用Javascript输出杨辉三角形(锻炼思维)
Posted Dian'C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Javascript输出杨辉三角形(锻炼思维)相关的知识,希望对你有一定的参考价值。
|
|
📢 博客主页:https://blog.csdn.net/AcssGood
📢 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正 !
📢 本文由 DianC 原创,首发于 CSDN 🙉
📢 个性签名: 愿你出走半生,归来仍是少年 ✨
前言
前段时间有小伙伴私信我,问如何用网页输出杨辉三角形,并且截了个图给我看,如下图

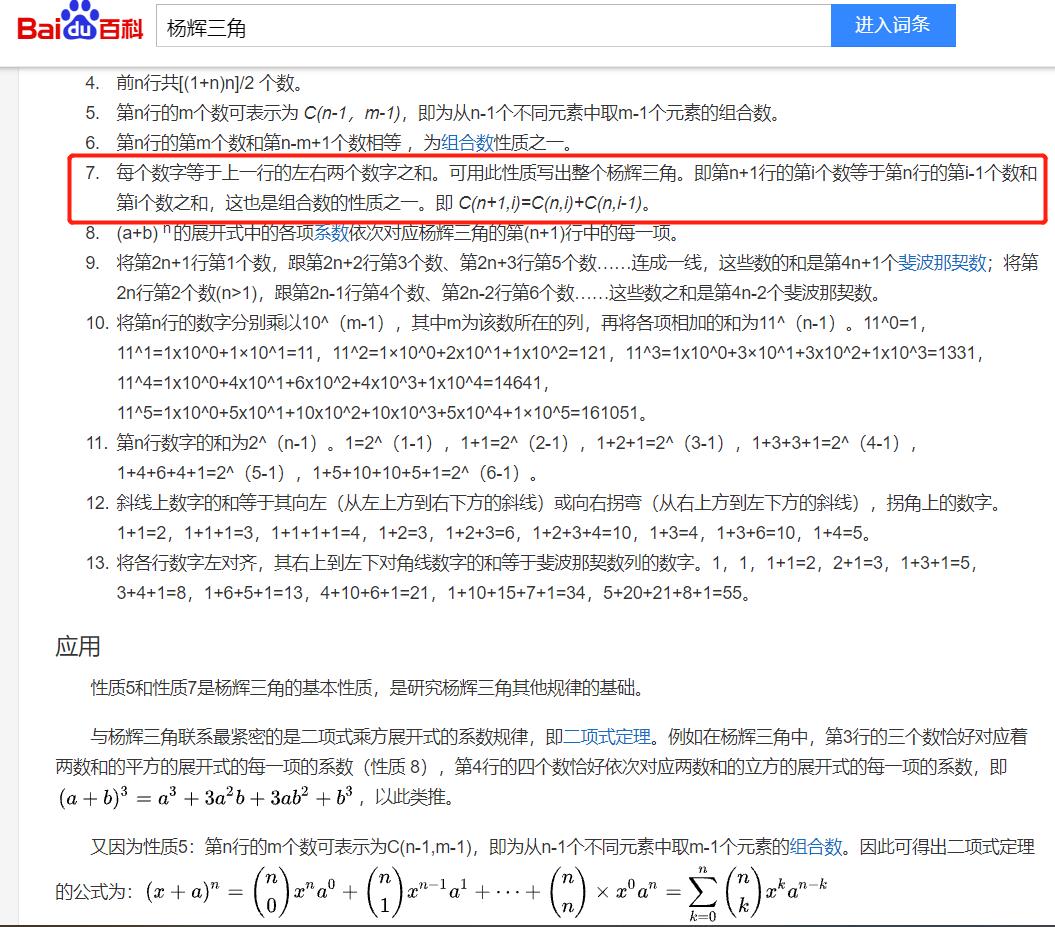
本来我也是不会的,相当于没听过杨辉三角是什么东西,但是上网查了一下,了解了定义之后就有了思路,每一行左右都为1,并且每个数等于上一行左右两数之和。

开始实现
知道定义之后就好办了,创建一个二维数组
<script type="text/javascript">
function yanghui(row) {
// 创建一维数组
var arr = new Array(row)
// 创建二维数组
for (var i = 0; i < arr.length; i++) {
arr[i] = new Array(i + 1)
}
// 循环赋值
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
if (j === 0 || i === j) {
arr[i][j] = 1
}
else {
arr[i][j] = arr[i - 1][j] + arr[i - 1][j - 1]
}
}
}
// 打印三角
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
document.write(arr[i][j] + " ")
}
document.write("<br />")
}
}
yanghui(5)
</script>
上述输出结果如下,可见逻辑已经完成了,但是还少了一步,随便使用css把字体居中即可

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<script type="text/javascript">
function yanghui(row) {
// 创建一维数组
var arr = new Array(row)
// 创建二维数组
for (var i = 0; i < arr.length; i++) {
arr[i] = new Array(i + 1)
}
// 循环赋值
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
if (j === 0 || i === j) {
arr[i][j] = 1
}
else {
arr[i][j] = arr[i - 1][j] + arr[i - 1][j - 1]
}
}
}
// 打印三角
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
document.write(arr[i][j] + " ")
}
document.write("<br />")
}
}
yanghui(5)
</script>
</body>
</html>
最后
写在最后,如果文章有帮助到你,希望可以给个三连支持一下噢,让更多人看到这篇文章。
谢谢了你嘞!
各位大佬程序猿/媛们,愿你们编出属于自己的幸福程序,永远开心。

|
|
热门推荐
🥇 这样配置学习VSCode,写前端代码想不快都难(❤️精心准备多动图,建议收藏噢~❤️)
🥈 还不会搭建个人博客?手把手教你用Wordpress搭建只属于你的世界~
🥉 Hexo的准备工作(手把手教你搭建Node.js/Git环境)

以上是关于用Javascript输出杨辉三角形(锻炼思维)的主要内容,如果未能解决你的问题,请参考以下文章