Spring Boot处理JSON数据
Posted nuist__NJUPT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot处理JSON数据相关的知识,希望对你有一定的参考价值。
Spring Boot处理JSON数据
在Spring Boot的Web应用中,内置JSON数据解析功能,默认使用Jackson自动解析,不需要加载Jackson依赖包,当控制器返回一个Java对象或者集合数据时,SpringBoot自动将其转换为Json格式数据,使用起来方便简洁。
SpringBoot处理JSON数据时,需要用到两个重要的JSON转换注解,分别是@RequestBody和@ResponseBody。
@RequestBody:将请求主体的数据绑定到形参上,该注解应用在方法的形参上
@ResponseBody:直接返回Json对象,该注解应用在方法上。
下面用一个实例学习SpringBoot处理Json数据的过程,该实例针对返回List集合做处理。
1-创建Maven项目,并在pom.xml文件中添加相关依赖。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>Thymeleaf</artifactId>
<version>1.0-SNAPSHOT</version>
<parent>
<!--配置SpringBoot的核心启动器-->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.4.RELEASE</version>
</parent>
<dependencies>
<dependency>
<!--添加starter模块-->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
</project>
2-在src/main/java目录下创建包com.model,并在该包中创建实体模型类Person,该模型类包含三个属性,分别为用户名,密码和年龄。
/**
* 实体模型类,包含用户名,密码,年龄三个属性
*/
public class Person {
private String pname ;
private String password ;
private Integer page ;
public String getPname() {
return pname;
}
public void setPname(String pname) {
this.pname = pname;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
}
3-创建视图显示页面,在src/main/resources/templates创建视图页面input.html,在该页面引用jQuery框架,并使用它的ajax方法进行异步请求,同时引入BootStrap框架。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Json数据处理</title>
</head>
<link rel = "stylesheet" th:href = "@{css/bootstrap.min.css}"/>
<link rel = "stylesheet" th:href = "@{css/bootstrap-theme.min.css}"/>
<!--引入jQuery-->
<script type = "text/javascript" th:src="@{js/jquery-3.3.1.min.js}"></script>
<script type = "text/javascript">
function testJson(){
//获取输入的pname为id
var pname = $("#pname").val() ;
