vue生命周期钩子函数
Posted 逸晓晴宸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue生命周期钩子函数相关的知识,希望对你有一定的参考价值。
vue生命周期
一组件从 创建 到 销毁 的整个过程就是生命周期

Vue_生命周期
 钩子函数
钩子函数
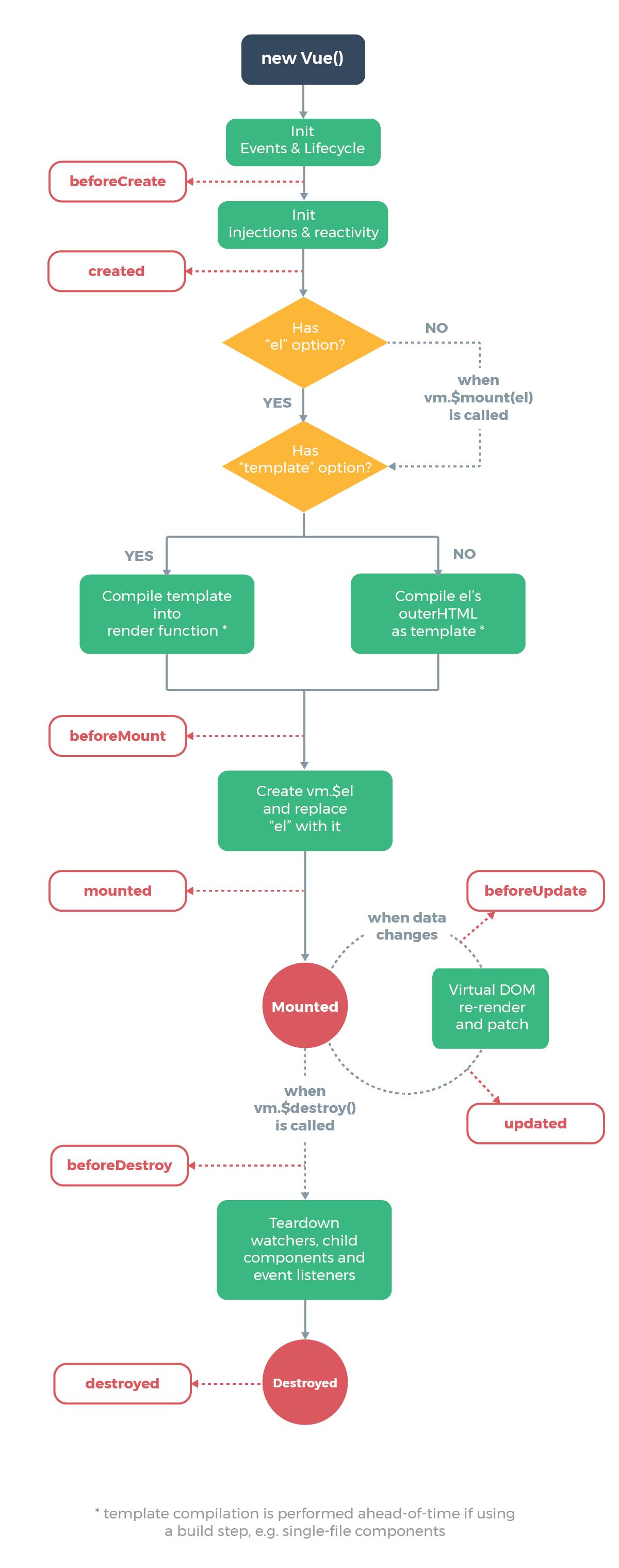
这是一张官方的图:
vue有8种生命周期函数:
| 钩子函数 | 触发的行为 | 在此阶段可以做的事情 |
|---|---|---|
| beforeCreate | vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。 | 加loading事件 |
| created | vue实例的数据对象data有了,$el还没有 | 结束loading、请求数据为mounted渲染做准备 |
| beforeMount | vue实例的$el和data都初始化了,但还是虚拟的dom节点,具体的data.filter还未替换。 | .. |
| mounted | vue实例挂载完成,data.filter成功渲染 | 配合路由钩子使用 |
| beforeUpdate | data更新时触发 | |
| updated | data更新时触发 | 数据更新时,做一些处理(此处也可以用watch进行观测) |
| beforeDestroy | 组件销毁时触发 | |
| destroyed | 组件销毁时触发,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在 | 组件销毁时进行提示 |
测试代码:
<script>
export default {
data(){
return {
msg: "hello, Vue",
arr: [5, 8, 2, 1]
}
},
// 一. 初始化
// new Vue()以后, vue内部给实例对象添加了一些属性和方法, data和methods初始化"之前"
beforeCreate(){
console.log("beforeCreate -- 执行");
console.log(this.msg); // undefined
},
// data和methods初始化以后
// 场景: 网络请求, 注册全局事件
created(){
console.log("created -- 执行");
console.log(this.msg); // hello, Vue
// 二. 挂载
// 真实DOM挂载之前
// 场景: 预处理data, 不会触发updated钩子函数
beforeMount(){
console.log("beforeMount -- 执行");
console.log(document.getElementById("myP")); // null
this.msg = "重新值"
},
// 真实DOM挂载以后
// 场景: 挂载后真实DOM
mounted(){
console.log("mounted -- 执行");
console.log(document.getElementById("myP")); // p
}
// 三. 更新
// 前提: data数据改变才执行
// 更新之前
beforeUpdate(){
console.log("beforeUpdate -- 执行");
console.log(document.querySelectorAll("#myUL>li")[4]); // undefined
},
// 更新之后
// 场景: 获取更新后的真实DOM
updated(){
console.log("updated -- 执行");
console.log(document.querySelectorAll("#myUL>li")[4]); // li
}
}
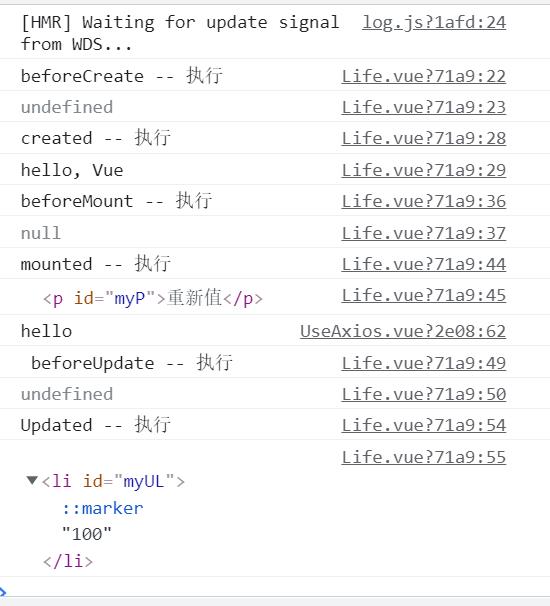
</script>结果展示:

destroyed钩子函数有一点一定要特别注意:在执行destroy方法后,对data的改变不会再触发周期函数,此时的vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在。所以对于实时显示的通知型组件,在他destroyed之前,我们必须手动removeChild()删除该节点;否则,DOM节点还是存在,影响浏览器性能。
官网文档
以上是关于vue生命周期钩子函数的主要内容,如果未能解决你的问题,请参考以下文章