Docker+nginx部署SpringBoot+vue前后端分离项目
Posted 毛_三月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Docker+nginx部署SpringBoot+vue前后端分离项目相关的知识,希望对你有一定的参考价值。
目录
前言:
1、vue-springboot-blog视频教程:【一周速成】Vue+SpringBoot前后端分离个人博客搭建!!!【简单易学】
https://www.bilibili.com/video/BV1VU4y1P7AJ?spm_id_from=333.999.0.0
2、vue-springboot-blog github代码仓库:
https://github.com/mao888/Personal-blog
3、博客线上网址:
http://www.huchao.vip/blogs
博客的前后端搭建已经基本完成,具体参考:
【Vue+SpringBoot】超详细!一周开发一个SpringBoot + Vue+MybatisPlus+Shiro+JWT+Redis前后端分离个人博客项目!!!【项目完结】
本文将详细讲解分别在windows本地和阿里云 CentOs7 服务器上分别部署vue+springboot项目的详细流程。
一、windows环境
1.1、windows环境前端部署
/**
* 打包之后项目资源引用路径,比如我们打包之后链接是否需要带项目名称等。
* 安装vue官方的部署说明,我们添加一个vue.config.js文件
*/
module.exports={
publicPath:''
}
打包
npm run build

nginx.config 配置
location / {
root html;
try_files $uri $uri/ /index.html last;
index index.html index.htm;
}
重启nginx

前端部署成功
1.2、windows环境后端部署
# 跳过测试打包
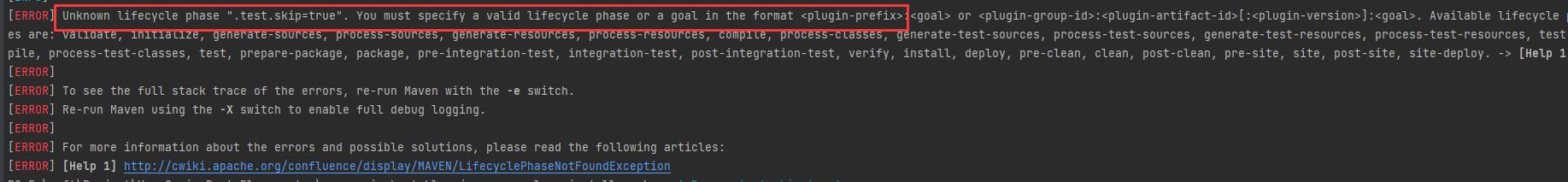
mvn clean package -Dmaven.test.skip=true
如果报如下错

命令改为
mvn clean install package '-Dmaven.test.skip=true'

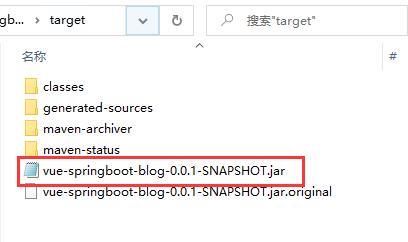
ctrl+shift+右键打开 powershell
得到target下的 vue-springboot-blog-0.0.1-SNAPSHOT.jar ,然后再执行命令
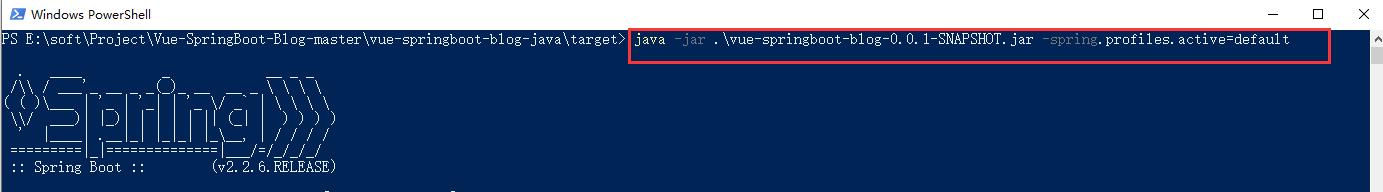
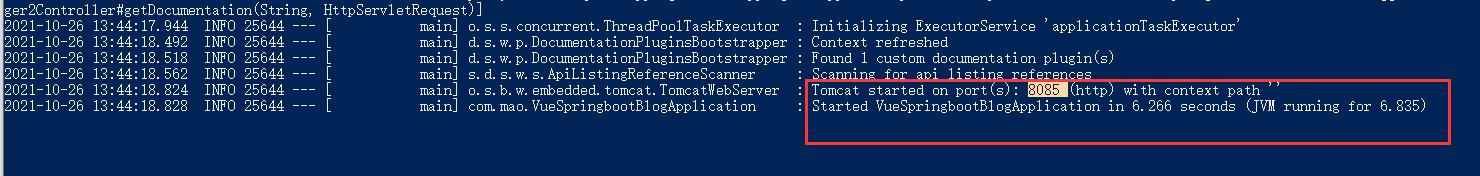
java -jar vue-springboot-blog-0.0.1-SNAPSHOT.jar --
spring.profiles.active=default


