SpringBoot项目静态图片加载浏览器不显示问题解决方案
Posted nuist__NJUPT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot项目静态图片加载浏览器不显示问题解决方案相关的知识,希望对你有一定的参考价值。
SpringBoot项目静态图片加载浏览器不显示问题解决方案
项目结构如下:

我是通过Maven创建的以Thymeleaf为模板引擎创建的SpringBoot Web项目,发现加载的图片在浏览器不显示,本来我以为是配路径加载错误,后来发现路径并没有问题,我的图片放在src/main/resources/static/images目录中,在前端加载代码如下:${aBook.picture}是获取模型的图片名称。
<img th:src = "'images/' +${aBook.picture}" alt="图书封面" style="height: 180px; width: 40%"/>
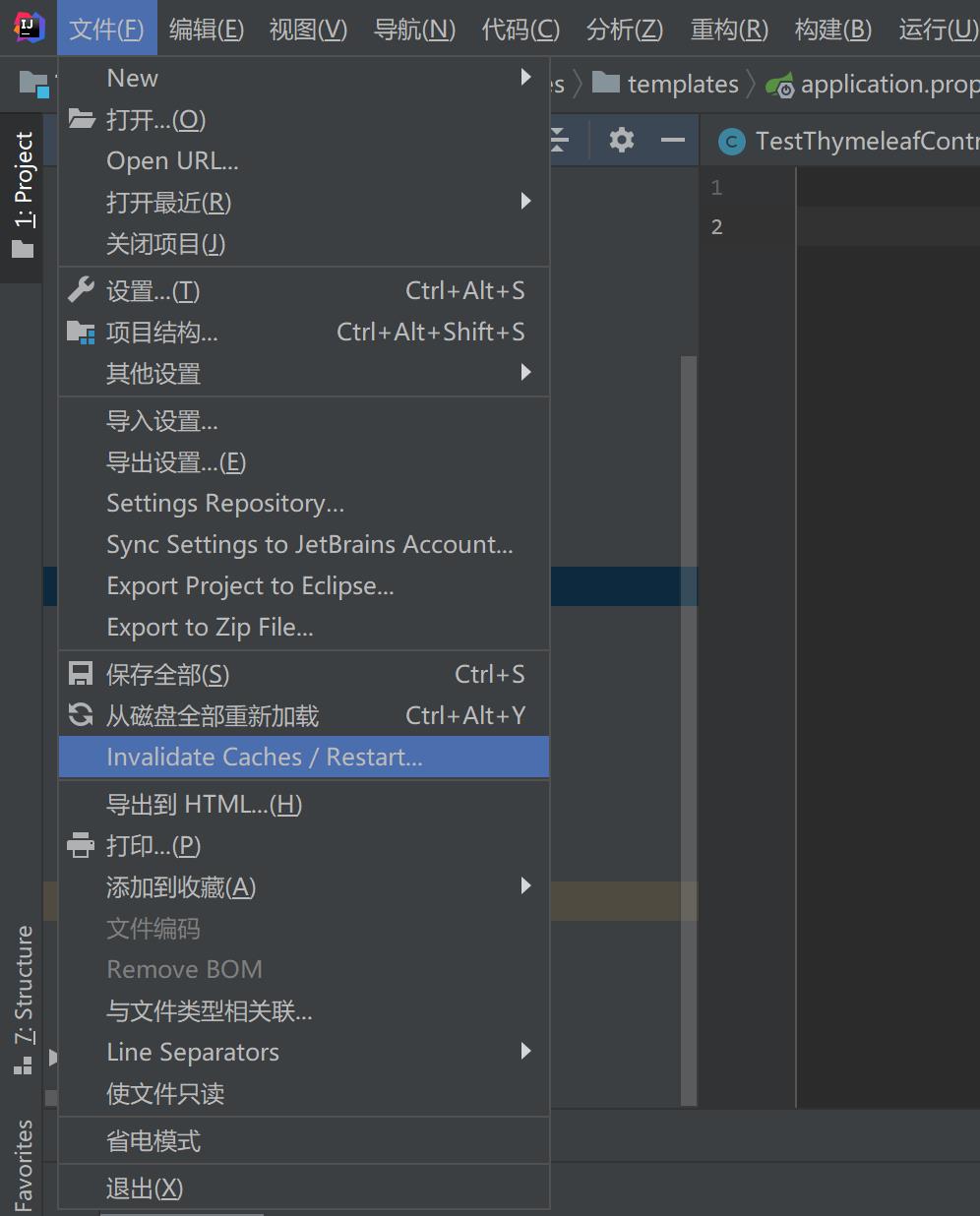
这样看起来其实没有任何问题,但是就是浏览器不显示图片,后面我以为需要像springMVC一样,需要配置静态资源路径,进行映射,防止拦截器拦截,我就在全局配置文件application.properties下配置了路径,后面发现根本没有必要配置,配置了也没有意义,因为SpringBoot默认访问static目录,所以最终的解决方法就是更新缓存并重启项目,就可以正常显示了。
如下所示:

显示效果:

以上是关于SpringBoot项目静态图片加载浏览器不显示问题解决方案的主要内容,如果未能解决你的问题,请参考以下文章