布局的神---网格布局最全总结,建议点赞收藏
Posted 浪漫主义的码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了布局的神---网格布局最全总结,建议点赞收藏相关的知识,希望对你有一定的参考价值。
网格布局
一、什么是网格布局

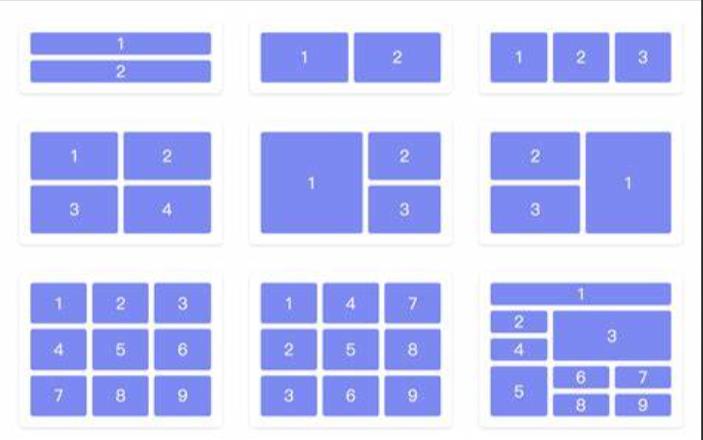
网格布局,顾名思义就是像网一样有一个个格子一样的布局。在一个容器里面,我们可以切割成很多行很多列,形成一个个网格,从而对这些网格进行规则性的排序,使用,达到我们复杂的页面布局效果。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,有主轴和侧轴之分,只能指定容器内子元素针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
二.网格布局的使用
1.grid基本属性

网格容器和项目
首先,我们要知道网格布局也是有“容器”和“项目”的,既给容器设置上display: grid;或者display: inline-grid; 表明该容器是网格容器,这个元素的所有直系子元素将成为网格元素。
grid:指明该容器本身是块级元素,块级元素独占一行。
inline-grid :指明该容器本身是一个行内元素,行内元素可以和其他行内元素共占一行。
container是一个网格容器,item为网格元素。而grandson却不是网格元素,所以父容器只能影响儿子容器。
<div class="container">
<div class="item">
<div class="grandson"></div>
</div>
<div class="item"></div>
<div class="item"></div>
</div>
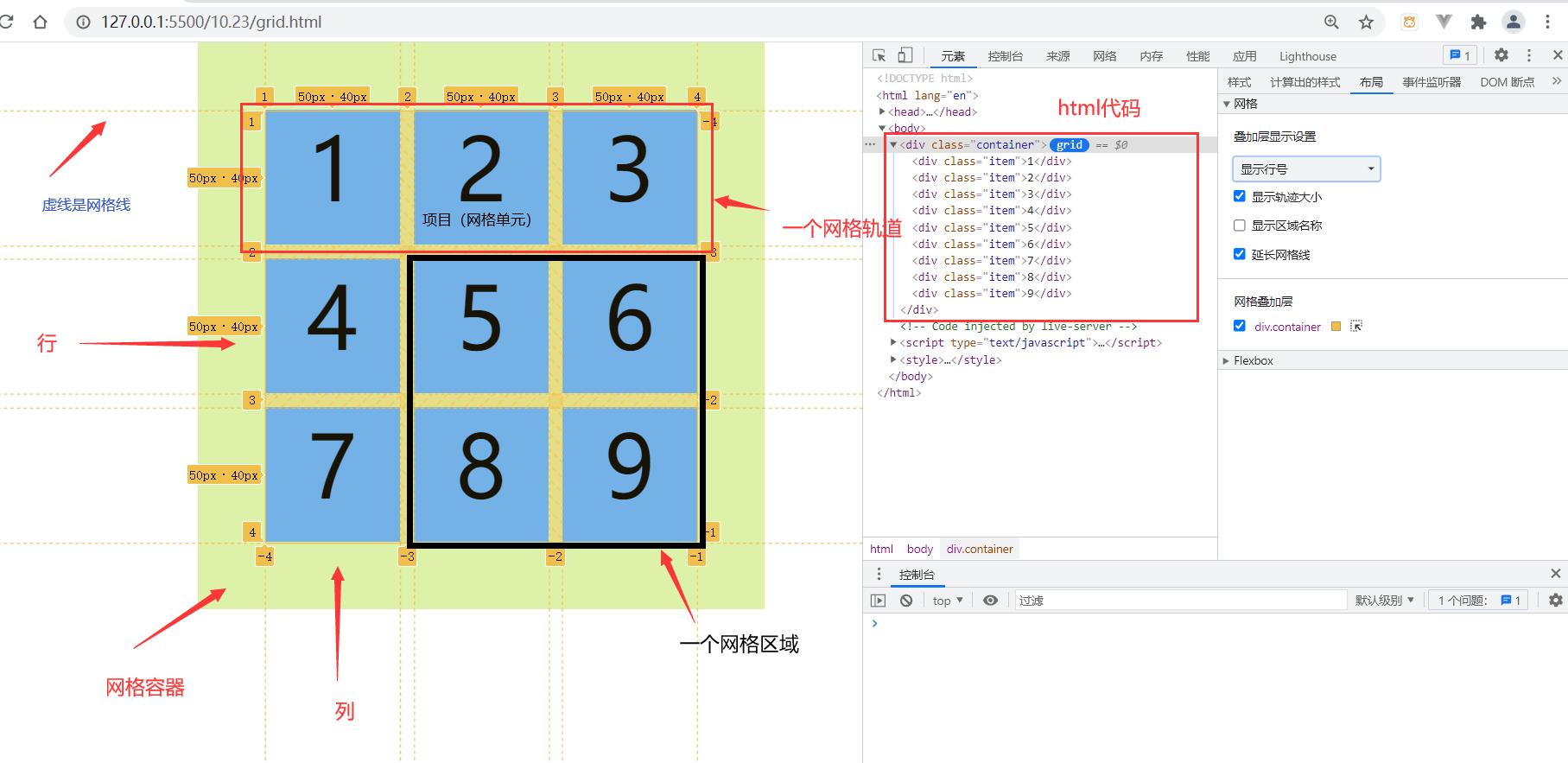
网格线 grid line
分隔网格结构的分界线。它们可以是垂直(‘列网格线’)或水平(‘行网络线’)
网格单元 grid cell
网格单元格是指四条网格线之间的空间。所以它是最小的单位,就像表格中的单元格。
网格轨道 grid track
grid-template-columns 和 grid-template-rows 属性来定义网格中的行和列。一个网格轨道就是网格中任意两条线之间的空间。
就好比表格中行或列。所在在网格中其分为grid column和grid row。每个网格轨道可以设置一个大小,用来控制宽度或高度。
网格区域 grid area
多个网格线包围的总空间。网格区域可以包含任意数量的网格单元。
2.父容器上的属性
首先肯定是 :display: grid | inline-grid | subgrid ;指定一个容器采用网格布局。
- grid – 生成一个块级(block-level)网格
- inline-grid – 生成一个行级(inline-level)网格
- subgrid – 如果你的 grid container 本身就是一个 grid item(即,嵌套网格),你可以使用这个属性来表示你想从它的父节点获取它的行/列的大小,而不是指定它自己的大小。
1. 网格轨道宽高
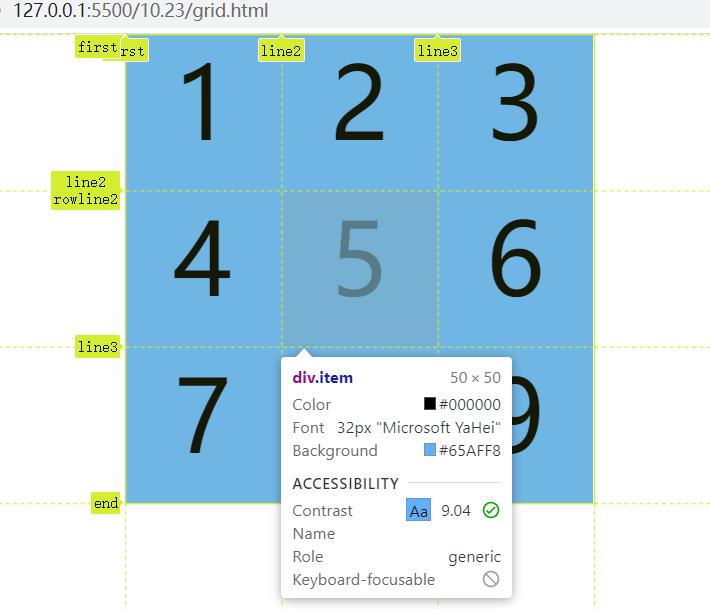
grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。在大小前面使用数组可以定义网格线的名称,可以有很多个名称。可写可不写,看需求。
.container {
width: 200px;
height: 200px;
display: grid;
/* 定义了三列 每一行50px */
grid-template-columns: [first] 50px [line2]50px [line3]50px;
/* 定义了三行 每一行50px */
grid-template-rows: [first]50px [rowline2 line2]50px [line3]50px [end];
}
效果:

