PC端网页特效
Posted 李元芳芳芳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PC端网页特效相关的知识,希望对你有一定的参考价值。
1.元素偏移量offset系列
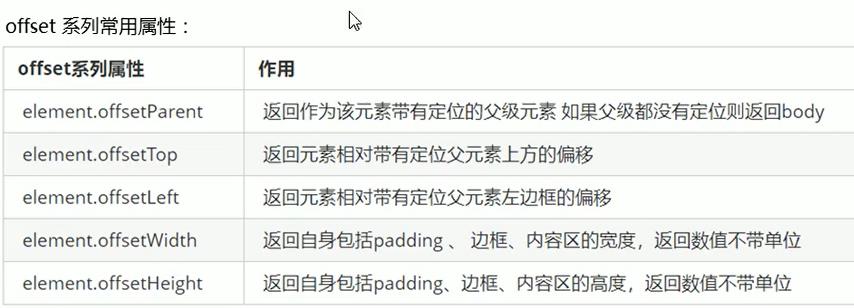
1.1 offset概述
我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等
· 获得元素距离带有定位父元素的位置
· 获得元素自身的大小(宽度高度)
注意:返回的数值都不带单位

1.2 offset与style区别

2.元素可视区 client系列
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息。通过client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。

立即执行函数
写法:
(function() {})()或者(funnction(){}());
主要作用:
创建一个独立的作用域,避免了命名冲突问题
pageshow事件
下面三种情况都会刷新页面都会触发load事件。
1.a标签的超链接
2.F5或者刷新按钮(强制刷新)
3.前进后退按钮
但是 火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了DOM和javascript的状态;实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面
此时可以使用pageshow事件来触发,这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow会在load事件触发后触发;根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件,注意这个事件给window添加
3.元素滚动scroll系列
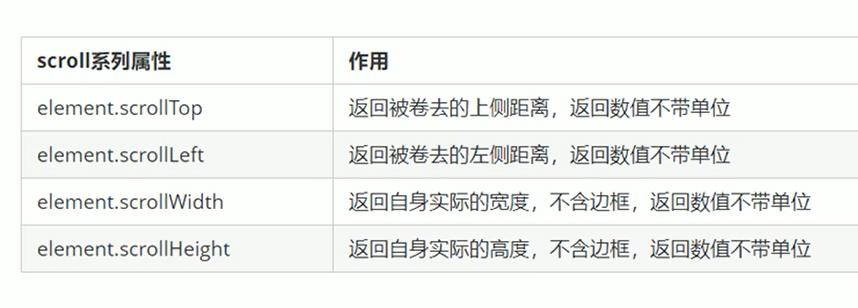
3.1 元素scroll系列属性
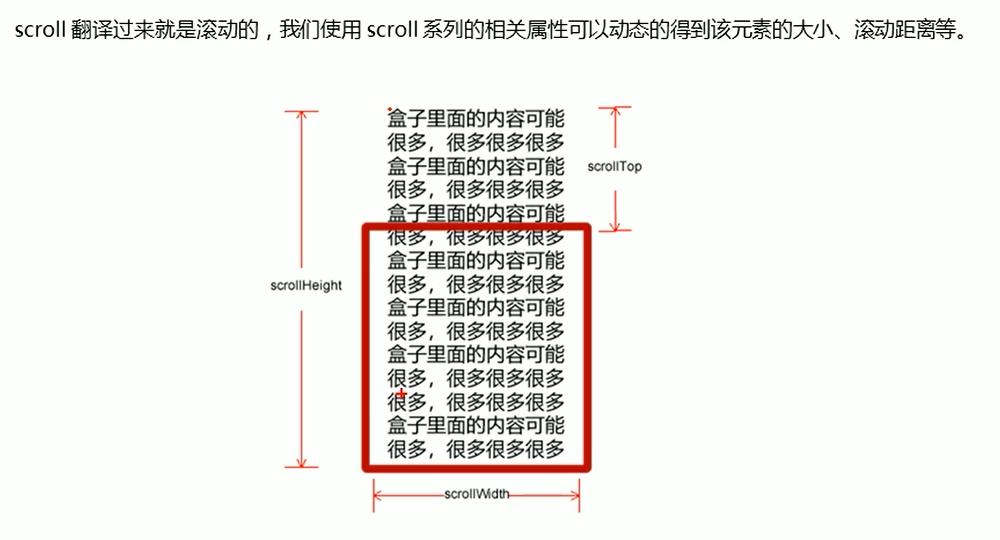
scroll翻译过来是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等