var password = $("#password").val() ;
var page = $("#page").val() ;
$.ajax({
//发送请求的url字符串
url:"testJson",
//定义回调相应的数据格式为Json字符串,该属性可以省略
dataType:"json",
//请求类型
type:"post",
//定义发送请求的数据格式为Json字符串
contentType:"application/json",
//data表示发送的数据
data:JSON.stringify({pname:pname, password:password, page:page}),
//成功响应的结果
success:function (data) {
if(data != null){
//返回一个List<Map<String, Object>>对象
for(var i=0; i<data.length; i++){
alert(data[i].pname + data[i].password + data[i].page) ;
}
}
},
//请求出错
error:function(){
alert("数据发送失败") ;
}
}) ;
}
</script>
<body>
<div class = "panel panel-primary">
<div class = "panel-heading">
<h3 class = "panel-title">处理JSON数据</h3>
</div>
</div>
<div class = "container">
<div>
<h4>添加用户</h4>
</div>
<div class = "row">
<div class = "col-md-6 col-sm-6">
<form class="form-horizontal" action="">
<div class="form-group">
<div class="input-group col-md-6">
<span class = "input-group-addon">
<i class = "glyphicon glyphicon-pencil"></i>
</span>
<input class = "form-control" type = "text" id = "pname" th:placeholder="请输入用户名"/>
</div>
</div>
<div class = "form-group">
<div class = "input-group col-md-6">
<span class = "input-group-addon">
<i class = "glyphicon glyphicon-pencil"></i>
</span>
<input class="form-control" type="text" id = "password" th:placeholder = "请输入密码"/>
</div>
</div>
<div class = "form-group">
<div class = "input-group col-md-6">
<span class = "input-group-addon">
<i class = "glyphicon glyphicon-pencil"></i>
</span>
<input class="form-control" type="text" id = "page" th:placeholder = "请输入年龄"/>
</div>
</div>
<div class = "form-group">
<div class = "col-md-6">
<div class = "btn-group btn-group-justified">