我们除了用绝对单位,还可以使用fr单位 , 一个 fr 单位代表网格容器中可用空间的一等份。也可以使用百分比,如果你定义了非常多行非常多列,还可以使用repeat()函数。也可以混合写。例如下面
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: repeat(3, 33.33%);//第一个参数是几份,后面可以说绝对单位,百分比,fr
grid-template-columns: repeat(3, 50px [col-start]);//携带网格线名字
grid-template-columns: repeat(2, 100px 20px 80px);//重复某种模式
grid-template-columns: 30% 50px auto;
注意:混合使用单位的时候,例如下面,fr为可用宽度减去50px后,得到的空间再进行等量的分配。
grid-template-columns: 1fr 50px 1fr 1fr;
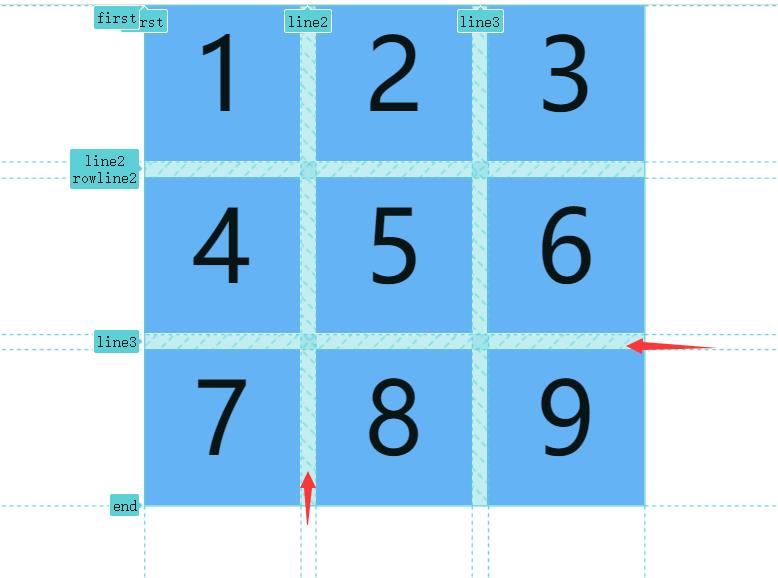
2. 网格间距
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距),grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式。grid-gap: <grid-row-gap> <grid-column-gap>
.container {
width: 200px;
height: 200px;
display: grid;
grid-template-columns: [first] 50px [line2]50px [line3]50px;
grid-template-rows: [first]50px [rowline2 line2]50px [line3]50px [end];
grid-row-gap:5px;
grid-column-gap:5px;
/* grid-gap: 5px 5px;合并写法 */
}
效果:

3.网格区域
通过引用 grid-area-name属性指定的网格区域的名称来定义网格模板。 重复网格区域的名称导致内容扩展到这些单元格。 点号表示一个空单元格。 语法本身提供了网格结构的可视化。
定义一个2*3的网格区域,并给上名字。可以使用任意数量的相邻的.来声明单个空单元格。 只要这些点号之间没有空格,他们就代表了一个单一的单元格。
.container {
margin-left: 30%;
width: 200px;
height: 200px;
display: grid;
grid-template-columns: [first] 50px [line2]50px [line3]50px;
grid-template-rows: [first]50px [rowline2 line2]50px [line3]50px [end];
grid-row-gap:5px;
grid-column-gap:5px;
grid-template-areas: "head head "
". main"
". foot";
}
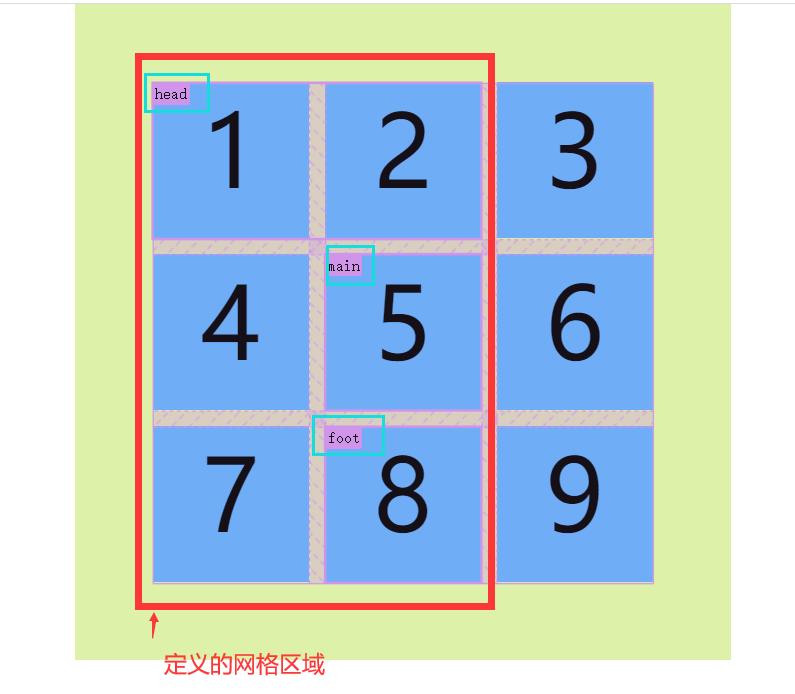
效果:

注意:
区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
4.网格对齐方式
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
指的是整个内容在容器中的排列方式
取值有:
- start - 对齐容器的起始边框。
- end - 对齐容器的结束边框。
- center - 容器内部居中。
- stretch - 项目大小没有指定时,拉伸占据整个网格容器。
- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
place-content属性是align-content属性和justify-content属性的合并简写形式place-content: <align-content> <justify-content>
.container {
margin-left: 30%;
width: 200px;
height: 200px;
display: grid;
grid-template-columns: repeat(3,50px);
grid-template-rows: repeat(3,50px);
grid-row-gap:5px;
grid-column-gap:5px;
background: #def1a9;
justify-content: start;
align-content: end;
}
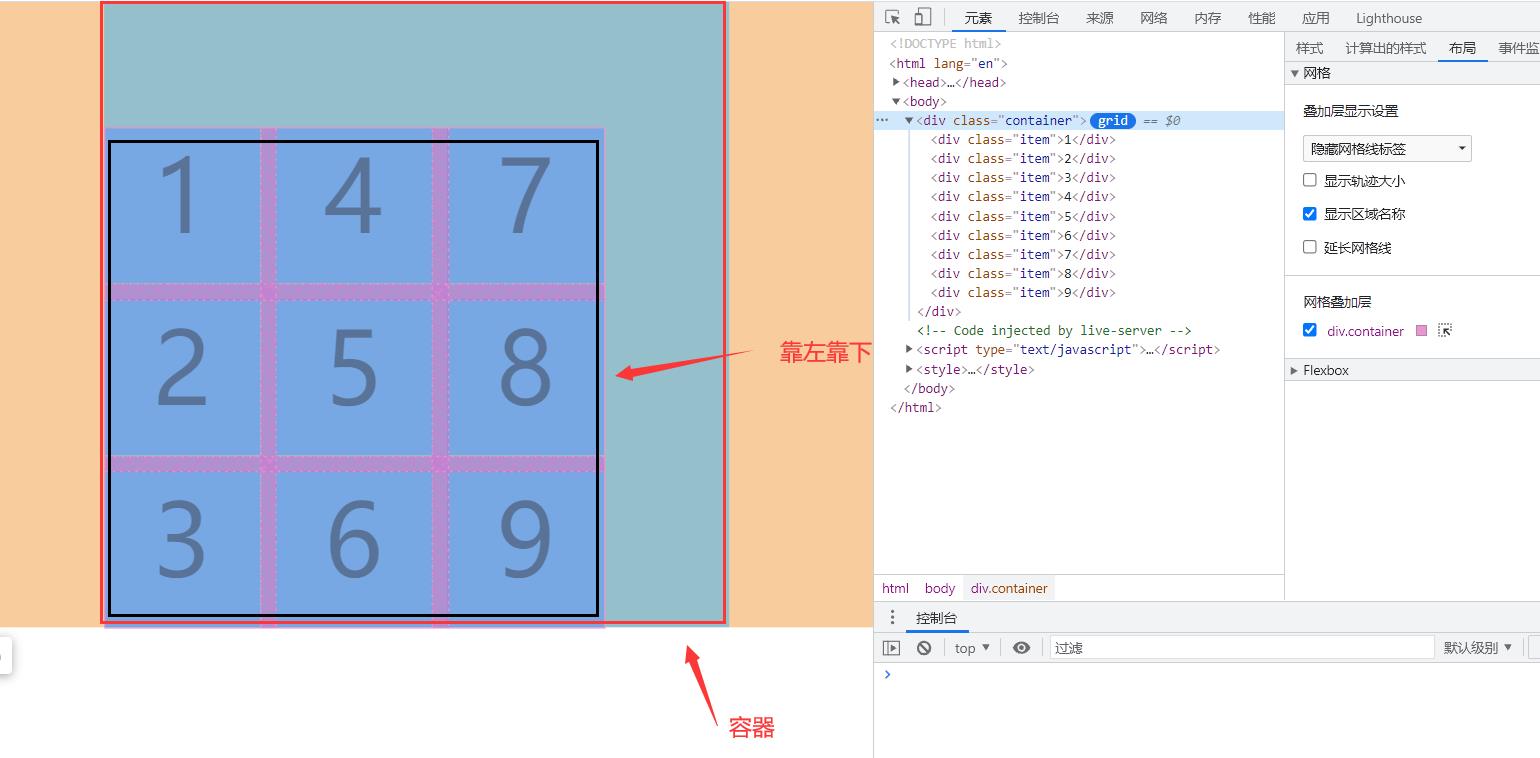
设置一个水平靠左,垂直靠底部。效果:

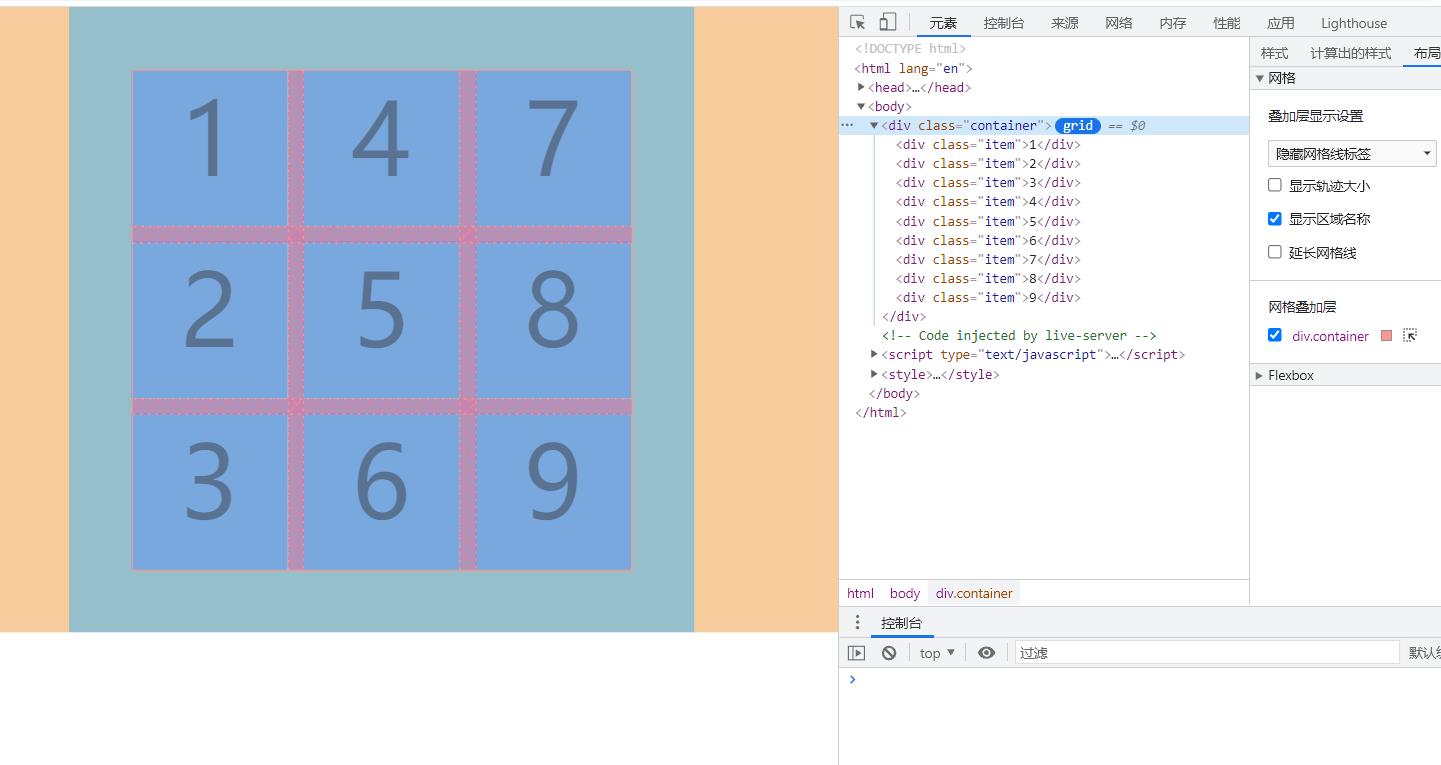
设置居中
justify-content: center;
align-content: center;

