uni-app 自定义webview大小
Posted liuye066
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 自定义webview大小相关的知识,希望对你有一定的参考价值。
在uni-app中使用web-view 组件,默认铺满全屏并且层级高于前端组件,会遮挡页面上的其他组件。在官网中写明:
app-vue下web-view组件不支持自定义样式,默认充满屏幕不可控制大小;
nvue web-view 必须指定样式宽高
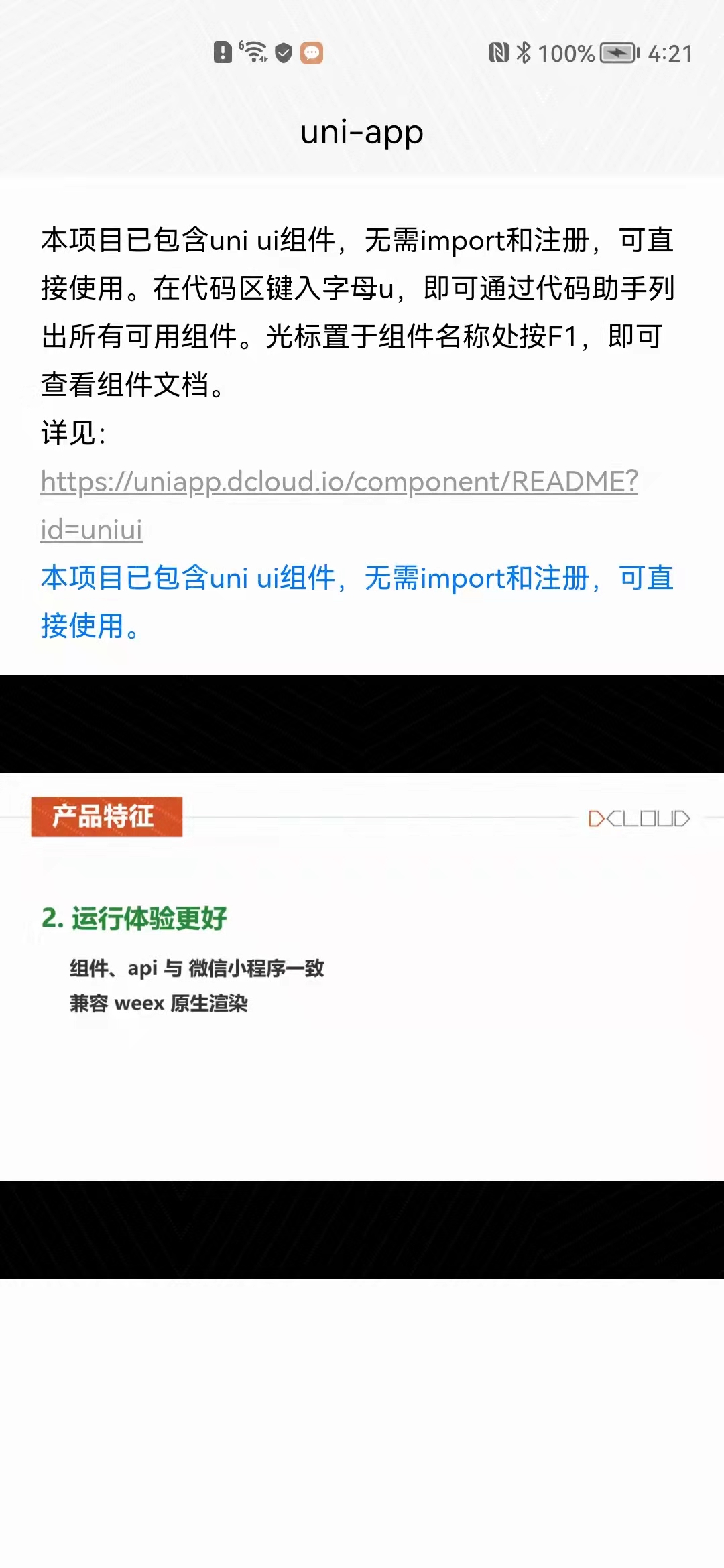
具体示例:

代码:
直接在UI上使用webview组件,也是默认全屏,需要动态加载。
先新建一个component.nvue文件:
<template>
<div>
<view class="intro">本项目已包含uni ui组件,无需import和注册,可直接使用。</view>
<!-- <web-view :src="url" class="webviewStyles"></web-view> -->
</div>
</template>
<script>
var wv;
export default {
data() {
return {
url: 'https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20181126-lite.m4v',
}
},
mounted() {
// #ifdef APP-PLUS
wv = plus.webview.create("","webview",{
plusrequire:"none", //禁止远程网页使用plus的API,有些使用mui制作的网页可能会监听plus.key,造成关闭页面混乱,可以通过这种方式禁止
//'uni-app': 'none', //不加载uni-app渲染层框架,避免样式冲突
top:uni.getSystemInfoSync().statusBarHeight+293, //放置在titleNView下方。如果还想在webview上方加个地址栏的什么的,可以继续降低TOP值
height:300
})
wv.loadURL(this.url)
var currentWebview = this.$parent.$scope.$getAppWebview(); //此对象相当于html5plus里的plus.webview.currentWebview()。在uni-app里vue页面直接使用plus.webview.currentWebview()无效,非v3编译模式使用this.$mp.page.$getAppWebview()
currentWebview.append(wv);//一定要append到当前的页面里!!!才能跟随当前页面一起做动画,一起关闭
setTimeout(function() {
console.log(wv.getStyle())
}, 1000);//如果是首页的onload调用时需要延时一下,二级页面无需延时,可直接获取
// #endif
},
beforeDestroy() {
wv.close()
//wv.hide()
},
}
</script>
<style>
.intro {
color: #007AFF;
}
</style>
在vue中调用:调用方法与vue中相同,将component.nvue作为一个组件使用。
<template>
<view class="container">
<view class="intro">本项目已包含uni ui组件,无需import和注册,可直接使用。在代码区键入字母u,即可通过代码助手列出所有可用组件。光标置于组件名称处按F1,即可查看组件文档。</view>
<text class="intro">详见:</text>
<uni-link :href="href" :text="href"></uni-link>
<!-- <web-view :src="url" @message="getMessage" class="webviewStyles"></web-view> -->
<componentPage></componentPage>
</view>
</template>
<script>
import componentPage from '../component.nvue'
var wv;
export default {
data() {
return {
href: 'https://uniapp.dcloud.io/component/README?id=uniui',
url: 'https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20181126-lite.m4v',
}
},
components: {
componentPage,
},
methods: {
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
.webviewStyles{
width: auto;
height: 100px;
}
</style>
以上是关于uni-app 自定义webview大小的主要内容,如果未能解决你的问题,请参考以下文章