后端上线后,我们再访问下前端,发现已经可以正常浏览网页啦!spring.profiles.active 表示指定环境配置文件。

二、linux环境
linux环境部署相对复杂一点,因为我们还要部署redis,mysql等。
这次使用docker compose进行编排,一次性搞定部署。
Compose 是一个用于定义和运行多容器 Docker 应用程序的工具。借助 Compose,您可以使用 YAML 文件来配置应用程序的服务。然后,使用单个命令,从配置中创建并启动所有服务。要了解有关 Compose 的所有功能的更多信息,请参阅功能列表。
Compose 适用于所有环境:生产、登台、开发、测试以及 CI 工作流。您可以在Common Use Cases 中了解有关每个案例的更多信息。
使用 Compose 基本上是一个三步过程:
- 使用 定义您的应用程序的环境,
Dockerfile以便它可以在任何地方复制。 - 定义组成您的应用程序的服务,
docker-compose.yml以便它们可以在隔离的环境中一起运行。 - 运行
docker compose up和码头工人组成命令启动并运行你的整个应用程序。您也可以docker-compose up使用 docker-compose 二进制文件运行。
Adocker-compose.yml看起来像这样:
version: "3.9" # optional since v1.27.0
services:
web:
build: .
ports:
- "5000:5000"
volumes:
- .:/code
- logvolume01:/var/log
links:
- redis
redis:
image: redis
volumes:
logvolume01: {}
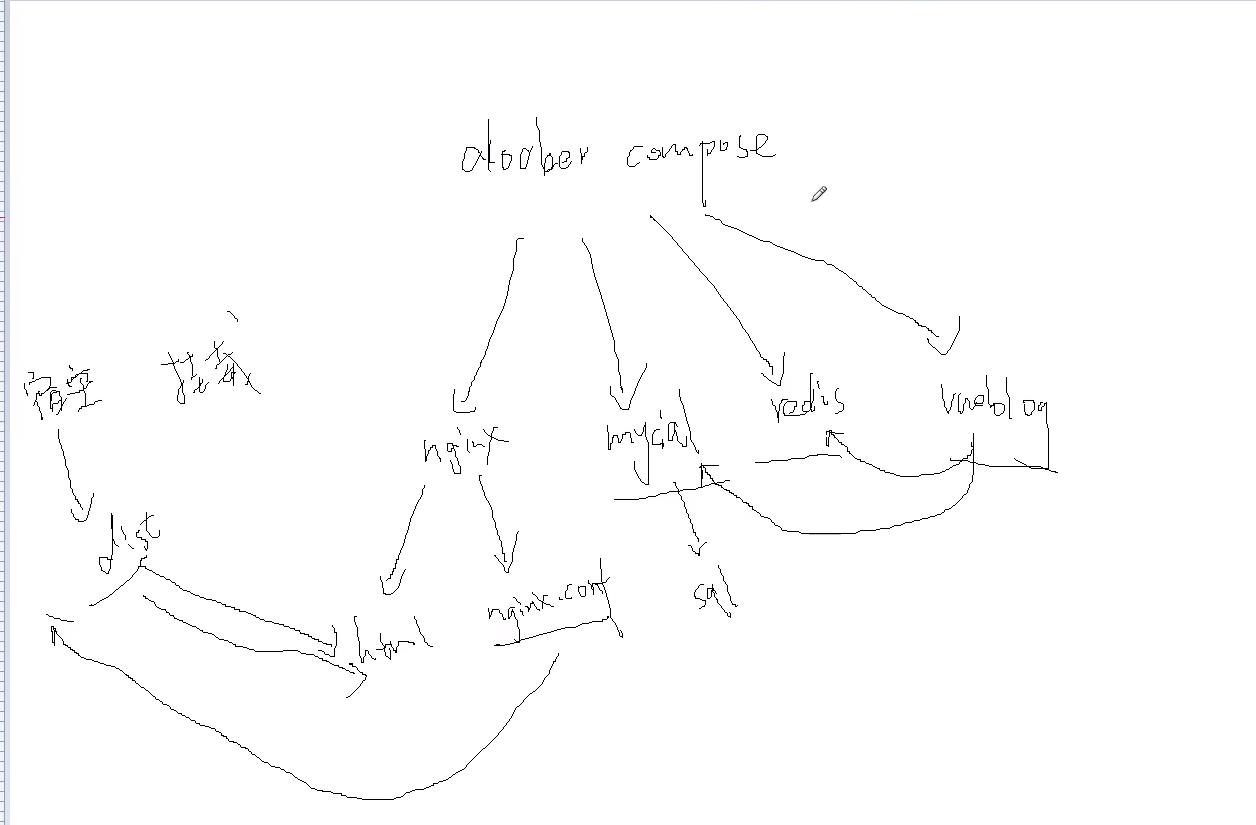
docker-compose编排原理图解

