Flutter之异步操作async原理Future本质
Posted 王飞飞不会飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter之异步操作async原理Future本质相关的知识,希望对你有一定的参考价值。
目录
-
Dart单线程语言
Dart 是单线程执行模型,但是它支持 Isolate(一种让 Dart 代码运行在其他线程的方式)、事件循环和异步编程。除非你自己创建一个 Isolate ,否则你的 Dart 代码永远运行在 UI 线程,并由 event loop 驱动。Flutter 的 event loop 和 ios 中的 main loop 相似——Looper 是附加在主线程上的。
-
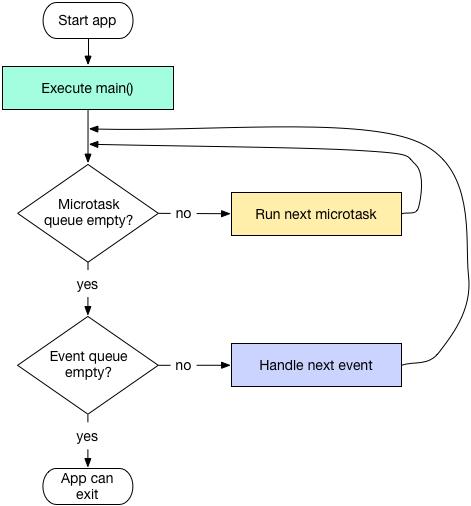
event loop工作原理
event loop循环机制是和event queue 、 microtask queue 这两个队列一起工作的。工作流程可以形象为上飞机排2个队的过程。microtask queue为VIP队列,event queue 为普通队列。VIP队列先上飞机,队列里面都上完了,再上普通队列,当普通队列上完一个人了,再去看看VIP队列否有人,如果有,VIP先上。如此往复循环。最后如果普通队列没人了,就可以关飞机门(exit)了。

-
Future
Future在flutter中就好像开盲盒,在没有打开的时候,你是不知道里面是什么东西的。当真正打开的时候你才知道里面是什么,这个真正打开的动作就是Futrue的then。在then里面有val的回掉,这时候才是真正的值。所以Future更像是一个包装东西的盒子。在异步操作的时候,先给你一个盒子,当异步操作完成,再给出正真的值。
Future getFuture() {
return Future.delayed(
Duration(seconds: 1),
(){return '111';}
);
}
void test() {
getFuture().then((value) => print(value));
}-
async &await
//async会将 1包装成Future
Future<int> printB() async {
print('B');
return 1;
}
//printB返回的Future 用await可以将他拆开
void test2() async{
int a = await printB();
print(a);
}
// async 和await的应用
void getData2() async{
print("ready to get data");
await Future(() {
sleep(Duration(seconds: 1));
print("get data over");
});
print("get date next");
}-
参考资料:
Flutter 异步Future与FutureBuilder实用技巧 - JoeYoung - 博客园什么是Future? Future表示在接下来的某个时间的值或错误,借助Future我们可以在Flutter实现异步操作。它类似于ES6中的Promise,提供then和catchError的链式调用https://www.cnblogs.com/joe235/p/11288260.htmlFlutter--FutureBuilder()的使用 - 简书一、概述 FutureBuilder(),一个基于Future交互的最新快照来构建自己的组件。 二、详解 FutureBuilder的三个子属性分别是1. 获取用户异步处理获...https://www.jianshu.com/p/5978653cc552
掘金 https://juejin.cn/post/6931742162195644430
https://juejin.cn/post/6931742162195644430
https://segmentfault.com/a/1190000014396421 https://segmentfault.com/a/1190000014396421
https://segmentfault.com/a/1190000014396421
以上是关于Flutter之异步操作async原理Future本质的主要内容,如果未能解决你的问题,请参考以下文章
 https://blog.csdn.net/wang_hang_/article/details/119889562
https://blog.csdn.net/wang_hang_/article/details/119889562