JS库之Highlight.js高亮代码
Posted 花伤情犹在
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS库之Highlight.js高亮代码相关的知识,希望对你有一定的参考价值。
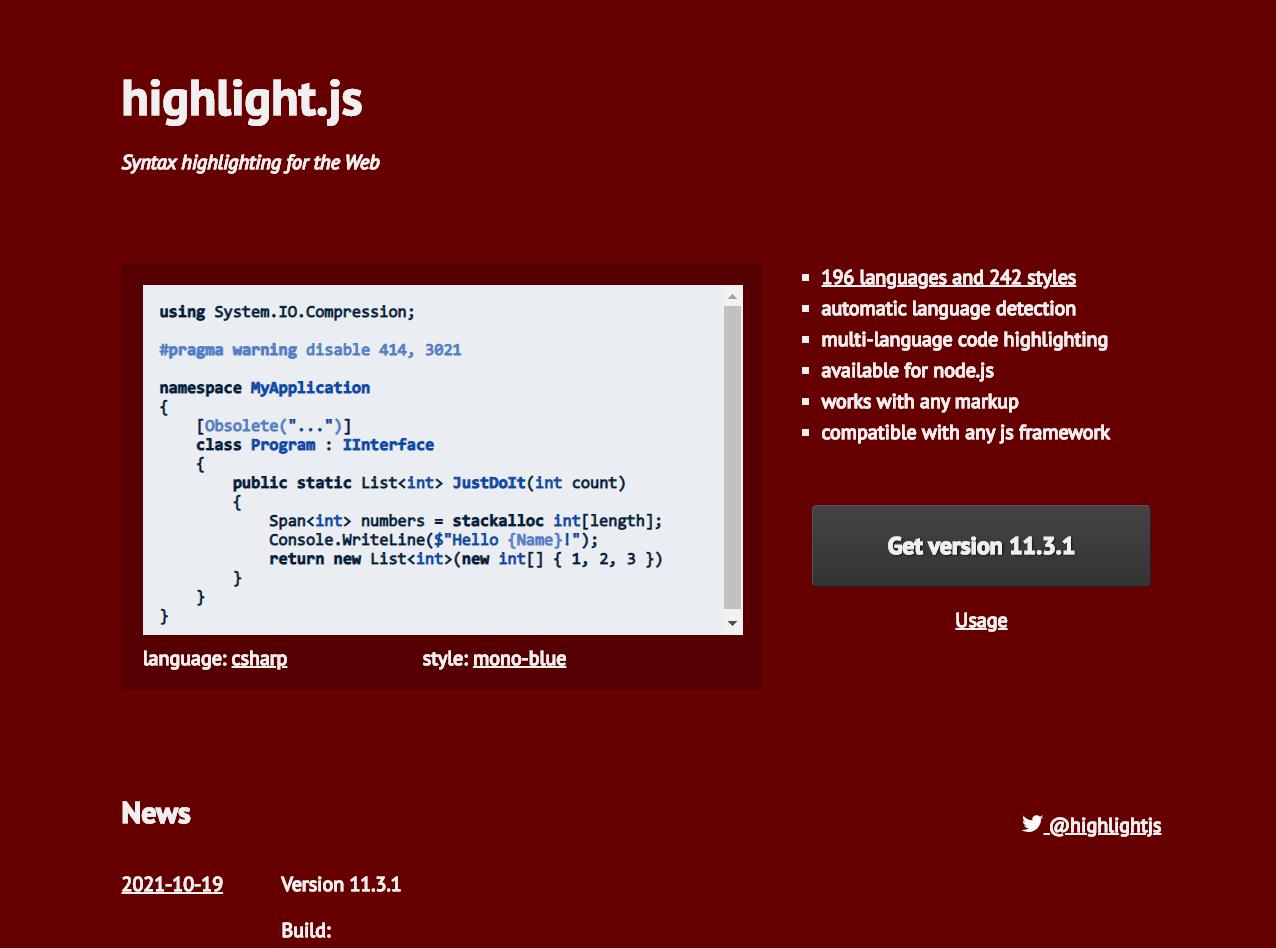
Highlight.js介绍
官网

