ECharts 入门学习
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts 入门学习相关的知识,希望对你有一定的参考价值。
一 . 小点整理
简单使用

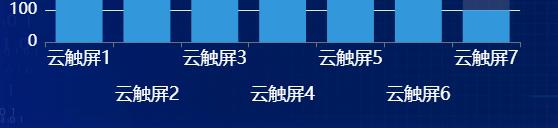
1、echarts柱状图x轴数据隔一个显示
xAxis: {
axisLabel: {
interval:0
}
},
2、显示数值
柱状图上方显示数值
series: [
{
type: 'bar',
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: 'black',
fontSize: 12
}
}
}
}
},
]
折线图 显示数据
series: [{
type: 'line',
showSymbol: true,
label: {
normal: {
show: true,
position: 'top'
}
},
}]
3.滚动条
option = {
dataZoom: [{
type: 'slider',
show: true,
xAxisIndex: [0],
left: '9%',
bottom: -5,
start: 10,
end: 90 //初始化滚动条
}],
}
4.显示每条数据的颜色
option = {
legend: {
data: ["西药费", "成药费", "草药费", "其他"]
},
series: [
{ name: '西药费', type: 'bar' },
{ name: '成药费', type: 'bar' },
{ name: '草药费', type: 'bar' },
{ name: '其他', type: 'bar' },
]
};
5.统一颜色的设置
option = {
color: ['#01b0f1'],
}
echarts x轴文字显示不全

解决方式:
(1)倾斜方式

xAxis: {
axisLabel: {
interval: 0,//坐标轴刻度标签的显示间隔(在类目轴中有效哦),默认会采用标签不重叠的方式显示标签(也就是默认会将部分文字显示不全)
可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推rotate:290//右边,40 左边
}
}
(2)调用formatter文字显示

axisLabel: {
interval: 0,
formatter: function (value) {
var ret = ""; //拼接加\\n返回的类目项
var maxLength = 2; //每项显示文字个数
var valLength = value.length; //X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1) {
//如果类目项的文字大于3,
for (var i = 0; i < rowN; i++) {
var temp = ""; //每次截取的字符串
var start = i * maxLength; //开始截取的位置
var end = start + maxLength; //结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\\n";
ret += temp; //凭借最终的字符串
}
return ret;
} else {
return value;
}
},
},

axisLabel: {
interval: 0,
formatter: function (value,index) {
if (index % 2 != 0) {
return "\\n\\n" + value;
} else {
return value;
}
},
},
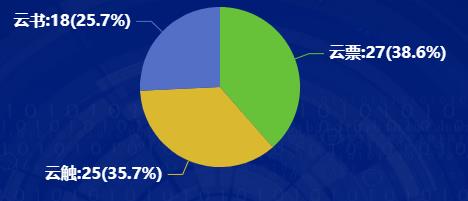
饼图百分比精确度

series: [
{
type: "pie",
radius: "55%", //设置饼图大小
center: ["50%", "55%"], //设置饼图位置
label: { //饼图图形上的文本标签
normal: {
textStyle: {
color: "#fff",
fontWeight: "bold",
fontSize: this.setFontSize(0.16), //文字的字体大小
},
formatter: function (data) {
// "{b}:{c}({d}%)",
let a = data.name; //名称
let b = data.percent.toFixed(1) + "%"; //百分比 保留整数
let c = data.value; //值
return a + ":" + c + "(" + b + ")";
},
},
},
data:
[
{ name: "云票", value: 27 },
{ name: "云触", value: 25 },
{ name: "云书", value: 18 },
],
,
},
],
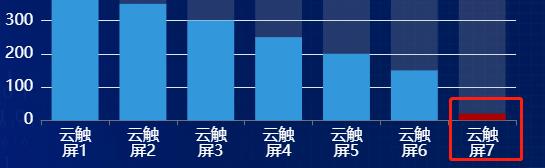
低于多少值时,颜色变化(比如:20时,变成红色)

