微信小程序this指向问题
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序this指向问题相关的知识,希望对你有一定的参考价值。
前言
最近在开发微信小程序时不时会遇到一个很奇怪的问题,有些情况下用
this.setData可以改变视图显示,有些情况下使用this.setData无效,这又是为什么呢?
问题描述
在解释这个问题前,我们先来看两段代码:
第一段代码(错误写法)
initOn()
wx.request(
url: "接口地址",
success: function (res)
this.setData(
objs: res.data.map.gdtzxx,
);
,
);
,
第二段代码(正确写法)
initOn()
let that = this;
wx.request(
url: "接口地址",
success: function (res)
that.setData(
objs: res.data.map.gdtzxx,
);
,
);
,
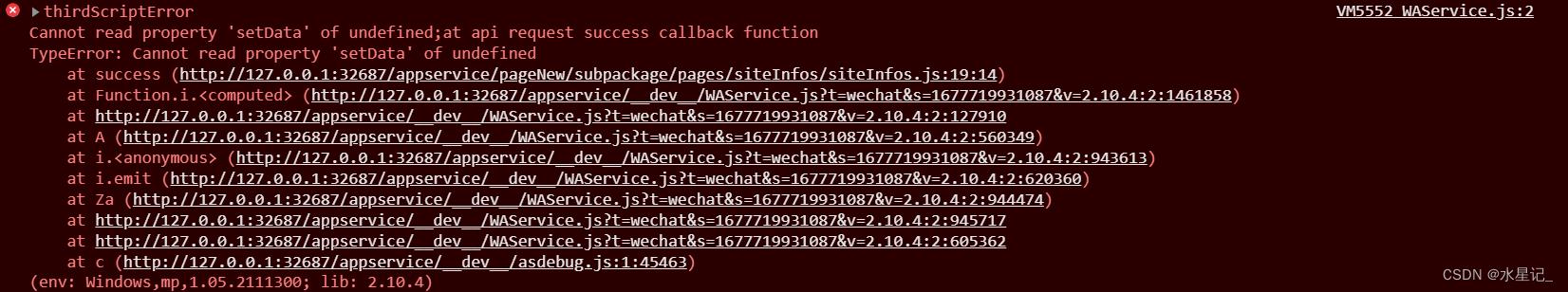
通过对比上面的代码我们发现,两者唯一的区别就是在 this 的使用上,第一个是直接使用 this 调用,另一个则是通过 let that = this,使用 that 来保存当前的 this 的状态才可以更新视图。虽然看似最终的目的是一致的,但是当你运行时,第一种写法就会报如下图的错误:

原因分析
这是因为 this 作用域指向的问题,success 函数实际是一个闭包 , 无法直接通过 this 来 setData,故就会报错。
但是在 es6 中,使用了箭头函数是不存在这个问题的。原因是因为当我们使用箭头函数时,函数体内的 this 对象,就是定义时所在的对象,而不是使用时所在的对象。并不是因为箭头函数内部有绑定 this 的机制,实际原因是箭头函数根本没有自己的 this,它的 this 是继承外面的,因此内部的 this 就是外层代码块的 this。
es6箭头函数写法
initOn()
wx.request(
url: "接口地址",
success: (res) =>
this.setData(
objs: res.data.map.gdtzxx,
);
,
);
,
以上是关于微信小程序this指向问题的主要内容,如果未能解决你的问题,请参考以下文章