首先安装docker和docker compose,对于docker知识还不是特别懂的同学,建议自行去补习一下。
2.1、安装docker
# 安装
yum install docker
# 检验安装是否成功
[root@huchao /]# docker --version
Docker version 20.10.8, build 3967b7d
# 启动
systemctl start docker
2.2、安装docker compose
可以参考:
# 安装docker compose
1.从github上下载docker-compose二进制文件安装
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
2.若是github访问太慢,可以用daocloud下载
sudo curl -L https://get.daocloud.io/docker/compose/releases/download/1.29.2/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
# 赋予权限
sudo chmod +x /usr/local/bin/docker-compose
# 检查是否安装成功
docker-compose --version
2.3、编写Dockerfile文件
因为我们的项目需要成为docker的镜像,所以我们必须先编写Dockerfile文件构建我们的项目镜像然后进行编排,Dockerfile文件可以帮助我们进行构建
- Dockerfile
FROM java:8
EXPOSE 8085
ADD vue-springboot-blog-0.0.1-SNAPSHOT.jar app.jar
RUN bash -c 'touch /app.jar'
ENTRYPOINT ["java","-jar","/app.jar","--spring.profiles.active=pro"]
上面的几行命令其实很简单,首先依赖jdk8环境,对外暴露8085,然后就是复制 vue-springboot-blog-0.0.1-SNAPSHOT.jar到docker容器中并命名为 app.jar ,最后是执行 java -jar /app.jar --spring.profiles.active=pro 使用的是我们另外编写的一个线上环境配置
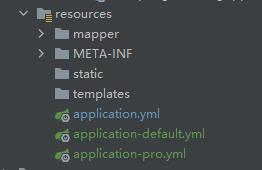
-
application-pro.yml
# DataSource Config spring: datasource: driver-class-name: com.mysql.cj.jdbc.Driver url: jdbc:mysql://47.93.20.204:3306/vueblog?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai username: root password: 10428376 shiro-redis: enabled: true redis-manager: host: redis:6379
2.4、编写docker-compose.yml文件
version: '3'
services:
nginx: # 服务名称 用户自定义
image: nginx:latest # 镜像版本
ports:
- 80:80 # 暴露端口
volumes: # 挂载
- /root/nginx/html:/usr/share/nginx/html
- /root/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true # 这个必须要,解决nginx的文件调用的权限问题
mysql:
image: mysql:latest
ports:
- 3306:3306
environment: # 指定 root 用户的密码
- MYSQL_ROOT_PASSWORD=10428376
redis:
image: redis:latest
vue-springboot-blog:
image: vueblog:latest
build: . # 表示以当前目录下的Dockerfile开始构建镜像
ports:
- 8085:8085
depends_on: # 依赖于mysql、redis,其实可以不填,默认已经表示可以
- mysql
- redis
2.5、修改application-pro.yml

2.6、准备好nginx的挂载目录和配置
docker-compose.yml中已经提到,
- 宿主机的挂载目录: /root/nginx/html
- 挂载配置:/root/nginx/nginx.conf
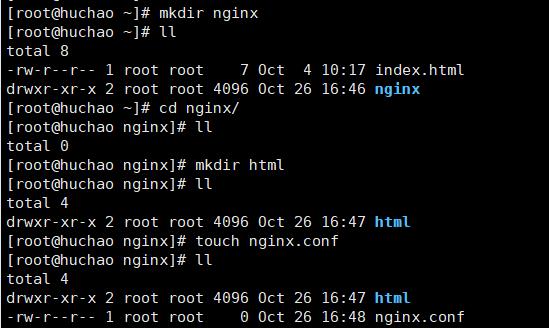
所以我们在root目录下新建nginx目录,并进入nginx目录下新建html目录和一个nginx.conf配置文件。

