务器的小伙伴们注意了,去控制台 实例中选择出站规则

步骤二

这里配置完成后
vim /etc/nginx/conf.d/test.conf

# 这里复制以下代码,但是前提先按下 i 这样才能进入到 编辑模式
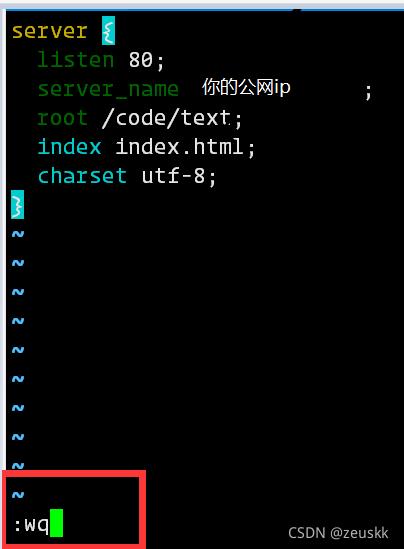
server {
listen 80; # 端口号
server_name 你自己的公网ip; # 域名或者ip 一般没有备案的域名是访问不通的
root /code/text; # 表示你源代码的地址
index index.html; # 表示你的入口文件名称 就是我去/code/text 目录下找到 index.html 文件
charset utf-8; # 字符编码
}
# 记得写对哦
# 先按以下左上角的 esc 键 然后输入英文状态下的 : 在输入 wq 表示保存

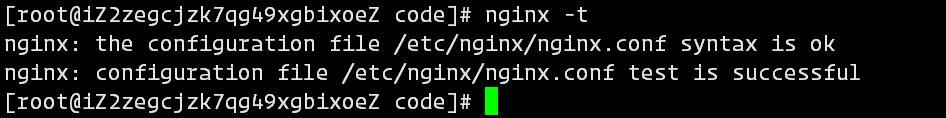
检查 配置是否写对 使用nginx -t 命令
nginx -t

ok 说明没报错
现在需要重启nginx服务 因为配置文件修改了,所以我需要重启服务
# ps 只要没反应,就说明没报错,这是所有人喜欢的样子,只要敲击回车后没有回显,就很舒服
systemctl restart nginx
别着急
现在去访问文件可以不一定会访问得到,不行你去试试 因为我没写其他端口直接服务器ip就可以了
我帮你试试去

哈哈,不出所料
接下来去配置 其 代码地址
地址是什么,忘记的小伙伴可以上去看看我的代码
/code/text 在根目录下的 code 目录下的 text 文件中找 index.html 文件
所以我们要创建/code/text/index.html 以及以上文件
mkdir /code/text
vim /code/text/index.html
# 同理 使用vim 编辑 写入以下文件 写成 html 格式代码
# 向我这么懒的人直接写入 Hello Browser
# 同理 Esc + : + wq 命令 去保存
接下来并没有万事大吉 不信我们去访问一波 其实我是直接能出结果的
不知道你们实现了吗 没事实现的小伙伴们 会出现 403 也就是权限不够 之前我就遇到的这个问题
接下来解决权限不够的问题
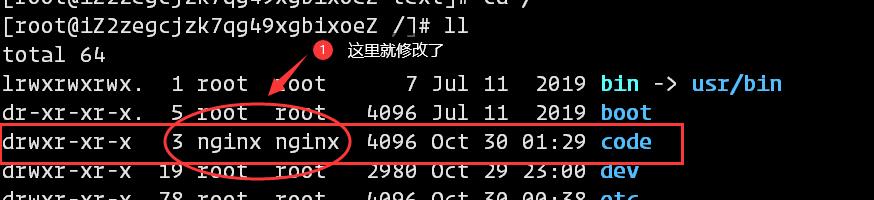
# 将权限给nginx
chown -R root.root /code/

大功告成
以上是关于Centos 7 搭建nginx 服务 使得别人能够访问自己的个人网站的主要内容,如果未能解决你的问题,请参考以下文章