5.单元格对其方式
justify-items 属性设置单元格内容的水平位置(左中右),align-items 属性设置单元格的垂直位置(上中下)
取值:
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
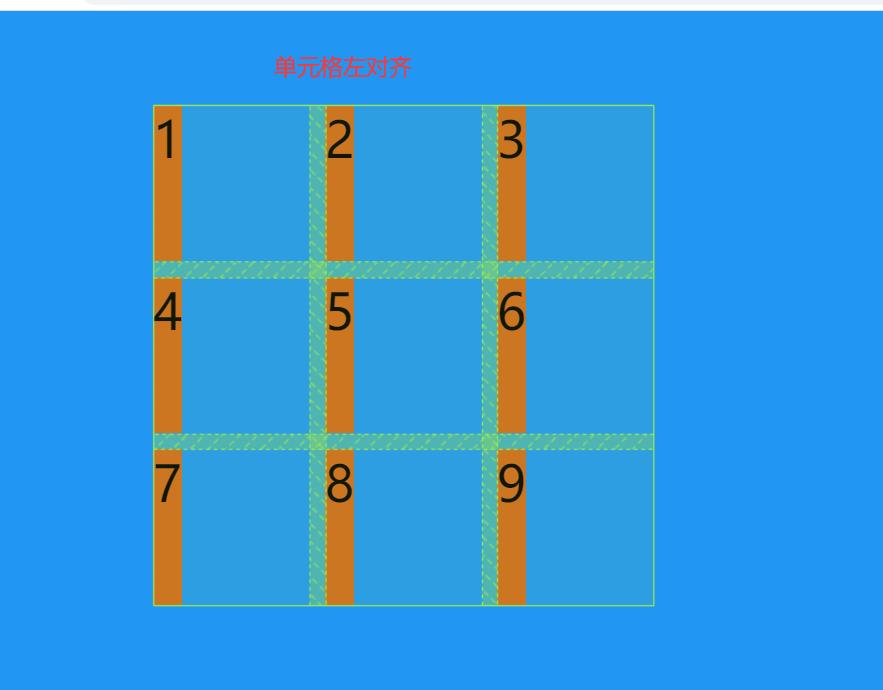
使用justify-items举一个例子:
justify-items: start --对齐单元格的起始边缘

justify-items: end–对齐单元格的结束边缘

justify-items: center; --水平居中

justify-items: stretch;(默认)拉伸,占满单元格的整个宽度。

6. grid-auto-flow
grid-auto-flow属性控制着自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行
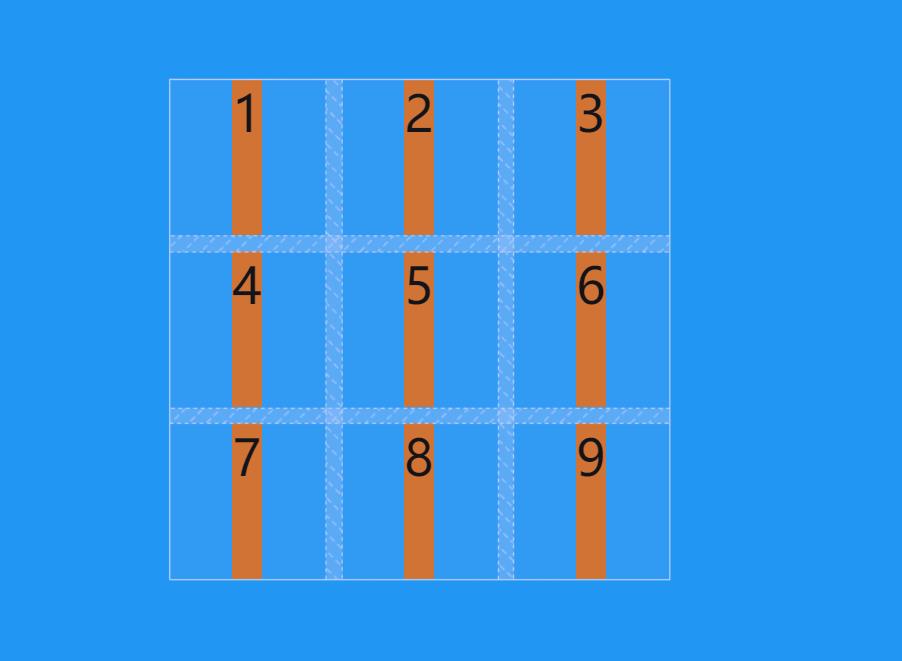
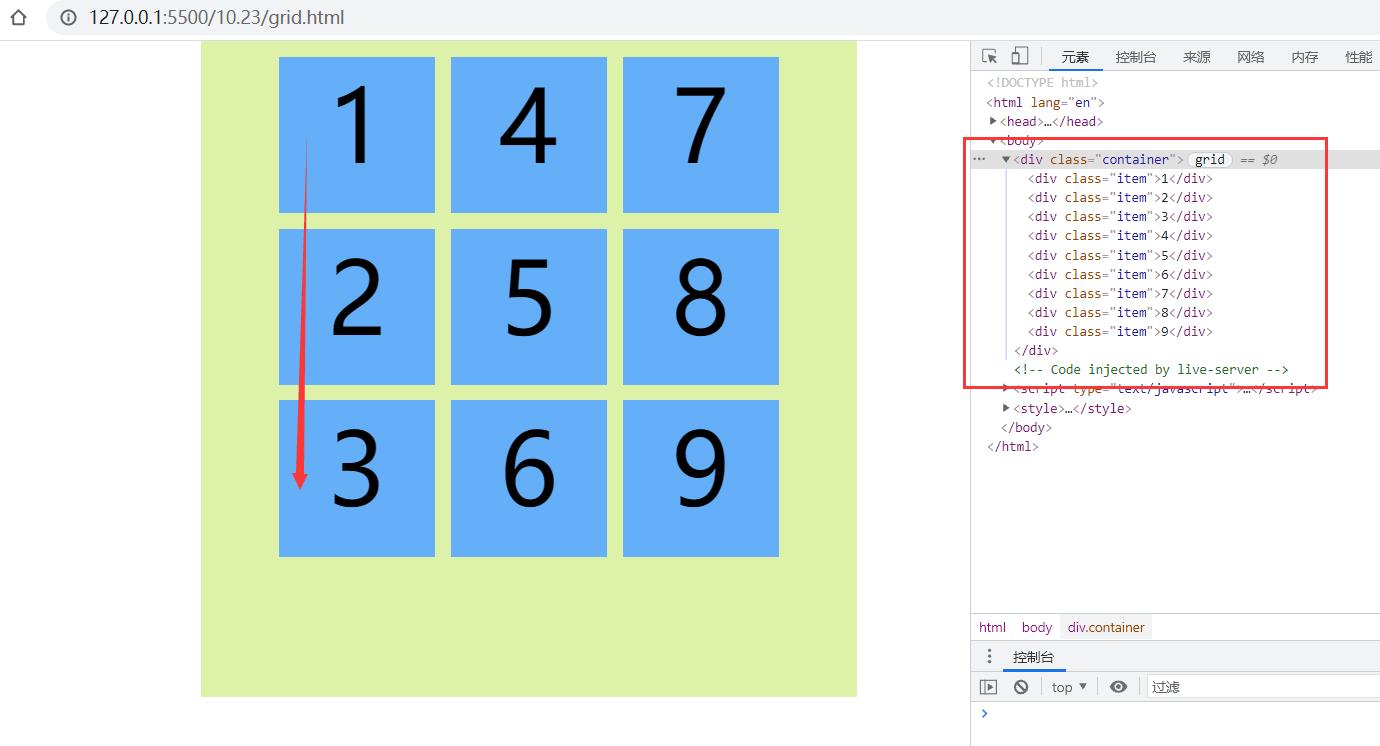
如果改变为:
grid-auto-flow: column;
效果:

