less中使用global前序修改antd的原始组件样式
Posted 飞翔的熊blabla
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了less中使用global前序修改antd的原始组件样式相关的知识,希望对你有一定的参考价值。
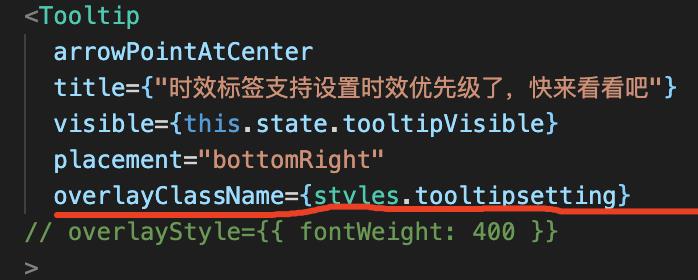
遇到这个问题是因为我想要修改antd中的tooltips组件的样式:也就是想要修改tooltips下的字的宽度。如果直接在tooltips组件上使用style或者overlayStyle:{{width:300}}是不会生效的。因为这个tooltips组件把文字包了两层。

我们需要对tooltips组件设置类名,然后使用css选择器去获取对应的文字dom节点:


注意,如果不使用:global{}不能正常使用选择器,修改antd组件样式。
————————————————
版权声明:本文为CSDN博主「高桥靓仔」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_45221036/article/details/109207497
以上是关于less中使用global前序修改antd的原始组件样式的主要内容,如果未能解决你的问题,请参考以下文章