<div class = "btn-group">
<button type="button" onclick="testJson()" class = "btn btn-success">
<span class = "glyphicon glyphicon-share"></span>
测试
</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
4-创建控制器,在src/main/java目录下创建com.controller包,在该包中创建控制器类TestJsonController,在该类中有两个处理方法,一个是界面导航方法input,另一个是接收页面请求并给予响应的方法。
import com.model.Person;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
public class TestJsonController {
//进入视图页面
@RequestMapping("/input")
public String input(){
return "input" ;
}
//接收页面请求的Json数据
@RequestMapping("/testJson")
@ResponseBody
public List<Map<String, Object>> testJson(@RequestBody Person user){
//打印接收的JSON格式数据
System.out.println("pname = " + user.getPname() + " password = " + user.getPassword() + " page = " + user.getPage());
List<Map<String, Object>> list = new ArrayList<>() ;
Map<String, Object> map = new HashMap<>() ;
map.put("pname", "王国栋") ;
map.put("password", "123") ;
map.put("page", 25) ;
Map<String, Object> map1 = new HashMap<>() ;
map1.put("pname", "唐乃乔") ;
map1.put("password", "456") ;
map1.put("page", 25) ;
list.add(map) ;
list.add(map1) ;
return list ;
}
}
5-在src/main/java目录下创建com.test包,在该包中创建启动类,运行启动类,然后访问http://localhost:8080/input
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication(scanBasePackages = {"com"})
public class TestApplication {
public static void main(String[] args) {
SpringApplication.run(TestApplication.class, args) ;
}
}
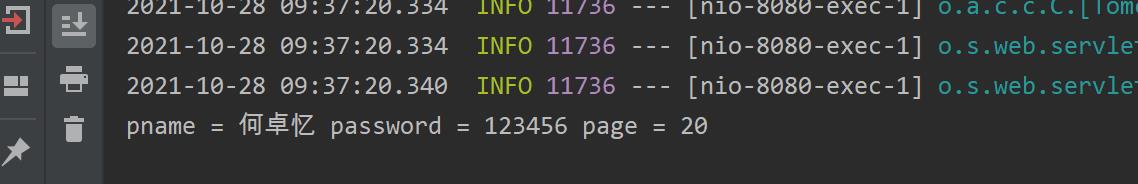
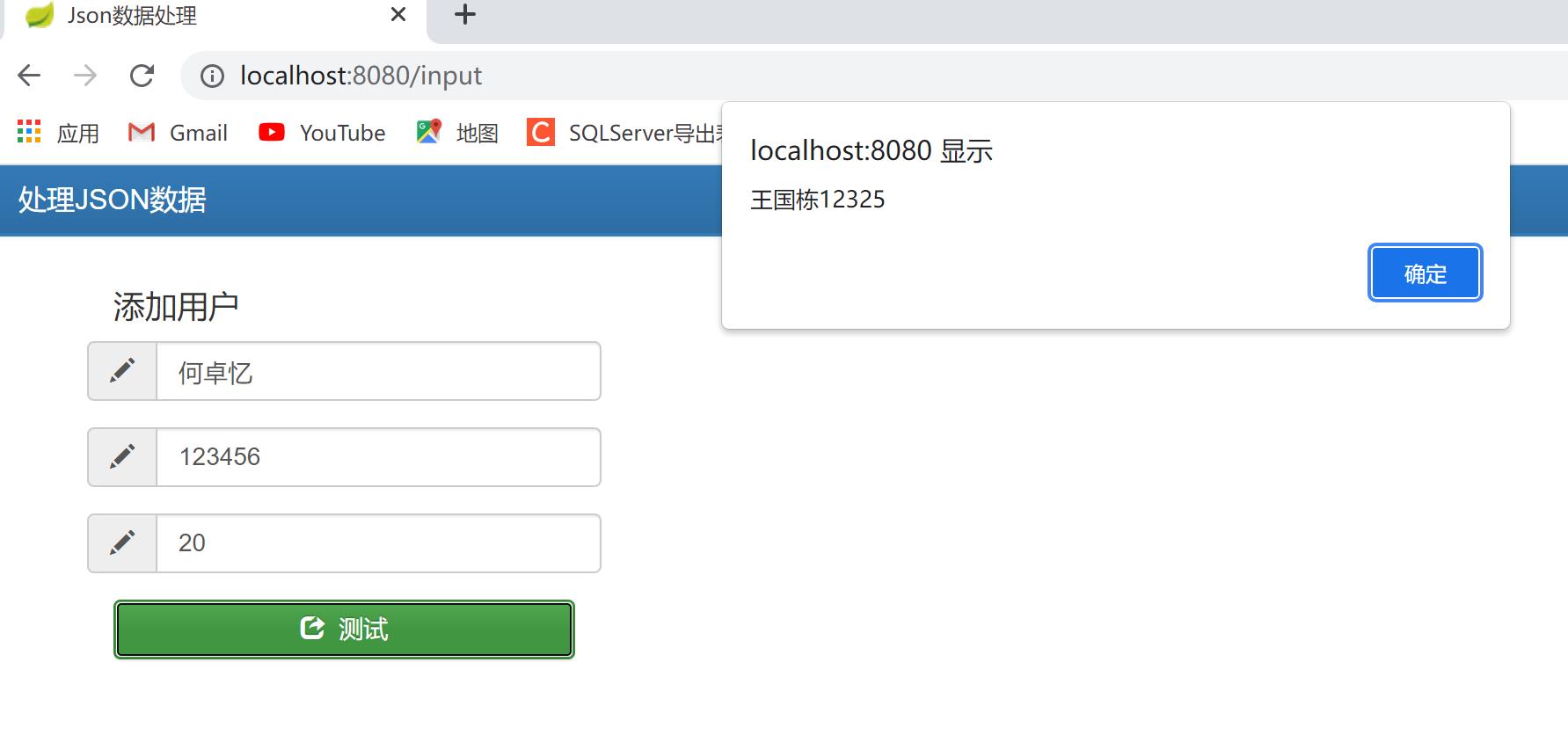
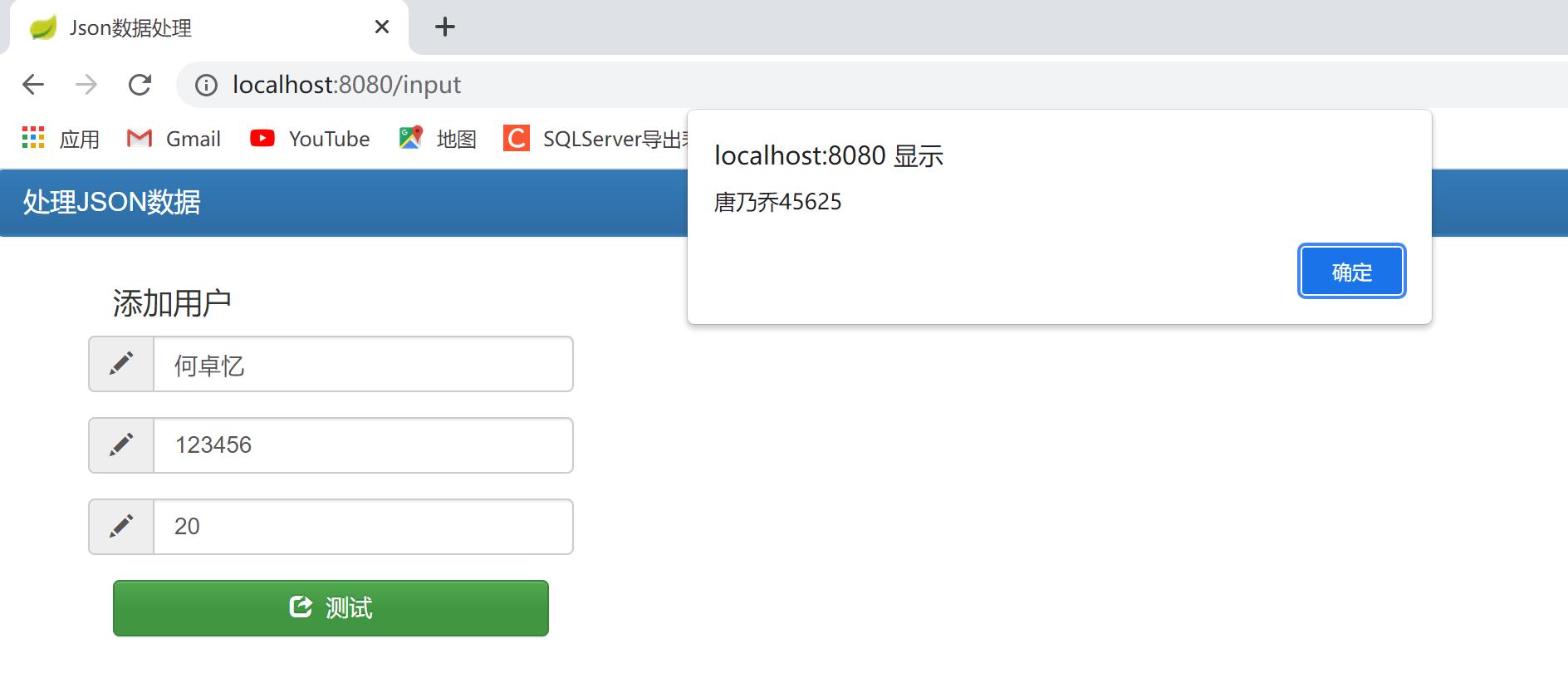
6-运行结果如下:
视图页面发送的Json数据,通过@RequestBody注解绑定新参获得,在控制台打印

@RespnseBody响应的结果,通过alert()方法响应到视图页面。


以上是关于Spring Boot处理JSON数据的主要内容,如果未能解决你的问题,请参考以下文章