series: [
{
data: [ 120,150,80, 70,110,130,
{
value: 20,
itemStyle: {//颜色设置
color: '#f00'
}
}],
type: "bar",
showBackground: true,
backgroundStyle: {
color: "rgba(180, 180, 180, 0.2)",
},
},
],
字体随着窗口变化而变化
methods: {
getEcharts(newData) {
// 绘制图表
myChart.setOption({
textStyle: {
fontSize: this.setFontSize(0.16),//16px
color: "#fff",
},
})
},
// echarts大屏字体自适应的
setFontSize(res) {
let docEl = document.documentElement,
clientWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
if (!clientWidth) return;
let fontSize = 100 * (clientWidth / 1920);
return res * fontSize;}
},
echarts柱状图label位置

//1. 调整数据
this.$lodash.map(nowData, (el, key) => {
this.$lodash.forEach(el, (val) => {
// 低于20时,颜色变成红色
if (parseInt(val.value) <= 20) {
val.itemStyle = {
color: "#f00",
};
}
// 大于等于500时,label位置调整
val.label = {
position:
parseInt(val.value) >= 500
? "insideRight"
: "right",
};
});
});
二. 样式
echarts折线图柱状图的坐标轴的颜色及样式的设置
基本用法请查看echarts官网。
图例legend的设置。
1.字体和颜色的设置
| 1 2 3 4 |
|
2.样式的设置