然后读nginx.conf进行编写,具体配置如下:
- nginx.conf
#user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
2.7、上传前端
前端打包之后先修改前端调用后端的接口,因为我是虚拟机,所以配置如下:
-
axios.js
axios.defaults.baseURL='http://47.93.20.204:8085'然后npm run build 打包得到dist文件夹,并上传到linux的 root/nginx/html目录下。

2.8、部署后端
一切准备就绪之后,我们就开始编排部署了。
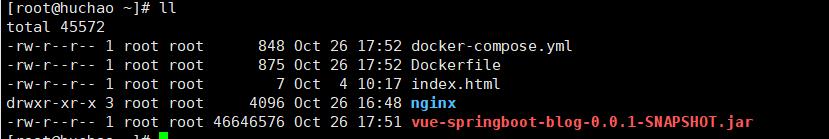
首先本地打包vue-springboot-java项目,vue-springboot-blog-0.0.1-SNAPSHOT.jar ,并上传到linux中,同时docker-compose.yml、Dockerfile也上传到同一目录下。

然后执行一下编排命令
# 开始编排
cd ~
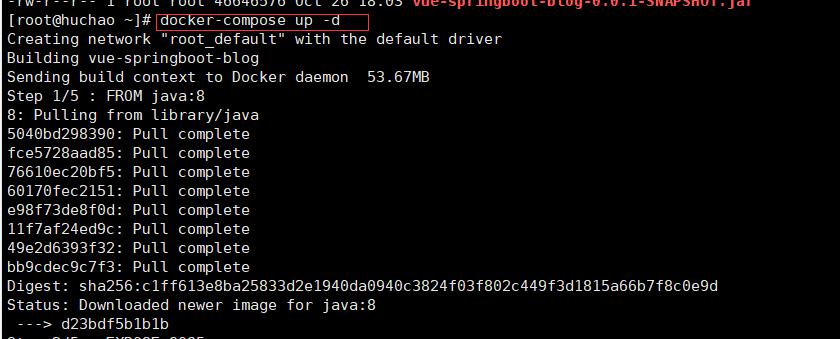
docker-compose up -d
其中-d表示后台服务形式启动

然后稍等片刻,特别是Building vue-springboot-blog 的时候可能时间有点长,耐心等待即可!
最后提示如下:

# 输出日志
docker logs -f cfa513d52b85
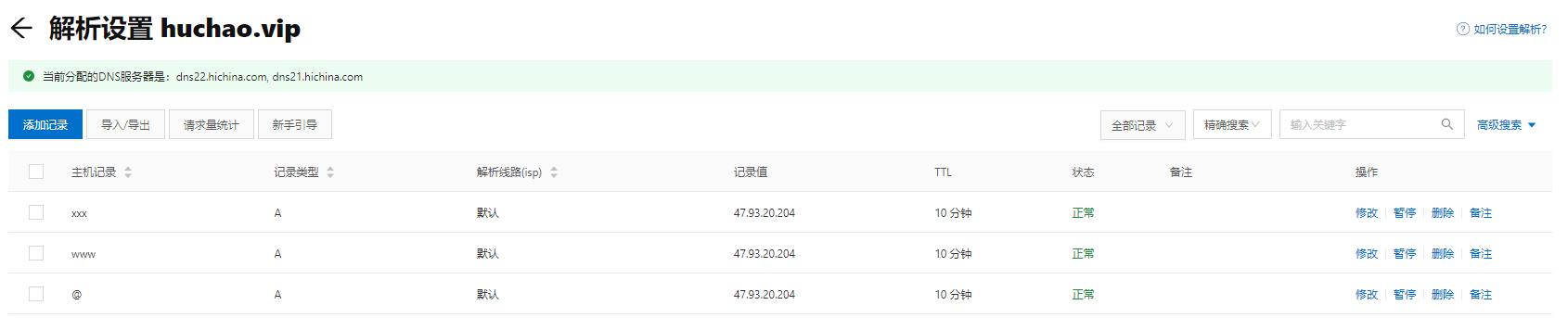
三、域名
建议买一个属于自己的域名,这既是一种投资,也是一种学习。当然了,如果对域名一无所知的同学,建议先自行补充一下相关知识。


