关于图片防盗链 - 图片加载报错403,但可以单独打开图片链接
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于图片防盗链 - 图片加载报错403,但可以单独打开图片链接相关的知识,希望对你有一定的参考价值。
一. 问题场景:
项目引用远程图片固定链接时(多为第三方链接),图片会发生在页面无法显示,报错403,应该是加了防盗链,会检测访问图片的referer;但是单独打开该远程链接,又可以打开;
不过我们的项目暂时不需要处理这一块,先记录下关于图片防盗链吧

二. 如何解决?
在html代码的head中添加
<meta name="referrer" content="no-referrer" />
三. 为什么会出现这种情况?
主要是该站点的图片采用了防盗链的规则,该站点在得知有请求时,会先判断请求头中的信息,如果
请求头中有Referer信息,然后根据自己的规则来判断Referer头信息是否符合要求,Referer 信息是请求该图片的来源地址。
http请求体的header中有一个referrer字段,用来表示发起http请求的源地址信息,这个referrer信息是可以省略但是不可修改的,就是说你只能设置是否带上这个referrer信息,不能定制referrer里面的值。
!
服务器端在拿到这个referrer值后就可以进行相关的处理,比如图片资源,可以通过referrer值判断请求是否来自本站,若不是则返回403或者重定向返回其他信息,从而实现图片的防盗链。上面出现403就是因为,请求的是别人服务器上的资源,但把自己的referrer信息带过去了,被对方服务器拦截返回了403。
在前端可以通过meta来设置referrer policy(来源策略),所以针对上面的403情况的解决方法,就是把referrer设置成no-referrer,这样发送请求不会带上referrer信息,对方服务器也就无法拦截了。

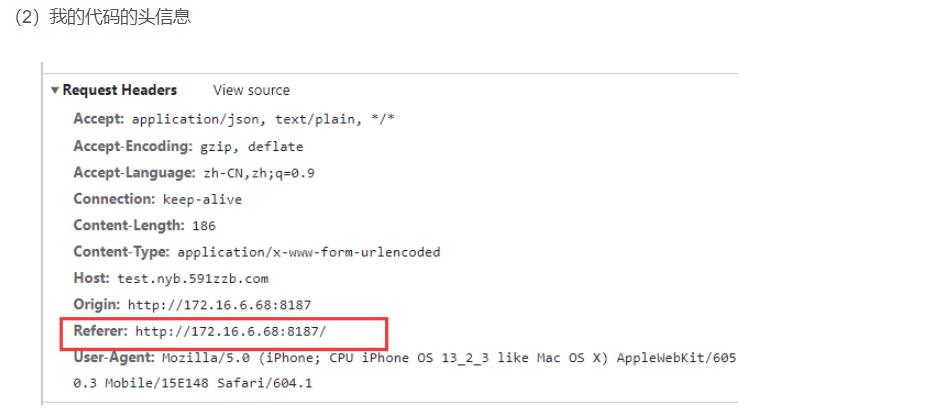
浏览器中的请求头信息:


相信看到这,也就明白了,当我的请求发出去时,该站点查看Referer头信息,一看来源不是本站,就报错403了。
百度发现一篇关于Referer与图片防盗链的文章,很详细,保存一下
img标签访问图片403(http referrer),直接访问图片链接可以打开
Referer与图片防盗链
以上是关于关于图片防盗链 - 图片加载报错403,但可以单独打开图片链接的主要内容,如果未能解决你的问题,请参考以下文章