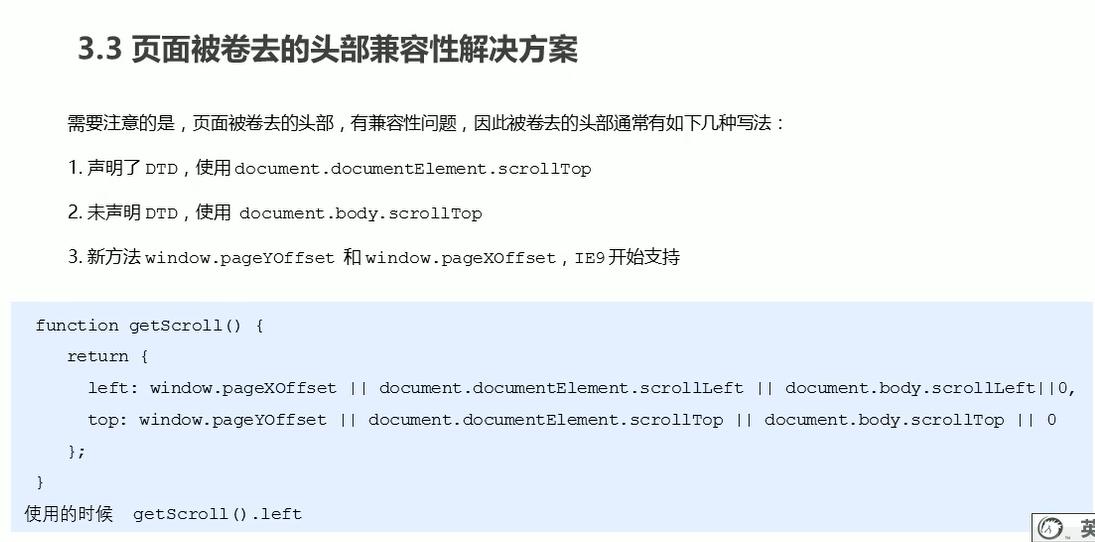
3.2 页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发onscroll事件。



mouseenter和mouseover的区别
当鼠标移动到元素上时就会触发mouseenter事件
类似mouseover,他们两者之间的差别是
mouseover鼠标经过自身盒子会触发,经过子盒子还会触发,mouseenter只会经过自身盒子触发
之所以这样,是因为mouseenter不会冒泡
跟mouseenter搭配 鼠标离开mouseleave 同样不会冒泡
4.动画函数封装
4.1 动画实现原理
核心原理:通过定时器setInterval() 不断移动盒子位置
实现步骤:
1.获得盒子当前位置
2.让盒子在当前位置加上1个移动距离
3.利用定时器不断重复这个操作
4.加一个结束定时器的条件
5.注意此元素需要添加定位,才能使用element.style.left
4.2 动画函数简单封装
注意函数需要传递2个参数,动画对象和移动到的距离。
4.3 动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要var声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:
利用JS是一门动态语言,可以很方便的给当前对象添加属性
4.4 缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
1.让盒子每次移动的距离变小,速度就会慢慢落下来
2.核心算法:
(目标值-现在的位置)/10 作为每次移动的距离 步长
3.停止的条件是:让当前盒子位置等于目标位置就停止定时器
4.注意步长值需取整
4.5 动画函数添加回调函数
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置
4.6 动画函数封装到单独JS文件里面
因为以后经常使用这个动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可
5.节流阀
防止轮播图按钮连续点击造成播放过快
节流阀目的:当上一个函数动画执行完毕,再去执行下一个函数动画,让事件无法连续触发
核心实现思路:利用回调函数,添加一个变量来控制,所主函数和解锁函数。
开始设置一个变量var flag=true;
if(flag){flag=false;do something} 关闭水龙头
利用回调函数 动画执行完毕,flag=true 打开水龙头
以上是关于PC端网页特效的主要内容,如果未能解决你的问题,请参考以下文章