Qt文档阅读笔记-Simple Anchor Layout Example解析
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt文档阅读笔记-Simple Anchor Layout Example解析相关的知识,希望对你有一定的参考价值。
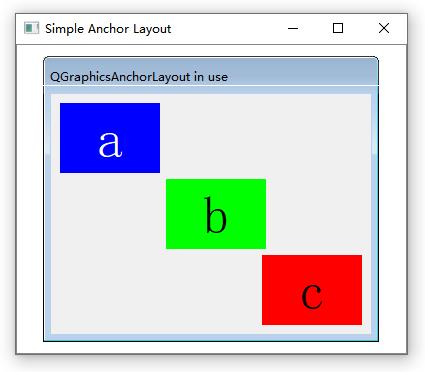
这个例子展示了锚布局在视图场景中的使用。
此篇例子其实就是教QGraphicsAnchorLayout类的使用。

首先创建了QGraphicScene(场景),3个widgets(a,b,c),以及一个QGraphicsAnchorlayout(布局)。
QGraphicsScene scene;
Widget *a = new Widget(Qt::blue, Qt::white, "a");
a->setPreferredSize(100, 100);
Widget *b = new Widget(Qt::green, Qt::black, "b");
b->setPreferredSize(100, 100);
Widget *c = new Widget(Qt::red, Qt::black, "c");
c->setPreferredSize(100, 100);
QGraphicsAnchorLayout *layout = new QGraphicsAnchorLayout;使用锚将a挂件设置到锚的最左上角,可以使用下面两行代码:
layout->addAnchor(a, Qt::AnchorTop, layout, Qt::AnchorTop);
layout->addAnchor(a, Qt::AnchorLeft, layout, Qt::AnchorLeft);也可以使用一行代码:
layout->addCornerAnchors(a, Qt::TopLeftCorner, layout, Qt::TopLeftCorner);将挂件b设置到挂件a的右下方:
layout->addAnchor(b, Qt::AnchorLeft, a, Qt::AnchorRight);
layout->addAnchor(b, Qt::AnchorTop, a, Qt::AnchorBottom);将挂机c放到b的下面:
layout->addAnchor(b, Qt::AnchorBottom, c, Qt::AnchorTop);将挂机b和c水平对齐:
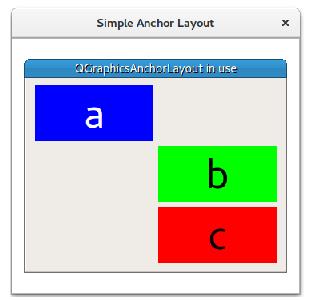
layout->addAnchors(b, c, Qt::Horizontal);如果不对齐就是这样的效果:

挂机c被锚固定到底部的最右边
layout->addCornerAnchors(c, Qt::BottomRightCorner, layout, Qt::BottomRightCorner);如果不固定就是这样的效果:

最后把QGraphicsWidget放入到QGraphicsView中:
auto w = new QGraphicsWidget(nullptr, Qt::Window | Qt::CustomizeWindowHint | Qt::WindowTitleHint);
w->setPos(20, 20);
w->setMinimumSize(100, 100);
w->setPreferredSize(320, 240);
w->setLayout(layout);
w->setWindowTitle(QApplication::translate("simpleanchorlayout", "QGraphicsAnchorLayout in use"));
scene.addItem(w);
QGraphicsView view;
view.setScene(&scene);
view.setWindowTitle(QApplication::translate("simpleanchorlayout", "Simple Anchor Layout"));
view.resize(360, 320);
view.show();
return app.exec();以上是关于Qt文档阅读笔记-Simple Anchor Layout Example解析的主要内容,如果未能解决你的问题,请参考以下文章