Unity 贪吃蛇UGUI简单的UI设计
Posted summer was fun.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 贪吃蛇UGUI简单的UI设计相关的知识,希望对你有一定的参考价值。
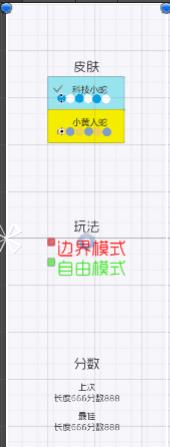
UI界面大致的样子

导入素材资源后,使用UGUI进行创作
创建画布Canvas,我们使用UGUI,大多数UI功能直接在Canvas下进行

将Canvas的渲染模式改为Screen Space-Cemare 注意密钥把摄像机拖进Render Camera
格子背景 冰淇淋的图片 贪吃蛇的Title只有视觉功能,直接创建组件Text,Image即可。注意!一定要创建在Canvas里面
Canvas的渲染很有意思,在上面的位于最底层,如:Bg与Title


Bg在Title上面,正常显示


Bg在Title下面,发现被挡住了。
我们可以这样想,位于Project面板Canvas中的东西,位置处于越下面的越靠近摄像机,越先渲染
再来谈谈控制游戏开始的按钮

添加Button组件,再在其下创建Text,输入想要的文字,调整大小即可
添加Button成功后运行,点击Button按钮,我们就会发现点击时会有一个阴影效果
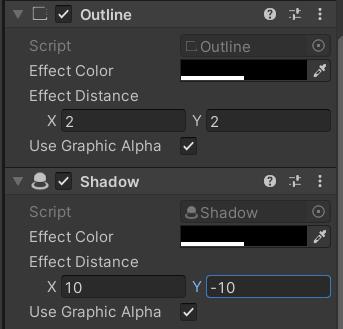
除此之外,我们还可以add OutlIne与Shadow组件



Outline控制左右上下同时加粗 Shadow可以单向的做到这种黑边加粗效果,让按钮看上去更立体
当然,我们也可以改变effete color使用不同的颜色效果。
接着创建左边具有关键功能的control menu

直接创建一张Image 将颜色设置为白色 调节合适透明度。我们要做3个功能
首先 皮肤功能:

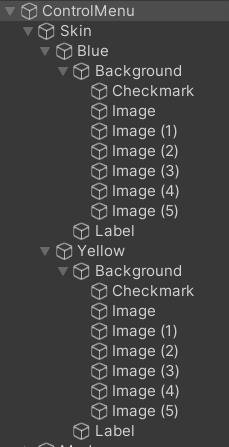
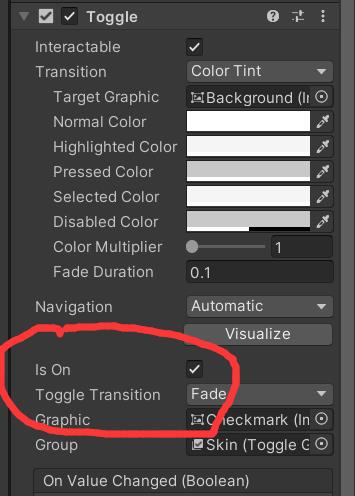
创建2个toggle(英语 切换 的意思)组件,一个toggle有下图这些东西


当我们点击钩是 钩图标会出现或消失
checkmark就是这个

label自带一个text 你可以编辑一些文字
2个toggle的background选择好合适的颜色即可
重点!我们创建好2个toggle后发现2个都打勾了,这显然不是我们想要的结果 如何打勾一个的时候让别的取消钩呢?

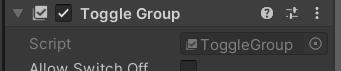
在Skin下添加toggle group组件

我们将blue yellow中的group直接拖入skin

让blue yellow中 钩子默认只开一个 通过is on调节 开一个 关一个就行

skin中的allow switch off 取消勾选 就算有4399个钩 你只要这样做 即可实现永远只有一个toggle打勾
玩法同理,自己尝试做一做吧!


分数就3个text,很简单


以上是关于Unity 贪吃蛇UGUI简单的UI设计的主要内容,如果未能解决你的问题,请参考以下文章