开源博客三个步骤学会Hexo快速生成精美博客!
Posted 雷学委
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源博客三个步骤学会Hexo快速生成精美博客!相关的知识,希望对你有一定的参考价值。
最近学委跟小伙伴搞了一个py4ever 开源站点,使用的就是hexo。
下面是站点信息:py4ever开源站

它就是基于hexo来生成的,当然做了一些定制。
这次,学委会一步一步的指导大家建立一个博客站。
什么是hexo
hexo 是一款博客生成工具,它基于Markdown语法的博客生成。
hexo它也发行了基于NodeJS的cli库(命令行工具),在npm上面可以查找到,下面进入安装。
可以简单理解,它就是一个博客网站工厂,专门生成博客网站的, 但是需要安照它的方式。
下面学习hexo生成博客的步骤。
安装
全局安装,把hexo命令添加到运行环境的PATH变量上,这样随处可用。
npm install -g hexo-cli
通常我们安装完一个库,马上就查看版本/或者查看帮助,确保安装正常
hexo -v

第一步 生成站点项目
运行下面的命令创建博客项目:
hexo init
该命令会快速的生成博客模版文件。

我们这里来看这个站点就是一个标准的NodeJS项目。
如下图,文件很多,重点是package.json,它复制管理项目的其他依赖工具库。
然后就是themes,这是博客的主题风格,也就是整体样式,布局方面的。就像音乐的中国风,R&B之类的,它限制了整首歌的曲调,对我们博客来说就是整个观感,整体的排版。
然后就是scaffolds:比较简单,就是创建分类/文章等的模板,可以修改的。

关于这个NodeJS项目更多信息可以补充学习:雷学委之NodeJS爱好系列, 我们继续博客页面的编辑。
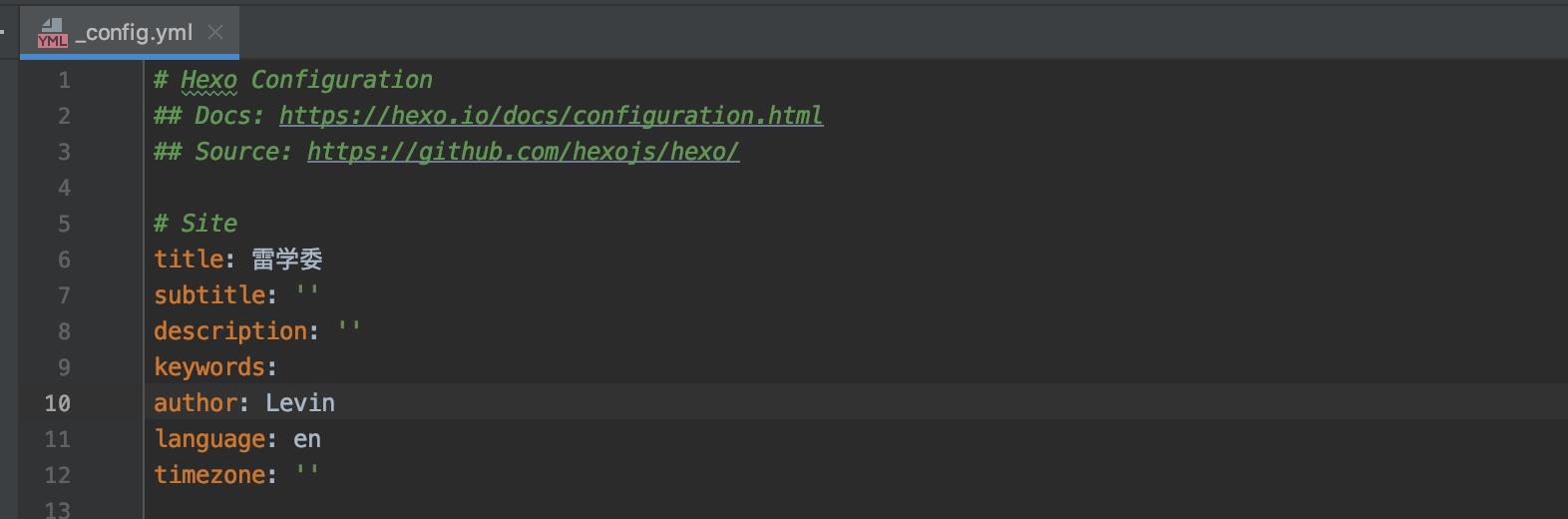
修改站点信息
如下,我们把title先修改了:

还有其他细节操作,我们先生成站点。
第二步 生成站点网页
预览站点之前需要先生成网站的页面,这里使用下面的命令
hexo generate #或者hexo g
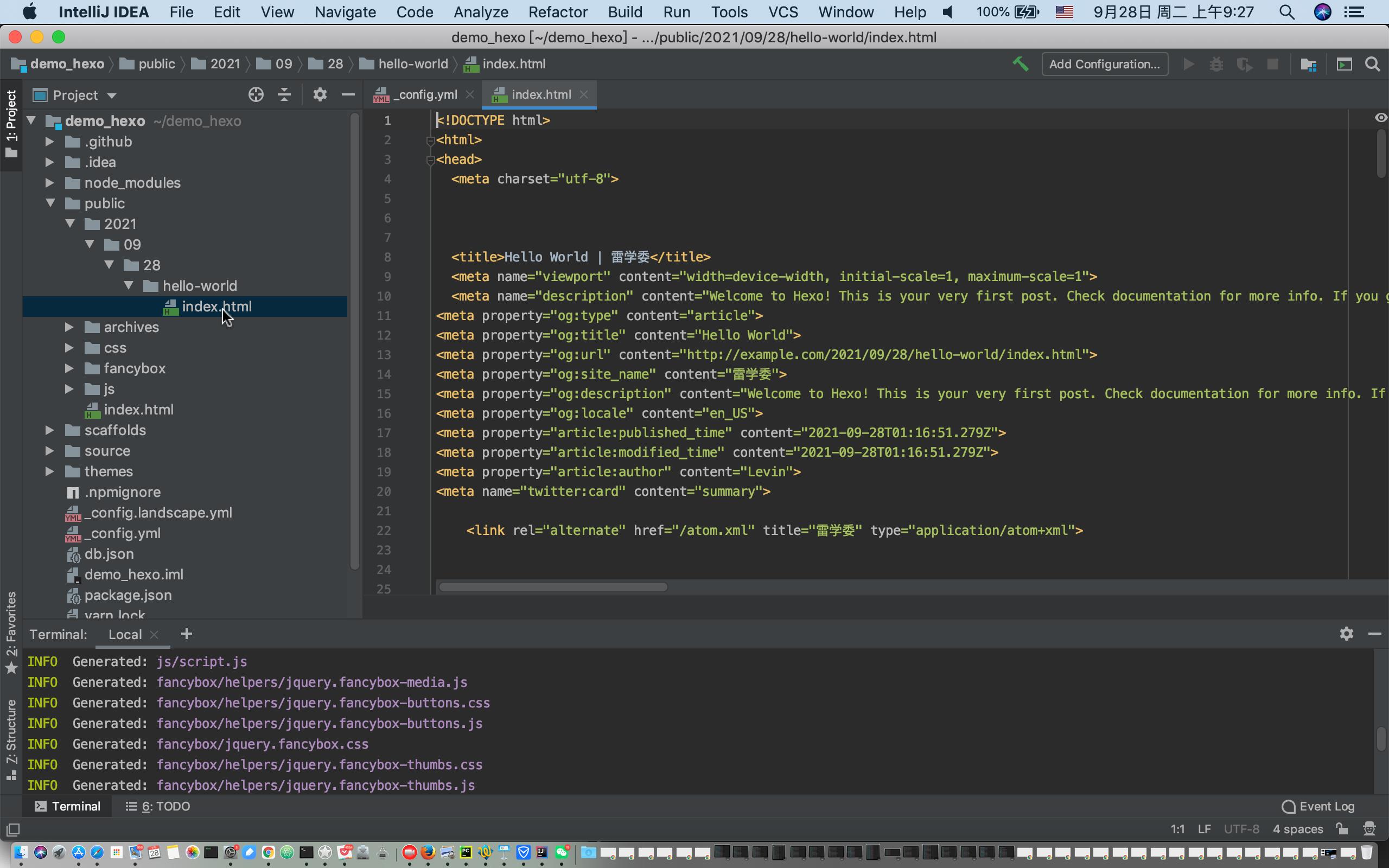
该命令帮我们把网站从md文件模版生成为html文件,可以看到项目目录内有一个public目录:

这个就是最终博客网站会显示的html文件了,懂html的朋友都知道,这里所见即所得,你在html放什么文字颜色块,浏览器就相应的显示出来。
第三步 预览网站
我们继续使用默认主题,运行下面的命令,先看修改后的网站效果。
hexo server
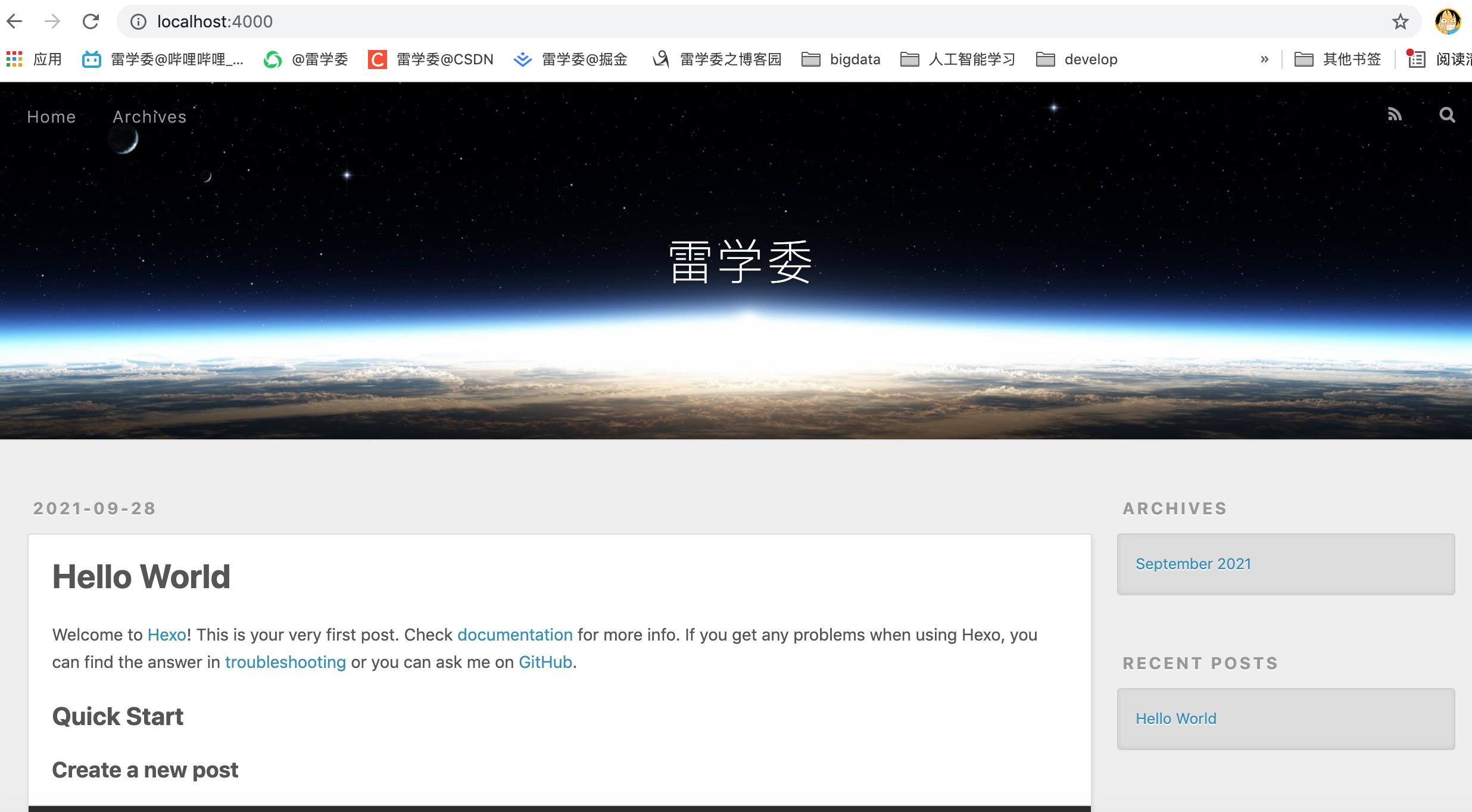
运行效果如下:

我们可以打开浏览器查看:

hexo 工具启动了一个服务器,渲染了我们刚刚生成的博客站点,非常方便。
同时,博客自带了一篇博客文章“Hello World”, 这是hexo默认生成的。
编辑博客页面
我们打开博客文件夹内的source目录。它放置了站点的文章。

这里就很好弄了,它是一个markdown(MD)格式的文件。
小白可以简单理解,它一种文档风格规范。比如‘# ’ 开头表示一个大标题,一级标题。‘## ’ 开头表示二级标题。
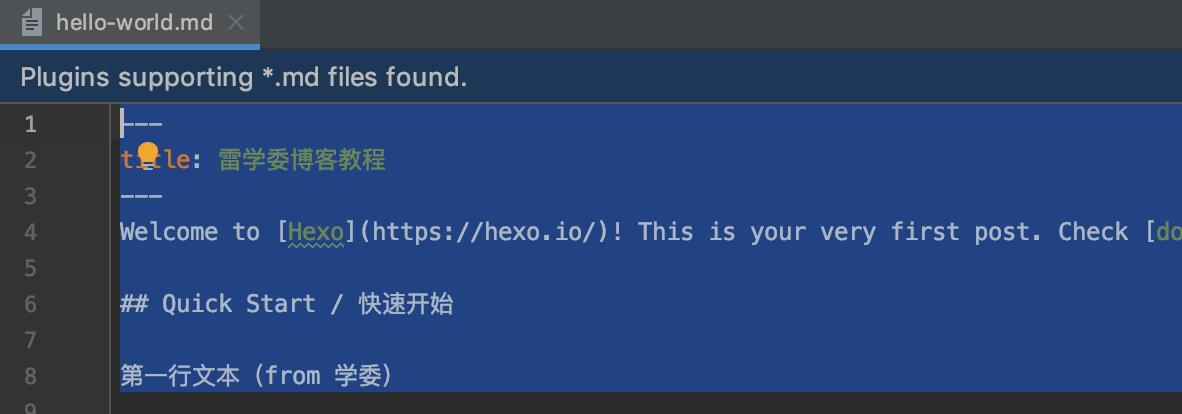
下面修改一下:

- 修改了title为:雷学委博客教程
- 修改了二级标题为:Quick Start / 快速开始
- 添加了一行文本: “第一行文本(from 学委)”
我们可以根据需要修改文件内容,重新运行下面命令就能查看效果了
hexo generate #或者hexo g
hexo server #或者hexo s
刷新刚刚的页面,我们看到博客内容变化了。

总结与延伸
本文展示了一个博客站点的快速生成。
添加新博客,可以复制helloworld.md或者使用‘hexo new 博客名称’。
发布站点到网站简单来说可以复制public目录到服务器,渲染即可。但是Hexo提供了更高效的做法,我们下篇继续讲解。
下一篇,学委会具体介绍py4ever网站的技术搭建细节。
喜欢Python的朋友,请关注学习 十年老将带你做开源项目 or Python基础专栏 or Python入门到精通大专栏
持续学习持续开发,我是雷学委!
编程很有趣,关键是把技术搞透彻讲明白。
创作不易,请关注收藏点赞,或者留下评论打打气!
以上是关于开源博客三个步骤学会Hexo快速生成精美博客!的主要内容,如果未能解决你的问题,请参考以下文章
搭建自己的技术博客系列使用 hexo 搭建一个精美的静态博客