先看看能取哪些值
grid-auto-flow: row|column|dense|row dense|column dense;
| 值 | 描述 |
|---|---|
| row | 默认值。 通过填充每一行来放置网格元素,在必要时增加新列。 |
| column | 通过填充每一列来放置网格元素,在必要时增加新列。 |
| dense | 该关键字指定自动布局算法使用一种"稠密"堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱。 |
| row dense | 按行来填充网格中前面留下的空白 |
| column dense | 按列来填充网格中前面留下的空白 |
指定自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。
什么意思呢?
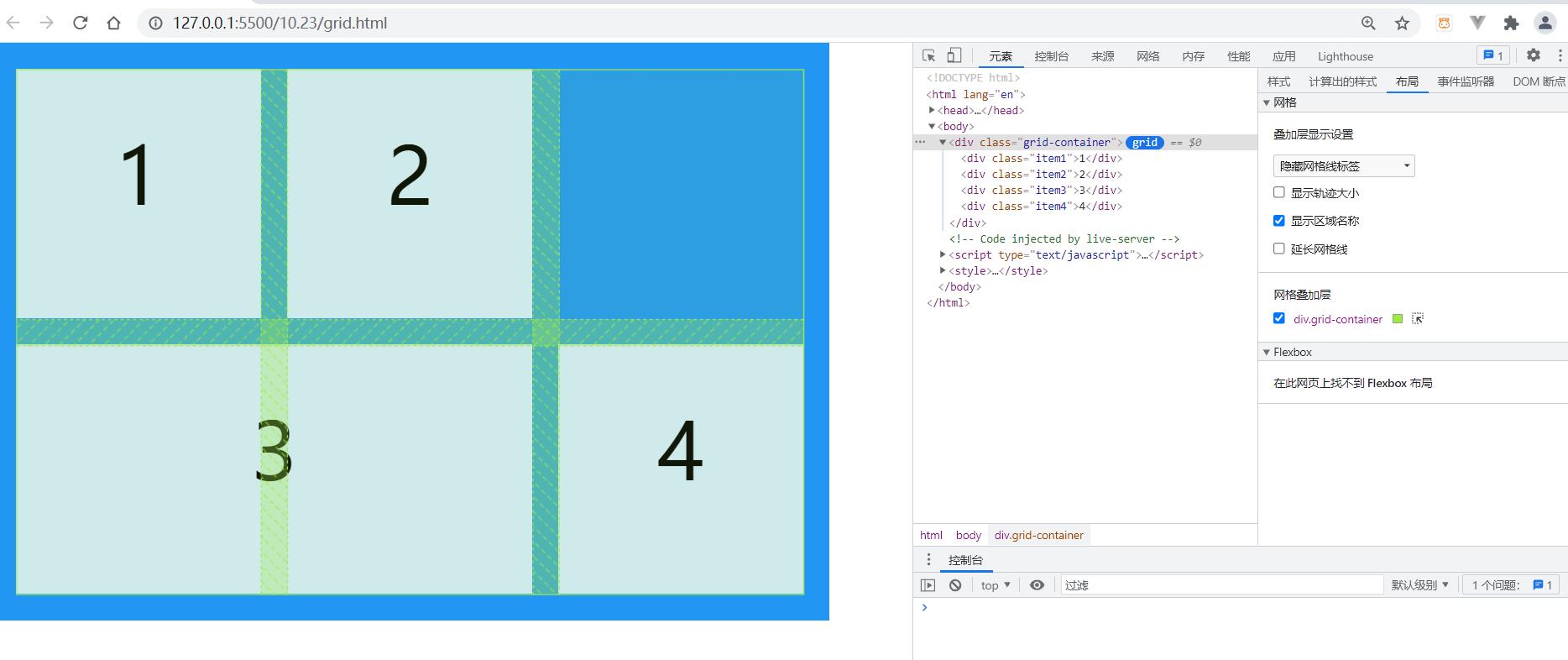
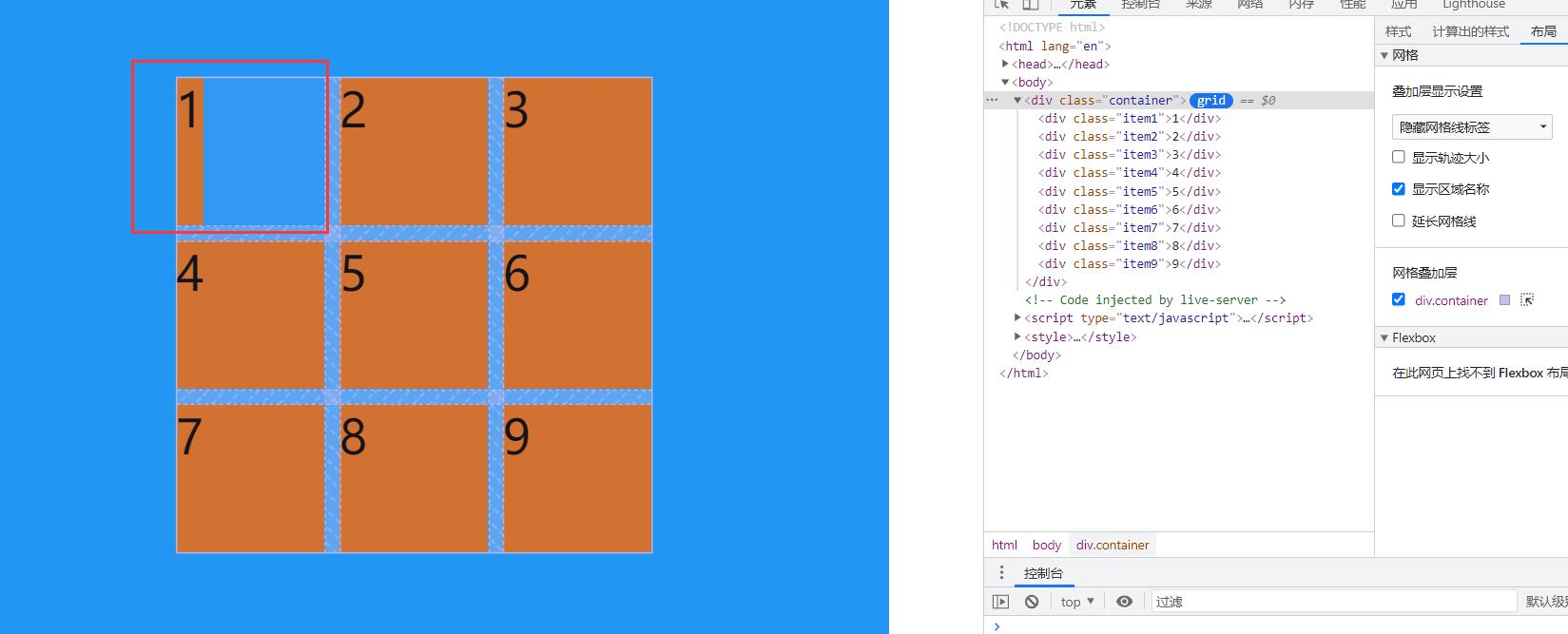
当我创建了一个2*3的网格时候,我让第三个网格占有两个单元格宽度,代码如下
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
</body>
<style>
* {
margin: 0px;
padding: 0px;
}
body {
height: 100%;
}
.item3 {
grid-column: auto / span 2;
}
.grid-container {
width: 300px;
height: 200px;
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
/* grid-auto-flow: row dense; */
}
.grid-container>div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>

