FlutterDart中的Mixins混入你知道是什么吗?
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterDart中的Mixins混入你知道是什么吗?相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Dart中的抽象类和implements,那么现在就继续来学习 Dart中的Mixins的混入。

【Flutter】 Android Studio 安装第三方模拟器—网易MuMu
【Flutter】项目运行报错Failed to find Build Tools revision 29.0.2
【Flutter】flutter doctor 报错Android license status unknown. Run `flutter doctor --android-licenses‘
【Flutter】如何新建项目,运行你的第一个 flutter 工程项目
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
2. 什么是混入?
什么是Mixins?说白了就是多继承
2.1 混入举例
- with
class D1 extends A1 with B1,C1 {
d1() => print("D1...");
}
class A1 {
a1() => print("A1...");
}
class B1 {
b1() => print("B1...");
}
class C1 {
c1() => print("C1...");
}
这里 with 是混入的意思,D1继承extends A1 ,然后混入with B1,C1,以此达到多继承的目的。
- 混合的对象是类
- 可以混合多个
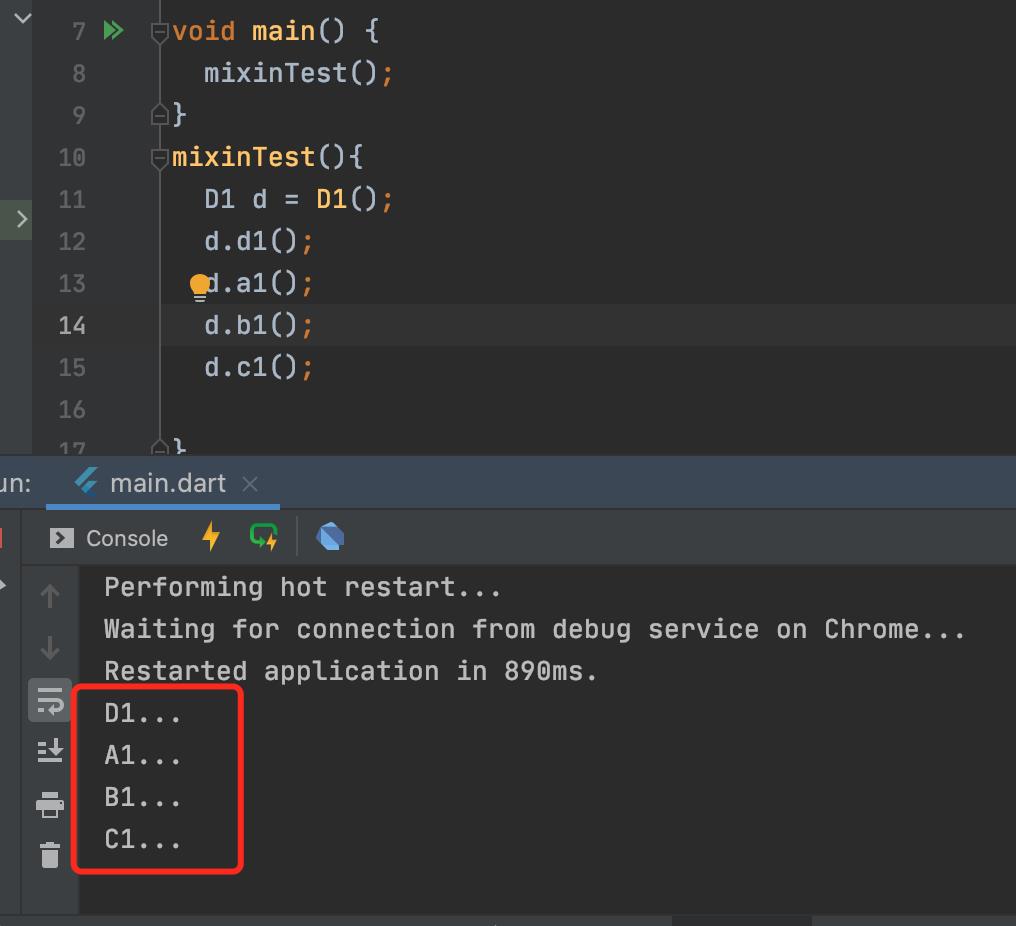
void main() {
mixinTest();
}
mixinTest(){
D1 d = D1();
d.d1();
d.a1();
d.b1();
d.c1();
}
- 打印结果如下:

混入多个类,这对方法复用带来的极大的便利性,破除了众多限制,不需要实例化混入的类,也不需要混入的类单例化。
2.2 混入同名方法会这样?
如果多个混入的类,有同名的方法,调用这个方法,到底是调用谁的呢?
class D1 extends A1 with B1,C1 {
d1() => print("D1...");
}
class A1 {
a1() => print("A1...");
}
class B1 {
a1() => print("B1...");
}
class C1 {
a1() => print("C1...");
}
- 测试结果

