VueVuejs从入门到精通 - Vue CLI详解
Posted COCOgsta
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueVuejs从入门到精通 - Vue CLI详解相关的知识,希望对你有一定的参考价值。
学习视频来源:B站《Vue、Vuejs从入门到精通》
个人在视频学习过程中也同步完成课堂练习等,现将授课材料与个人笔记分享出来。




sudo npm install -g @vue/cli
vue --version
sudo npm install @vue/cli-init -g



runtime+compiler与runtimeonly对比
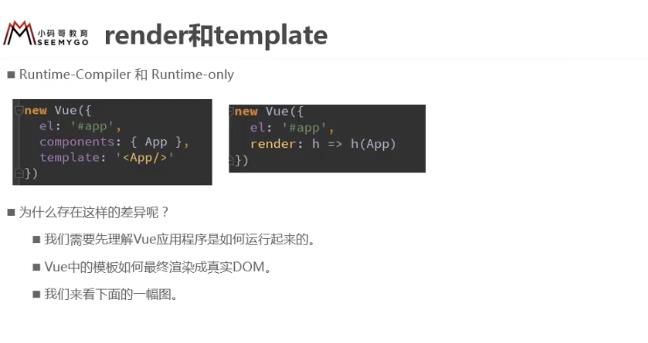
runtime+compiler
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
// const cpn = {
// template: '
',
// data () {
// return {
// message: '我是组件message'
// }
// }
// }
new Vue({
el: '#app',
// components: {
// cpn
// },
// components: { App },
// template: 'runtimeonly
main.js
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
console.log(App);
/* eslint-disable no-new */
new Vue({
el: '#app',
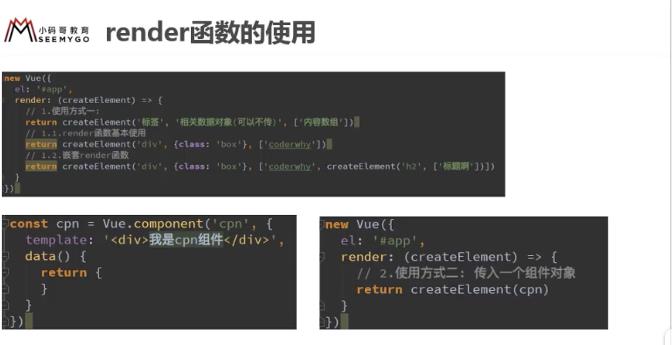
render: h => h(App)
})
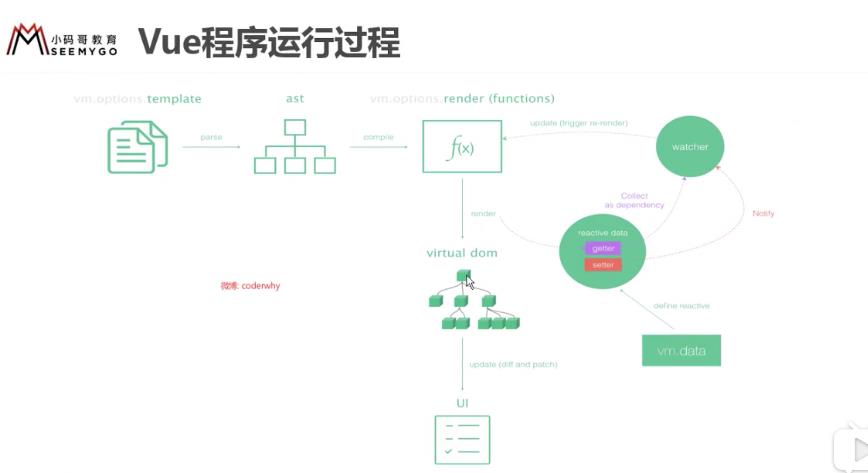
// 那么.vue文件中的template是由谁处理的呢?
// 是由vue-template-compiler
// render -> vdom -> UI







执行npm run serve时报错,提示找不到vue-loader-v16/package.json,sudo npm install vue-loader-v16后解决



箭头函数
箭头函数的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 箭头函数:也是一种定义函数的方式
// 1.定义函数的方式:function
const aaa = function () {
}
// 2.对象字面量中定义函数
const obj = {
bbb() {
}
}
// 3.ES6中的箭头函数
// const ccc = (参数列表) => {
//
// }
const ccc = () => {
}
</script>
</body>
</html>箭头函数参数和返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 1.参数问题:
// 1.1.放入两个参数
const sum = (num1, num2) => {
return num1 + num2
}
// 1.2.放入一个参数
const power = num => {
return num * num
}
// 2.函数中的代码数量
// 2.1.函数代码块中有多行代码时
const test = () => {
// 1.打印Hello World
console.log('Hello World');
// 2.打印Hello Vuejs
console.log('Hello Vuejs');
}
// 2.2.函数代码块中只有一行代码
// const mul = (num1, num2) => {
// return num1 + num2
// }
const mul = (num1, num2) => num1 * num2
console.log(mul(20, 30));
// const demo = () => {
// console.log('Hello Demo');
// }
const demo = () => console.log('Hello Demo')
console.log(demo());
</script>
</body>
</html>以上是关于VueVuejs从入门到精通 - Vue CLI详解的主要内容,如果未能解决你的问题,请参考以下文章