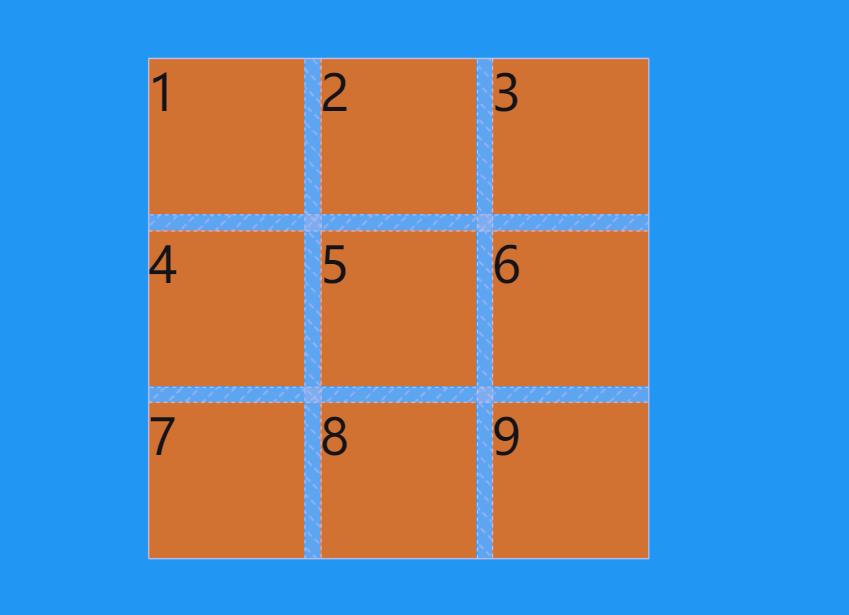
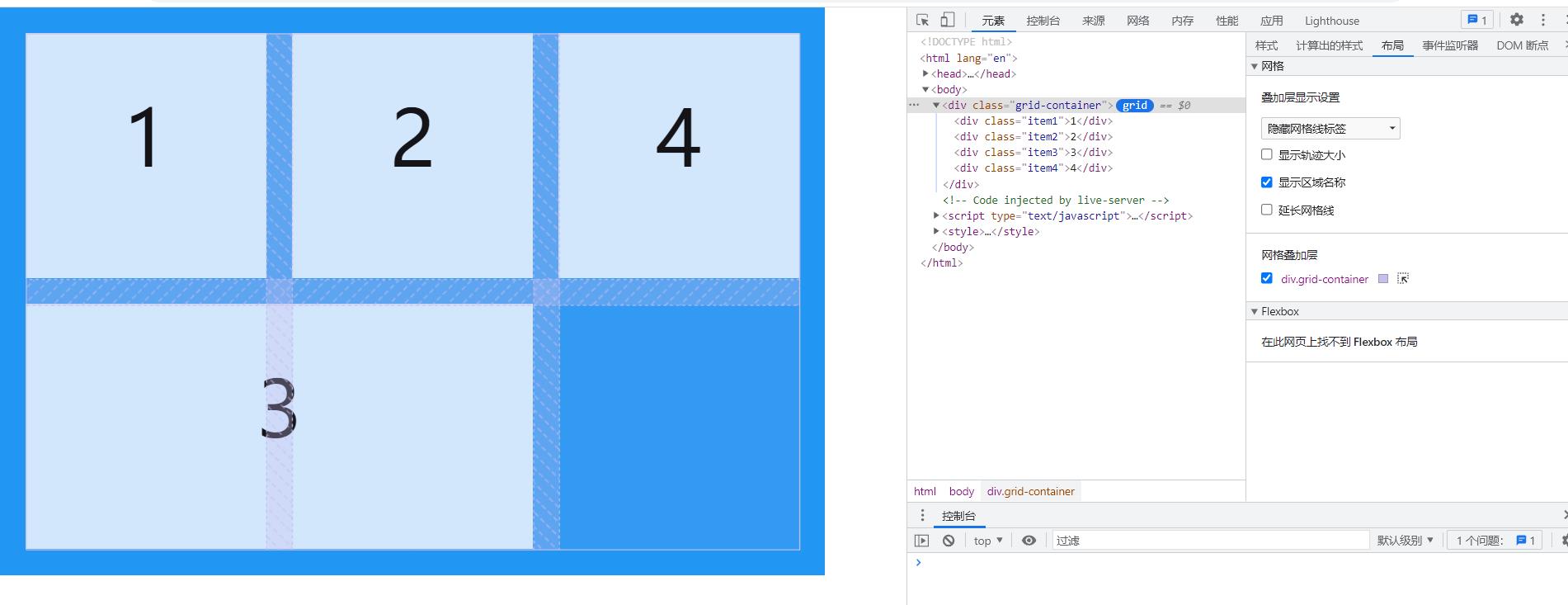
当我给网格容器设置上grid-auto-flow: row dense;就会填充每一行上面留下来的空白。

