JavaScript笔记(自用)——01什么是JavaScript
Posted 蓝Builing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript笔记(自用)——01什么是JavaScript相关的知识,希望对你有一定的参考价值。
javascript笔记(自用)——01什么是JavaScript
笔记均参考自JavaScript高级程序设计(第四版)
什么是JavaScript
javascript是一种运行在客户端的脚本语言
脚本语言:不需要编译,运行过程由js解释器逐行经行解释并执行
javascript包含三个组成部分:
1. ECMAscript:由ECMA-262定义并提供核心功能(可理解为语法)
2. 文档对象模型(即DOM):提供与网页内容交互的方法和接口
3. 浏览对象模型(即BOM):提供与浏览器交互的方法和接口
ECMAscript
ECMAscript,即ECMA-262定义的语言,并不局限于Web浏览器。
事实上这么语言没有输入和输出之类的方法。
ECMA-262将这门语言作为一个基准来定义,以便在此之上再构建更稳健的脚本。
web浏览器只是ECMAscript实现可能存在的一种宿主环境
不涉及浏览器,ECMA-262在基本层面,它描述这门语言以下部分:
语法 类型 语句 关键字
保留字 操作符 全局对象
DOM
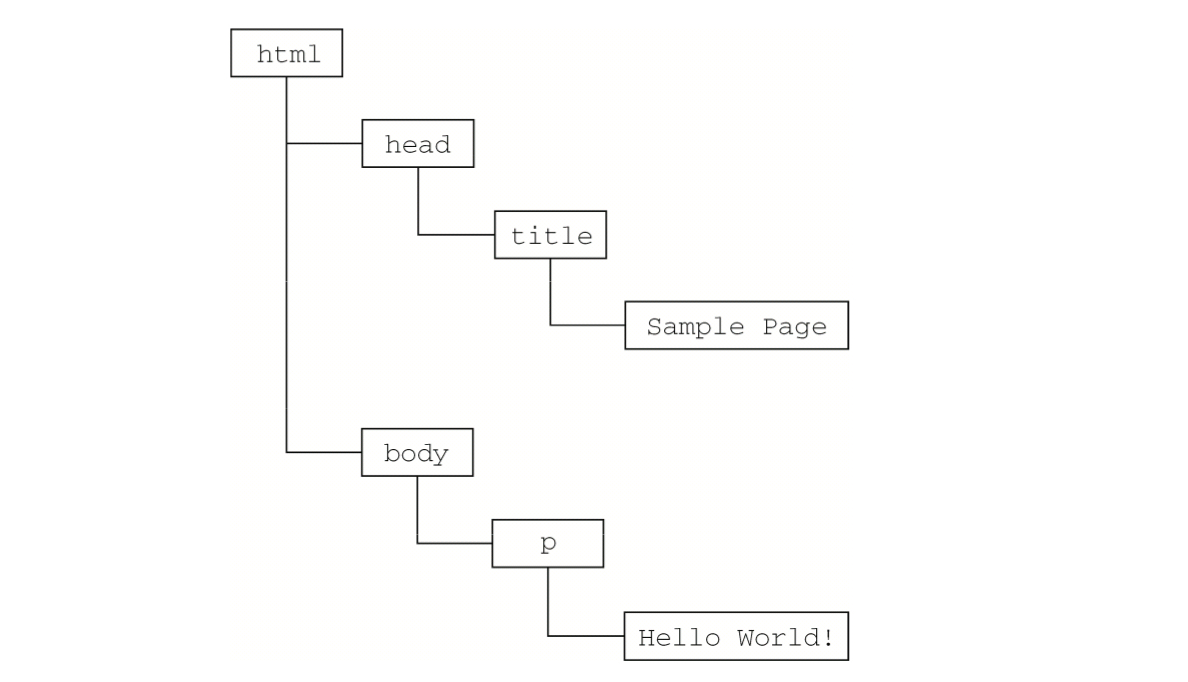
文档对象模型(DOM)是一个应用编程接口(API)用于在html中使用扩展的XML。
DOM将整个页面抽象为一组分层节点。
HTML或XML页面的每个组成部分都是一种节点,包含不同的数据

DOM级别
DOMLevel1(W3C推荐标准)包括两个模块:
1.DOMCore:提供了一种映射XML文档
2.DOMHTML:扩展了DOMCore,并增加了特点于HTML的对象和方法
注意:DOM并非只能通过JavaScript访问,而且被其他恒多语言实现了。但对于浏览器来说,DOM就是使用ECMAScript实现的。
DOMLevel2:
DOM视图:描述追踪文档不同视图的接口
DOM事件:描述事件及事件处理的接口
DOM样式:描述处理元素CSS样式的接口
DOM遍历和范围:描述遍历和操作DOM树的接口
DOMlevel3:
DOMLevel3进一步扩展了DOM。
增加了以统一的方式加载和保存文档的方法以及验证文档的方法。
DOM4:
目前W3C不在按照Level来维护DOM了,而是作为DOM Living Standard来维护
其快照称为DOM4
BOM
BOM(浏览对象模型)主要针对浏览器窗口和子窗口
特定于浏览器的拓展(人们通常将其归在BOM范畴内):
弹出新浏览器窗口的能力;
移动、缩放和关闭浏览器窗口的能力;
navigator对象,提供关于浏览器的详尽消息;
location对象,提供浏览器加载页面的详尽信息;
screen对象,提供关于用户屏幕分辨率的详尽信息;
performance对象,提供浏览器内存占用、导航行为和时间统计详尽信息;
对cookie的支持
其他自定义对象,如XMLHttpRequest
以上是关于JavaScript笔记(自用)——01什么是JavaScript的主要内容,如果未能解决你的问题,请参考以下文章