| 1 2 3 4 5 6 7 8 9 |
|
可以根据需求自己设置。
工具箱toolbox的设置

tooltip悬浮提示框
{
type:'line',
lineStyle: {
color:'#48b',
width: 2,
type:'solid'
},
textStyle:{
color:'#fff'
}
}
x轴坐标xAxis的字体颜色大小,坐标线颜色,以及网格线的设置
xAxis : [
{
type:'category',
boundaryGap:false,
data: time,
splitLine:{show:false},//去除网格线
splitArea : {show :true},//保留网格区域
axisLine: {
lineStyle: {
type:'solid',
color:'#fff',//左边线的颜色
width:'2'//坐标线的宽度
}
},
axisLabel: {
textStyle: {
color:'#fff',//坐标值得具体的颜色
}
}
}
]
yAsix的设置相同
yAxis : [
{
type :'value',
splitLine:{show:false},//去除网格线
splitArea : {show :true},//保留网格区域
axisLine: {
lineStyle: {
type:'solid',
color:'#fff',
width:'2'
}
},
axisLabel: {
textStyle: {
color:'#fff'
}
}
}
]
三 .打印
转成图片base64编码 就可以打印
var jlcgImgBase64;
jlcgImgBase64 = myChart.getDataURL();
document.getElementById('zktbImg').setAttribute('src',jlcgImgBase64)
<div id="zktb" style="width:800px;height:430px;float: left;display: none;" ></div>
<img id="zktbImg" style="width:800px;height:430px;float: left;" />
//获取折线图图 div(对象)datas(数据),dybzVal(靶值),sdVal(sd值)
function initChart(){
// 图片base64编码
var jlcgImgBase64;
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('zktb'));
// 指定图表的配置项和数据
var option = {
tooltip: {},
legend: {},
animation:false,//关闭动画
xAxis:{
type : 'category',//折线
boundaryGap: false,//坐标轴与文字对齐
data : ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24','25','26','27','28','29','30','31'],
},
yAxis: {
type: 'value',
splitLine: {//网格线不显示
show: false
},
min:30,//最小值
max:100,//最大值
"axisTick":{ //y轴刻度线
"show":false
},
axisLabel : {// 坐标不写文字
formatter: function(){
return "";
}
}
},
series: [{
name: '值为:',
type: 'line',//点与点间的连接线 类型
data: [40,50,20,40,20,30,50,30,23,40,50,20,40,75],//数据
label: {
normal: {
show: true,
position: 'top'
}
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
jlcgImgBase64 = myChart.getDataURL();
//动态的渲染到打印html的标签上
document.getElementById('zktbImg').setAttribute('src',jlcgImgBase64)
}四.小案例
1,饼图,柱形图,折线图
myChart.clear();
window.onresize = function() {
myChart.resize();
};
var option = {};
if (type == 'pie') {
//饼图
option = {
color: ['#01b0f1', '#92d14f'],
tooltip: {
trigger: 'item',
formatter: "{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data:['支付宝支付', '微信支付']
},
series: [{
name: '',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data:['34', '100'],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
}
} else if (type == 'line') {
//折线图
option = {
color: ['#01b0f1'],
visualMap: [{
show: false,
type: 'continuous',
seriesIndex: 0,
min: 0,
max: 400
}],
tooltip: {
trigger: 'axis'
},
xAxis: [{
data:["2019-01-01", "2019-01-02", "2019-01-03", "2019-01-04", "2019-01-05"]
}],
yAxis: [{
splitLine: {
show: false
}
}],
series: [{
type: 'line',
showSymbol: true,
label: {
normal: {
show: true,
position: 'top'
}
},
data:[10, 11, 12, 13, 14]
}]
};
} else {
//柱形图
option = {
color: ['#01b0f1'],
xAxis: {
type: 'category',
data: ['内科', '外科', '儿科', '骨科', '小额', '脑壳', '尿液科']
},
yAxis: {
type: 'value'
},
series: [{
data:[120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barWidth: '30%',
}]
}
}
myChart.hideLoading();
myChart.setOption(option);
<div id="zktb" style="width: 800px;height:430px;" >
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('zktb'));
// 指定图表的配置项和数据
var option = {
tooltip: {},
legend: {},
xAxis:{
type : 'category',//折线
boundaryGap: false,//坐标轴与文字对齐
data : ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24','25','26','27','28','29','30','31'],
},
yAxis: {
type: 'value',
splitLine: {//网格线不显示
show: false
},
"axisTick":{ //y轴刻度线
"show":false
},
axisLabel : {// 坐标不写文字
formatter: function(){
return "";
}
}
},
series: [{
name: '销量',
type: 'line',//点与点间的连接线 类型
data: [10,20,30,35,45,56,20,30,23,40,50,20,40,30,23,40,50,20,40,20,30,50,30,23,40,50,20,40,75],//数据
label: {
normal: {
show: true,
position: 'top'
}
},//显示数据在点上
markLine: {
symbol:'none',//去掉箭头
animation:false,//去掉动画效果
data : [
{
xAxis: 0,
yAxis: 10,
itemStyle:{
normal:{
lineStyle:{type:'solid',color:'#F00'},//设置线的样式
label:{show:true,formatter:'X-3SD'}//显示文字在右边
}
},
},
{
xAxis: 0,
yAxis: 20,
itemStyle:{
normal:{
lineStyle:{type:'dashed',color:'#6f327dfa'},
label:{show:true,formatter:'X-2SD'}
}
},
},
{
xAxis: 0,
yAxis: 30,
itemStyle:{
normal:{
lineStyle:{type:'solid',color:'#00a65a'},
label:{show:true,formatter:'X-SD'}
}
},
},
{
xAxis: 0,
yAxis: 40,
itemStyle:{
normal:{
lineStyle:{type:'solid',color:'#000'},
label:{show:true,formatter:'靶值'}
}
},
},
{
xAxis: 0,
yAxis: 50,
itemStyle:{
normal:{
lineStyle:{type:'solid',color:'#00a65a'},
label:{show:true,formatter:'X+SD'}
}
},
},
{
xAxis: 0,
yAxis: 60,
itemStyle:{
normal:{
lineStyle:{type:'dashed',color:'#6f327dfa'},
label:{show:true,formatter:'X+2SD'}
}
},
},
{
xAxis: 0,
yAxis: 70,
itemStyle:{
normal:{
lineStyle:{type:'solid',color:'#F00'},//设置线的样式
label:{show:true,formatter:'X+3SD'}//显示文字在右边
}
},
}
]
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);以上是关于ECharts 入门学习的主要内容,如果未能解决你的问题,请参考以下文章