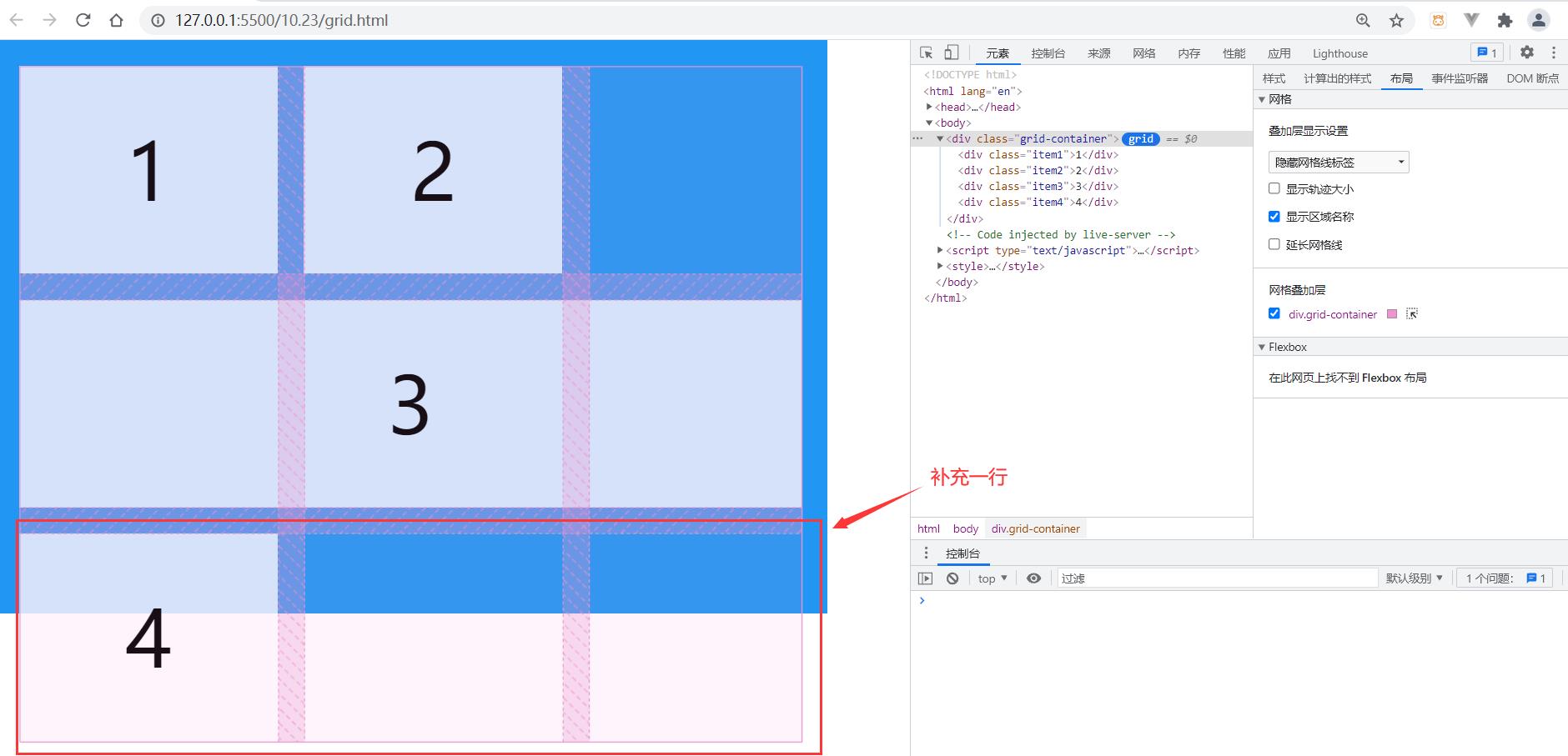
当我让第三个占有三个宽度时候grid-column: auto / span 3;并设置grid-auto-flow: row ;就会补充一行,我前面只设置了2*3网格。

