每日一练,整理CSS,JS前端面试题
Posted Dian'C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每日一练,整理CSS,JS前端面试题相关的知识,希望对你有一定的参考价值。
|
|
个人主页 : https://hongweblog.blog.csdn.net
认证 : 前 端 领 域 新 星 创 作 者
微信公众号 : Dianc助手 - 前端学习路线、面试刷题
JS来自腾讯课堂10-20,CSS来自百题其8,css的问题有概率专门出一期博文讲解(注意时间,一般三天内发出)图片大小选自X300。
前言
前端面试题这个专栏在最初的创立思想是JS的面试题,当然在后续的持续更新中,我也在想需不需要改变,后来终于在第二版中想加入CSS的面试题(Beta版本),于是乎第三版也就是本期,正式加入CSS的面试题(一道JS一道CSS,每日小练),后续版本中也会更新JQ/VUE等等其他面试题的噢,博主还在尽力学习和整理,期待你的关注。
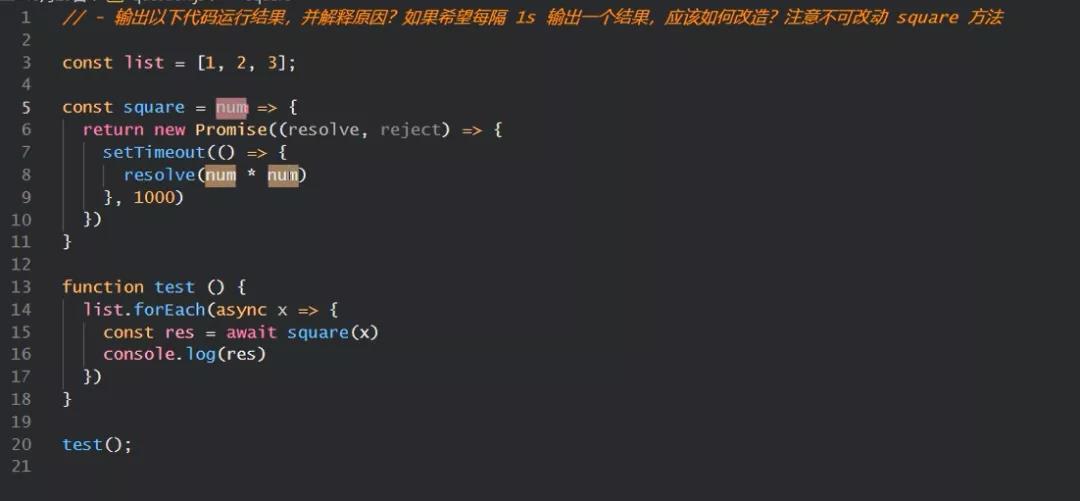
第一题(JS)

解题思路
采用异步的形式async,再配合普通的for循环即可,有很多种写法,比如下面是简化的写法
<script>
async function test(){
for(let x of list){
const res = await square(x)
console.log(res)
}
}
</script>
第二题(CSS/3)
如何使DIV居中
这题可谓是经典了,同时也很简单,有好几种方式,都要会,并且最好能判断合适的方法。
回答
一般常见的几种居中的方法有:
对于宽高固定的元素
(1)我们可以利用margin:0auto来实现元素的水平居中。
(2)利用绝对定位,设置四个方向的值都为0,并将margin设置为auto,由于宽高固定,因此对应方向实现平分,可以实现水
平和垂直方向上的居中。
(3)利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过margin负值来调整元素
的中心点到页面的中心。
(4)利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过translate来调整元素
的中心点到页面的中心。
(5)使用flex布局,通过align-items:center和justify-content:center设置容器的垂直和水平方向上为居中对
齐,然后它的子元素也可以实现垂直和水平的居中。
对于宽高不定的元素,上面的后面两种方法,可以实现元素的垂直和水平的居中。
最后
这是根据互联网加上自己梳理的知识点,每日一小练,所以文章也会碎片化,同期还有类似php学习笔记的那种。如果你不喜欢看这些零散的知识点,那接下来我会收集好我写的文章再进行整理,一次性看个爽~
写在最后,如果文章有帮助到你,希望可以给个三连支持一下噢,让更多人看到这篇文章。
谢谢了你嘞!

|
|
热门推荐
🥇 这样配置学习VSCode,写前端代码想不快都难(❤️精心准备多动图,建议收藏噢~❤️)
🥈 还不会搭建个人博客?手把手教你用Wordpress搭建只属于你的世界~
🥉 Hexo的准备工作(手把手教你搭建Node.js/Git环境)

以上是关于每日一练,整理CSS,JS前端面试题的主要内容,如果未能解决你的问题,请参考以下文章