从打印的结果来看,如果混入的类里面有同名的方法,就是谁最后混入,调用的就是谁的方法,前面的会被后面的覆盖掉!
- 作为混入的类,是不能实现构造方法
作为混入的类,是不能实现构造方法,会报错,如下:

2.3 混入的简写
- 混入还可以下面这样写
class D1 = A1 with B1,C1;
// class D1 extends A1 with B1,C1 {
//
// }
只要 D1 中没有属性和方法就可以这样简便的写。
2. 4 操作符重载
- 操作符重载
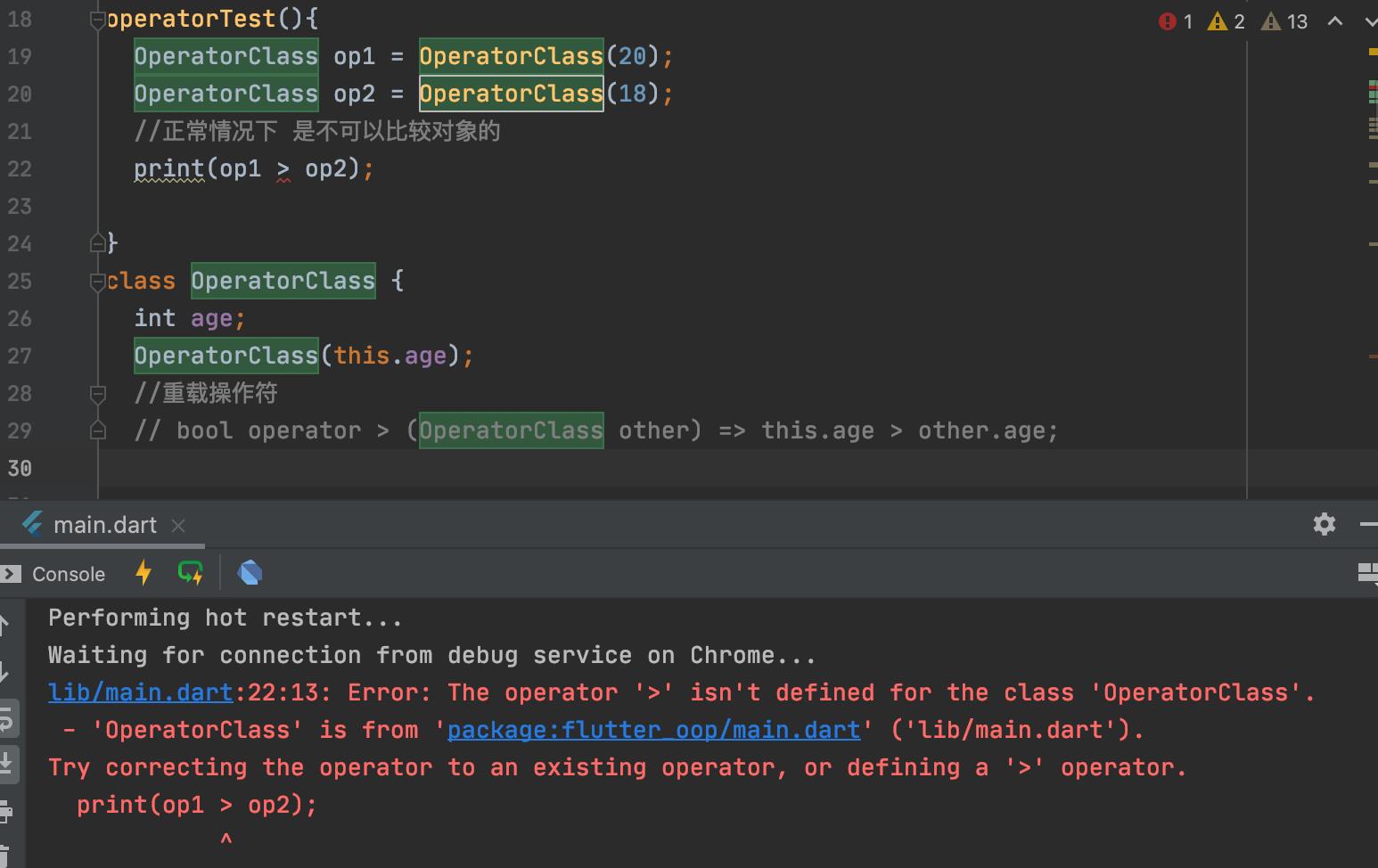
正常情况下,对象是不可以比较的,会报错,如下:

- 重载操作符代码
operatorTest(){
OperatorClass op1 = OperatorClass(20);
OperatorClass op2 = OperatorClass(18);
//正常情况下 是不可以比较对象的,需要重载操作符
print(op1 > op2);
}
class OperatorClass {
int age;
OperatorClass(this.age);
//重载操作符
bool operator > (OperatorClass other) => this.age > other.age;
}
3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于FlutterDart中的Mixins混入你知道是什么吗?的主要内容,如果未能解决你的问题,请参考以下文章