CSS:当子元素皆浮动,撑开父元素的3种方式
Posted CSU迦叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS:当子元素皆浮动,撑开父元素的3种方式相关的知识,希望对你有一定的参考价值。
1. 在子元素后面补充同级的空元素,并定义清除浮动样式
html文件
<main>
<div>
<span>肥水东流无尽期。当初不合种相思。梦中未比丹青见,暗里忽惊山鸟啼。</span>
<br><br>
<span>春未绿,鬓先丝。人间别久不成悲。谁教岁岁红莲夜,两处沉吟各自知。</span>
</div>
<div>
<span>肥水东流无尽期。当初不合种相思。梦中未比丹青见,暗里忽惊山鸟啼。</span>
<br><br>
<span>春未绿,鬓先丝。人间别久不成悲。谁教岁岁红莲夜,两处沉吟各自知。</span>
</div>
<article class="clearfix"></article>
</main>less文件
main{
width: 800px;
// height: 400px;
border: dashed 2px #351F39;
div{
width: 300px;
height: 300px;
border: solid 2px black;
margin: 30px;
&:nth-of-type(1){
span{
text-indent: 4px;
padding: 5px;
letter-spacing: 2px;
color: #FFB319;
}
writing-mode: vertical-rl;
background-color: rgb(22,96,55);
float: left;
}
&:nth-of-type(2){
span{
text-indent: 4px;
padding: 5px;
letter-spacing: 2px;
color: #D89216;
}
writing-mode: vertical-rl;
background-color: rgb(250,218,128);
float: right;
}
}
.clearfix{
clear: both;
}
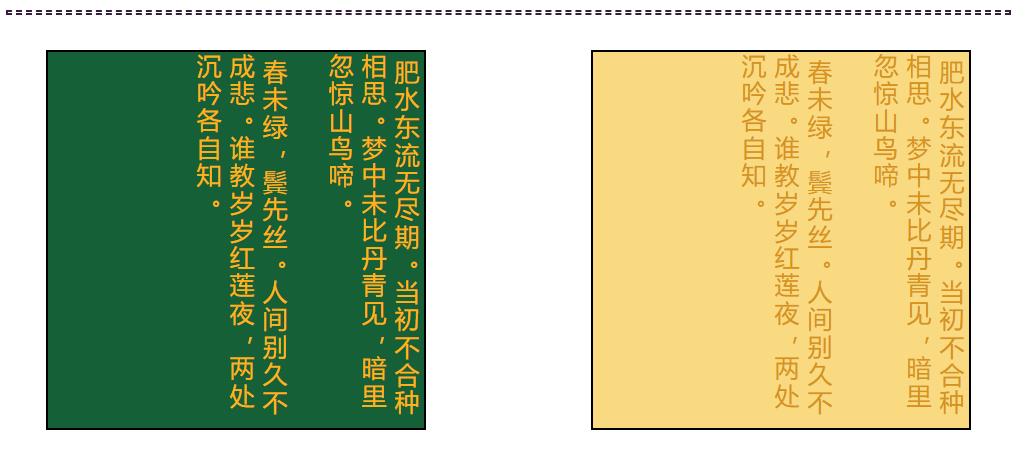
}可以看到mian元素下的两个div,一个向左浮动,一个向右浮动,而浮动元素不占用空间位,如果没有下面空的article,显示的效果是这样的——

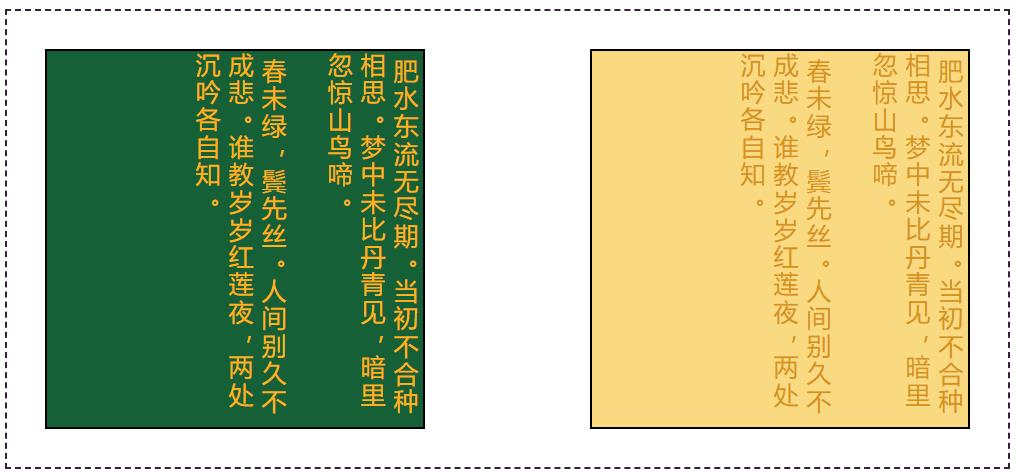
现在加入article,并对类clearfix设置清除两边浮动样式,得到的结果是这样的——

这是因为article元素虽空,但是识别出了上面两个div的空间位,会占用更底部的空间位,由此把父元素main给撑开了。
3. 出发BFC机制,该机制不会让子元素和父元素重叠
即给父元素main加上
overflow:hidden;出处:后盾人 向军老师 bilibili
以上是关于CSS:当子元素皆浮动,撑开父元素的3种方式的主要内容,如果未能解决你的问题,请参考以下文章