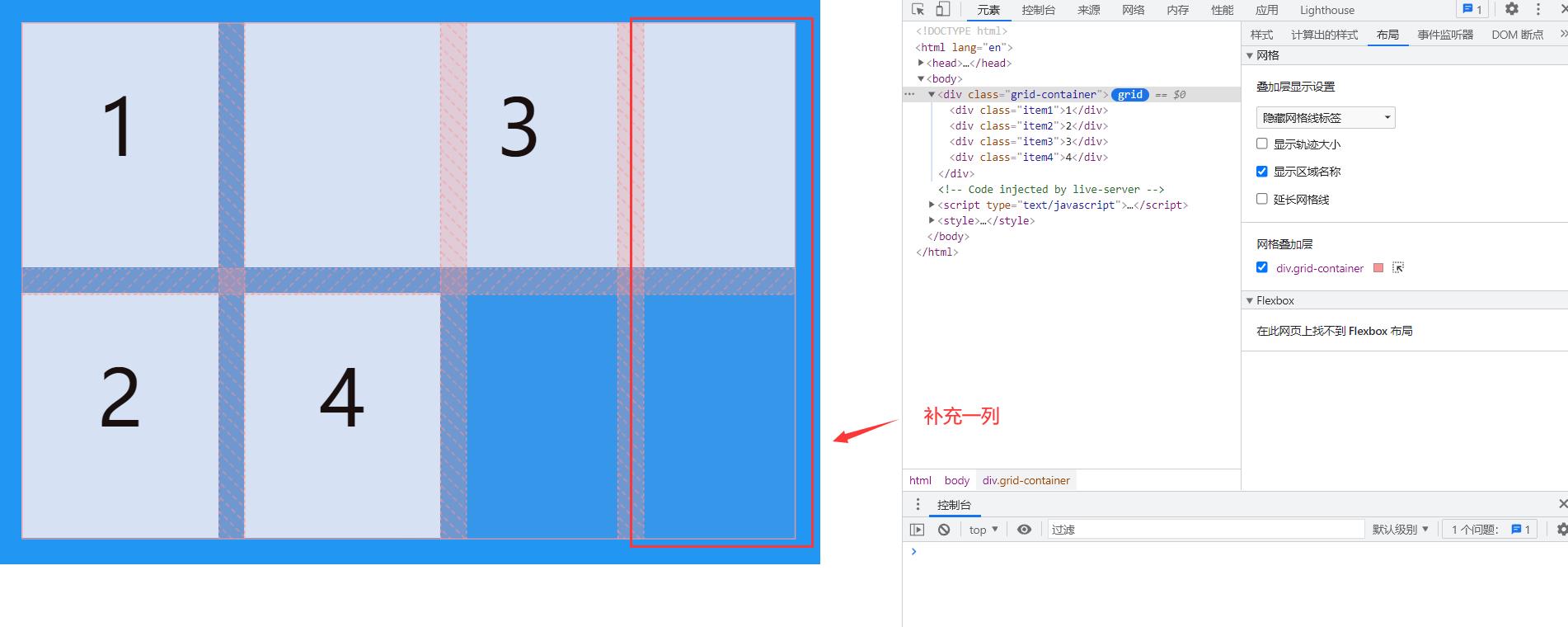
设置为grid-auto-flow: column;不足会补充一列。

补充:
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
7.grid-template属性、grid属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
就我个人而言,我不喜欢简写,一两个同类型简写还可以,多个不同属性简写会导致可读性较差。看个人咯。
3. 项目上的属性
项目属性,顾名思义就是定义在父容器的儿子节点上的属性。
1. grid-column 属性, grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
这就是网格最有魅力的地方,我感觉。它可以指定项目的位置放在那个地方,就是说可以放在哪个网格区域,这样就让布局变得灵活、复杂起来。,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
例如:
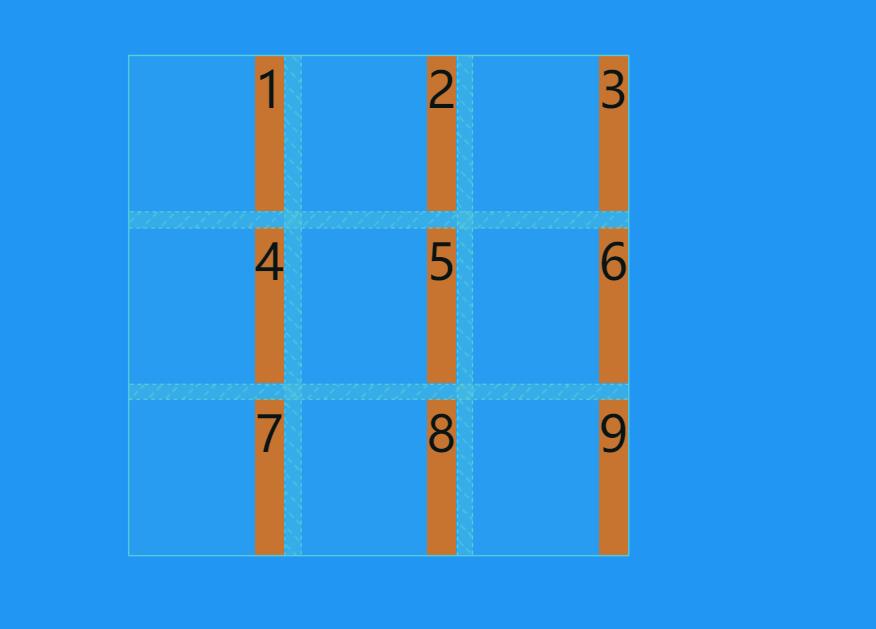
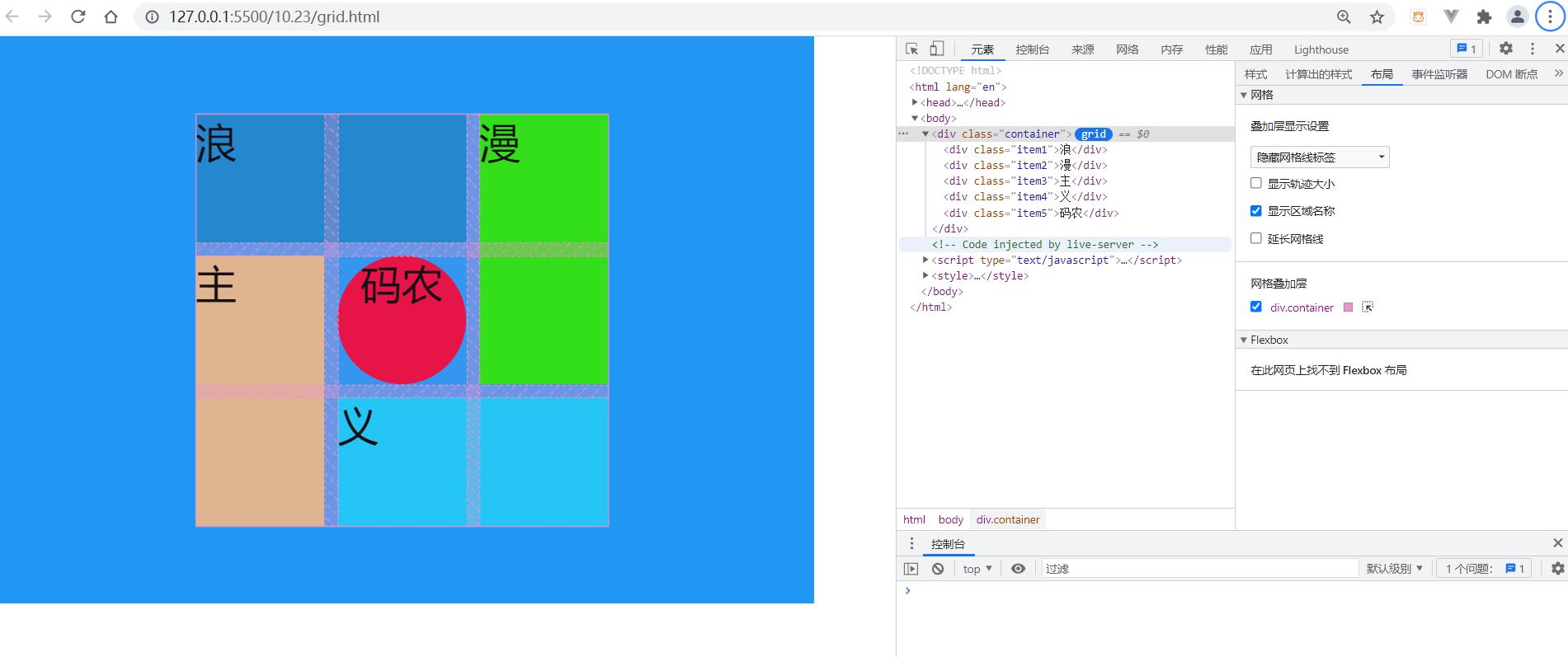
<body>
<div class="container">
<div class="item1">浪</div>
<div class="item2">漫</div>
<div class="item3">主</div>
<div class="item4">义</div>
<div class="item5">码农</div>
</div>
</body>
<style>
* {
margin: 0px;
padding: 0px;
}
body {
height: 100%;
}
.container {
width: 300px;
height: 200px;
display: grid;
grid-template-columns: repeat(3, 50px);
grid-template-rows: repeat(3,50px);
grid-gap: 5px;
background-color: #2196F3;
padding: 10px;
justify-content: center;
align-content: center;
}
.item1 {
grid-column:1 / 3;
background: #0F85CC;
}
.item2 {
grid-row: 1 / 3;
grid-column: 3 / 4;
background: #1fe605;
}
.item3 {
grid-row: 2/4;
grid-column: 1/2;
background: burlywood;
}
.item4 {
grid-row: 3/4;
grid-column: 2/4;
background: #10caf9;
}
.item5 {
border-radius: 50%;
text-align: center;
background: #E60537;
}
</style>
效果:

没有指定网格线的话就是默认1,2,3…
有几种写法:
number: 可以是一个数字来指代相应编号的网格线,也可使用名称指代相应命名的网格线span: 网格项将跨越指定数量的网格轨道span: 网格项将跨越一些轨道,直到碰到指定命名的网格线- auto: 自动布局, 或者自动跨越, 或者跨越一个默认的轨道
例如:
.item-c {
grid-column: 3 / span 2;//从第3条网格线开始,跨过两列
grid-row: divname / 5;//从divname开始到第5条网格线
}
2.grid-area属性
grid-area属性指定项目放在哪一个网格区域。
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
例如:
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
这里用法和上面一样不多解释。
3.justify-self 属性, align-self 属性, place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
place-self属性是align-self属性和justify-self属性的合并简写形式。
这里比较简单就演示一个,作用在子元素上,只会影响自己一个元素的排列
.item1{
justify-self: start;
}

到这里我们的网格布局就都介绍完了。
写在最后
最后再分享一个自己画的,用网格布局画一个奥运五环。下一篇贴代码和思路,觉得还不错的给小的就一键三连吧

🤺🏇🏂🏄♂️🏄♀️🚣🏊
你既然认准一条路,何必去打听要走多久呢
⛹️🏋️♀️🚴🚴♂️🚵🚵♀️🤸♀️🤼
以上是关于布局的神---网格布局最全总结,建议点赞收藏的主要内容,如果未能解决你的问题,请参考以下文章
❤ C站最全Python库总结丨标准库+高级库(万字长文,建议收藏)
❤ C站最全Python标准库总结 ❤(学习宝典,建议收藏)