下载地址:https://highlightjs.org/download/
highlight.js是一个用于在任何web页面上着色显示各种示例源代码语法的JS项目。具有以下特色:
- 支持 92 种语言,49 种代码格式化风格。
- 自动检测语言种类
- 支持多语言混合的代码高亮
- 支持Node.js
- 支持使用任何html标记
- 兼容任意js框架
 |  |
|---|---|
 |  |
 |  |
引入 highlight.js 文件
我们需要在页面中同时引入一个 js 文件和一个 css 文件。
这里我推荐这里直接使用BootCDN提供的 CDN 链接,既简单又提升加载速度,收录多达4k+的前端开源项目:

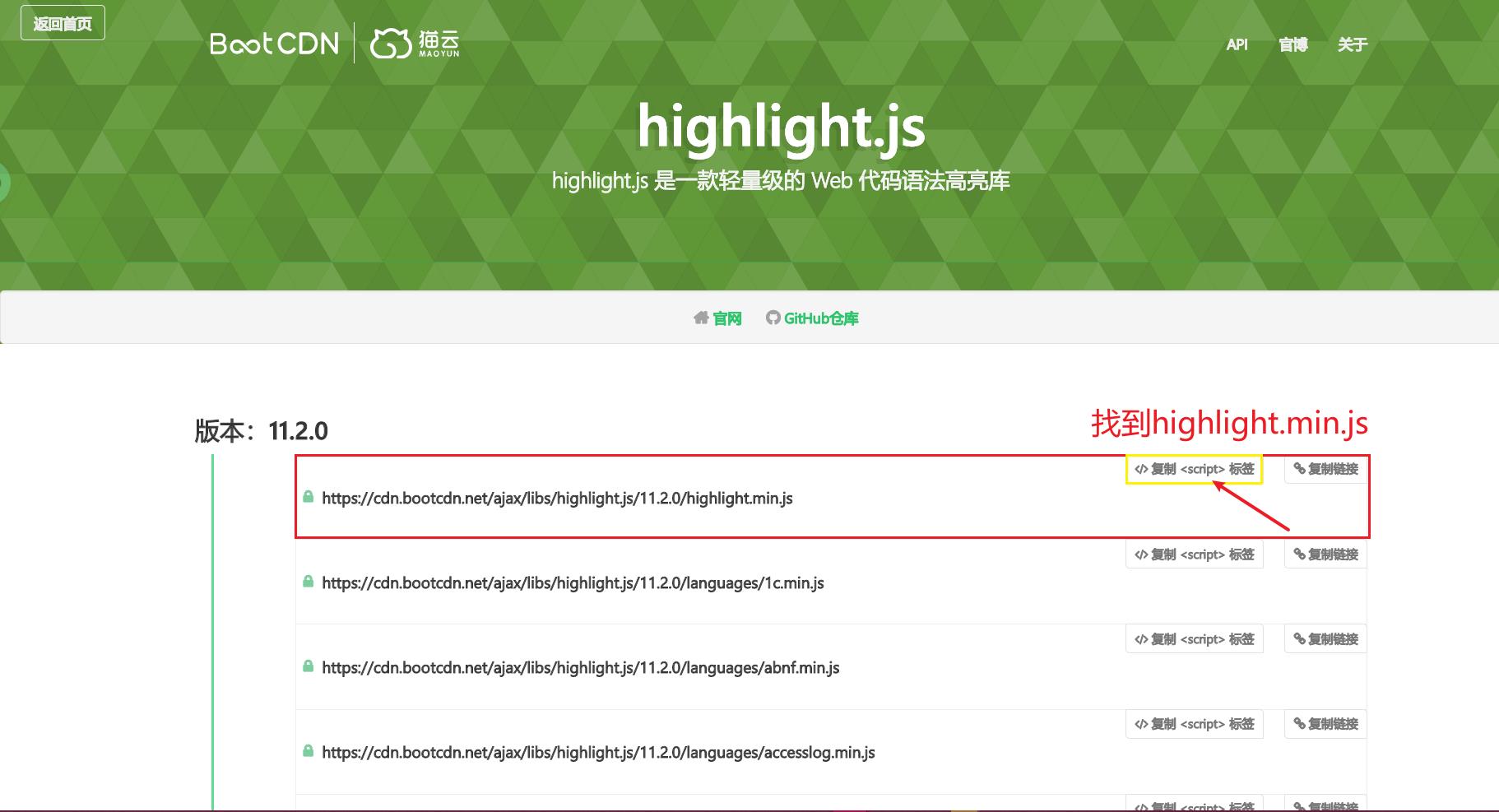
搜索highlight

可以看到各个版本的js与ccs链接:

找到highlight.js,点击复制 <script> 标签

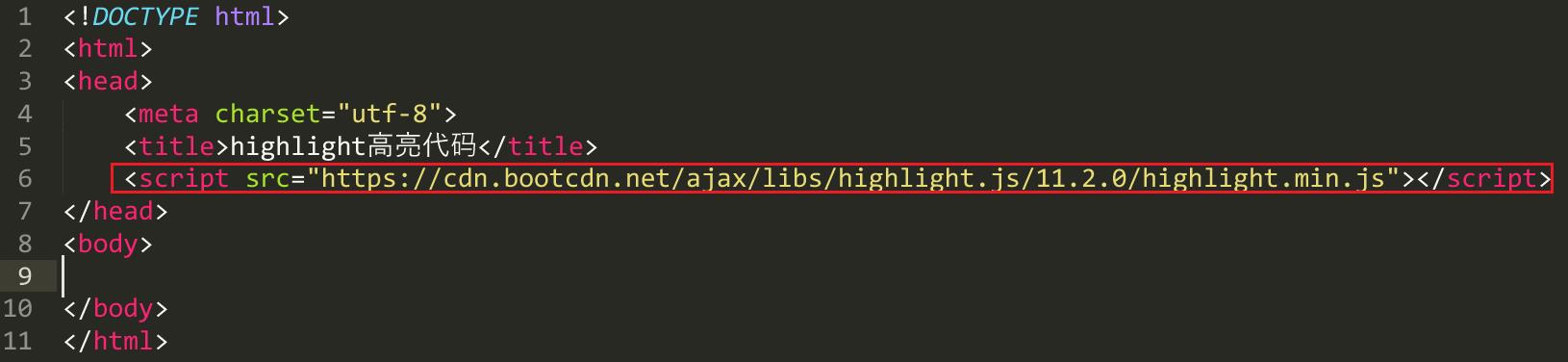
通过CDN引入highlight-js:

接下来引入主题:
由于主题有很多种风格,这里随便选一种风格
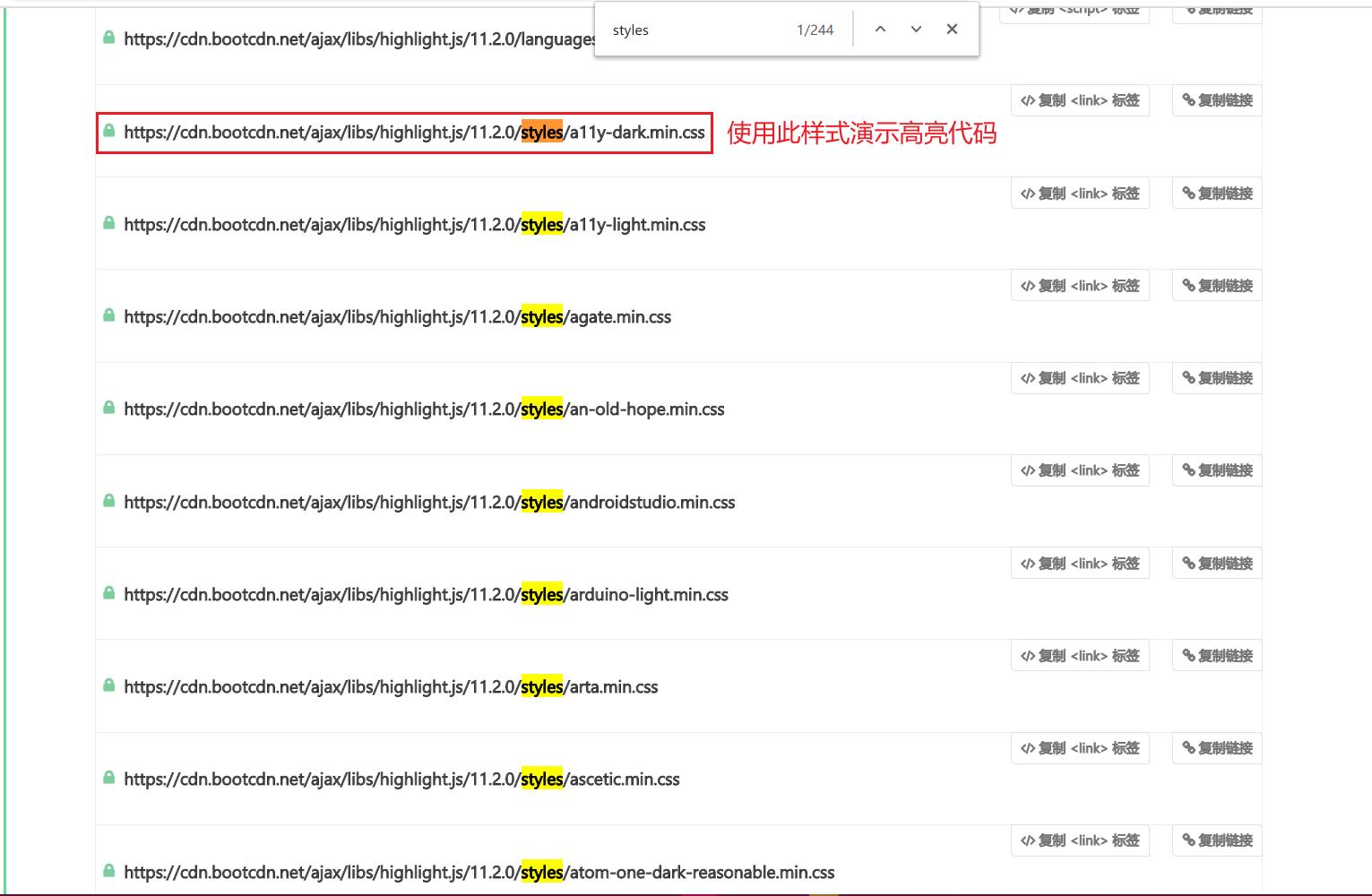
按住Ctrl+F搜索styles:

点击复制<link>标签

通过CDN引入highlight-css:

当然你也可以将js文件和css文件下载到本地,进行本地引入:
#js
https://cdn.bootcdn.net/ajax/libs/highlight.js/11.2.0/highlight.min.js
#css
https://cdn.bootcdn.net/ajax/libs/highlight.js/11.2.0/styles/a11y-dark.min.css
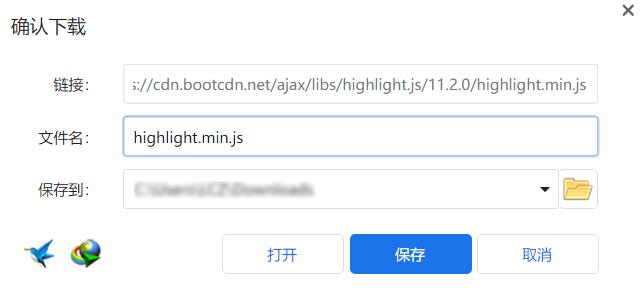
通过链接将js和css下载到本地:

保存到本地:

引入本地文件
<script src="本地路径"></script>
<link href="本地路径">
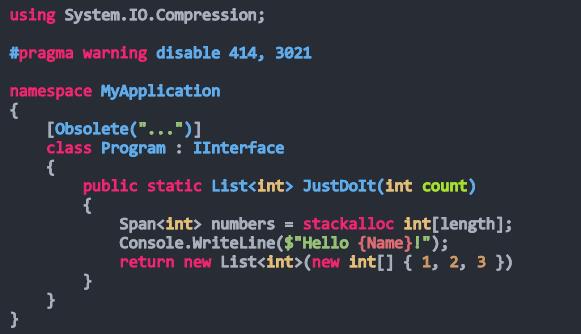
高亮代码
使用highlight.js只需要三步:
- 使用引入js
- 引入css
- 调用调用initHighlightingOnLoad函数
默认高亮<pre><code></code></pre>块包裹的代码,initHighlightingOnLoad是在页面加载时执行。
添加需要显示的内容
这里需要把要显示的内容放入到<code>中
<pre><code>这里放内容...</code></pre>
默认的话会智能识别,若是识别不出来是什么语言,就需要在<code>标签中加入class,值为你所使用的语言,例如你要高亮的代码是java,class=“java”
<pre><code class="java" >xxx</code></pre>
示例Java:
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World");
}
}
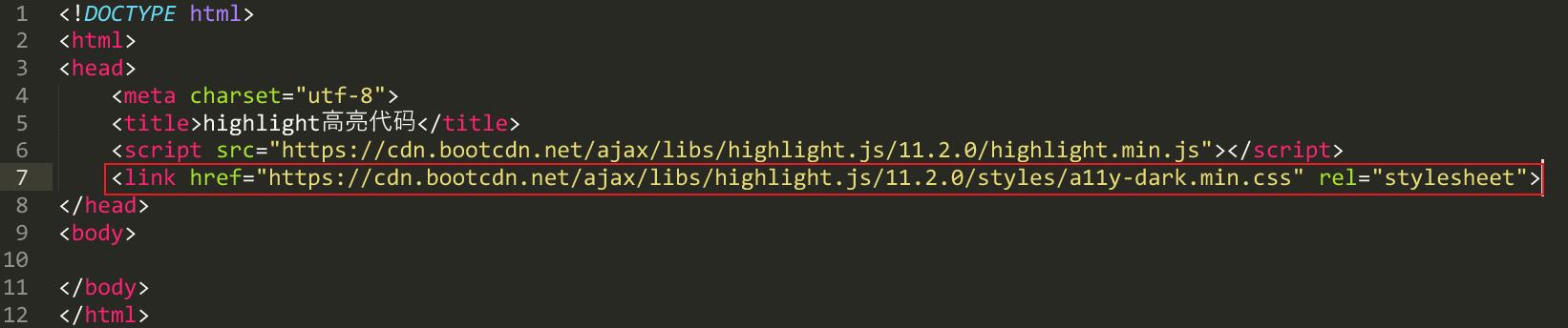
将代码放入<code>中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>highlight高亮代码</title>
<script src="https://cdn.bootcdn.net/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/highlight.js/11.2.0/styles/a11y-dark.min.css" rel="stylesheet">
<script>hljs.initHighlightingOnLoad();</script>
</head>
<body>
<pre>
<code>
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World");
}
}
</code>
</pre>
</body>
</html>
查看效果:

代码加上行号
highlight没有行号支持,需要引入Highlight.js 行号插件才可以实现行号。
项目地址:https://github.com/wcoder/highlightjs-line-numbers.js/
给代码加上行号只需要2步:
- 引入js文件
- 调用initLineNumbersOnLoad( )函数
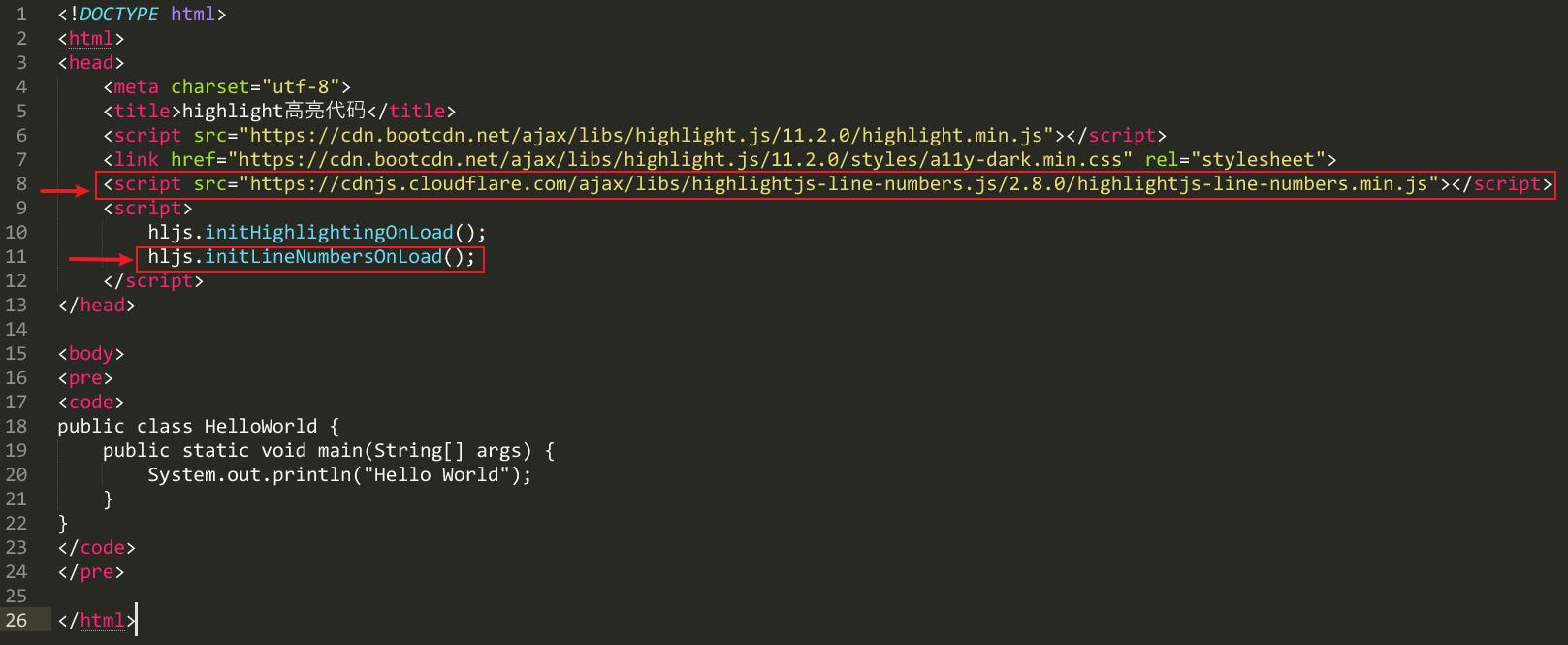
引入CDN行号插件,然后调用initLineNumbersOnLoad( )函数
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>

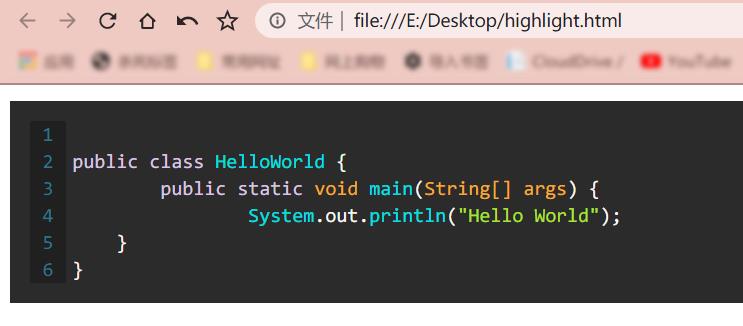
查看效果:

显然效果不太好看,我们需要自定义css样式:
<style>
/*代码字体*/
pre code{
font-family: consolas, Menlo, "PingFang SC", "Microsoft YaHei", monospace;
}
.hljs {
padding: 0;
}
.hljs-ln td {
padding: 2px 10px;
}
/* 行号块 */
td.hljs-ln-numbers {
text-align: center;
color: #2F7689;
background-color: #202020;
/*border-right: 0.5px solid #CCC;*/
vertical-align: top;
}
/* 代码块 */
td.hljs-ln-code {
padding-left: 5px;
}
</style>
效果:

以上是关于JS库之Highlight.js高亮代码的主要内容,如果未能解决你的问题,请参考以下文章