最终效果,域名与服务器IP成功解析。
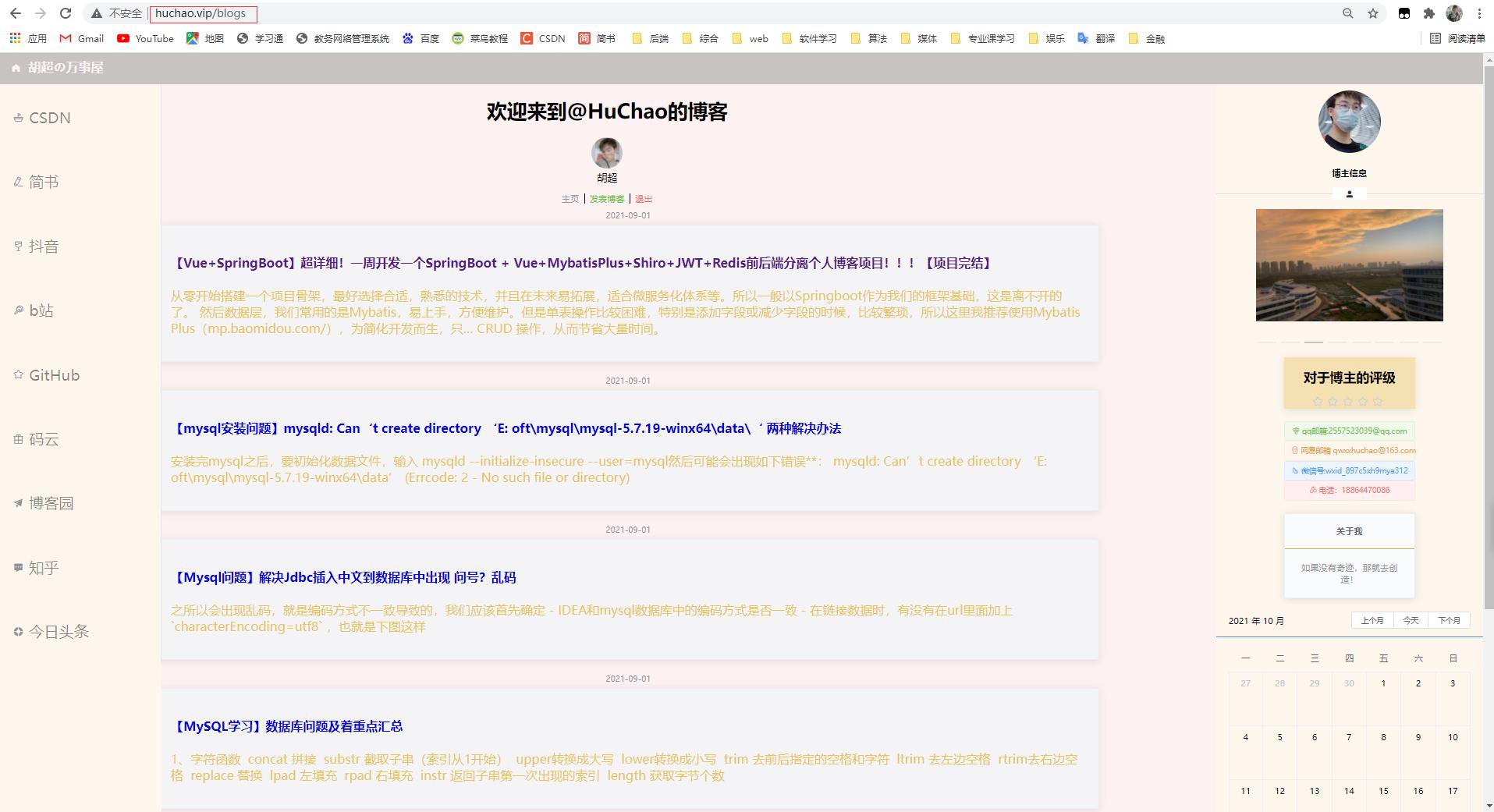
至此,Vue+Springboot 前后端分离个人博客网站搭建(从零到最终的服务器部署上线全部完成)!!!
更多相关文章点这里
【Java全栈】Java全栈学习路线及项目全资料总结【JavaSE+Web基础+大前端进阶+SSM+微服务+Linux+JavaEE】
以上是关于Docker+nginx部署SpringBoot+vue前后端分离项目的主要内容,如果未能解决你的问题,请参考以下文章
Docker-compose+nginx部署SpringBoot+Vue前后端分离项目
(Docker Nginx) Spring boot+Vue 前后端分离部署 详细完整版
Ubuntu 16.04下Docker部署SpringBoot、Mysql、Redis、Nginx和Vue
docker部署springboot前后端分离项目(jdk+jar包+mysql+redis+nginx)