JMeterHTML报告脚本
Posted 入世毒药
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JMeterHTML报告脚本相关的知识,希望对你有一定的参考价值。
JMeterhtml报告脚本
JMeterHtml报告脚本
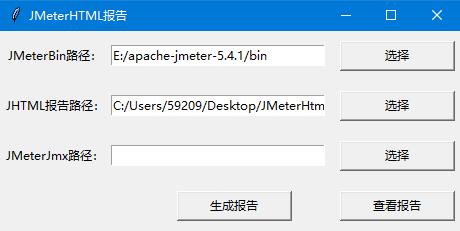
每次生成报告都要黑窗口敲命令,比较麻烦,闲暇之余写个小GUI脚本
展示
1.选择好路径之后点击“生成报告”


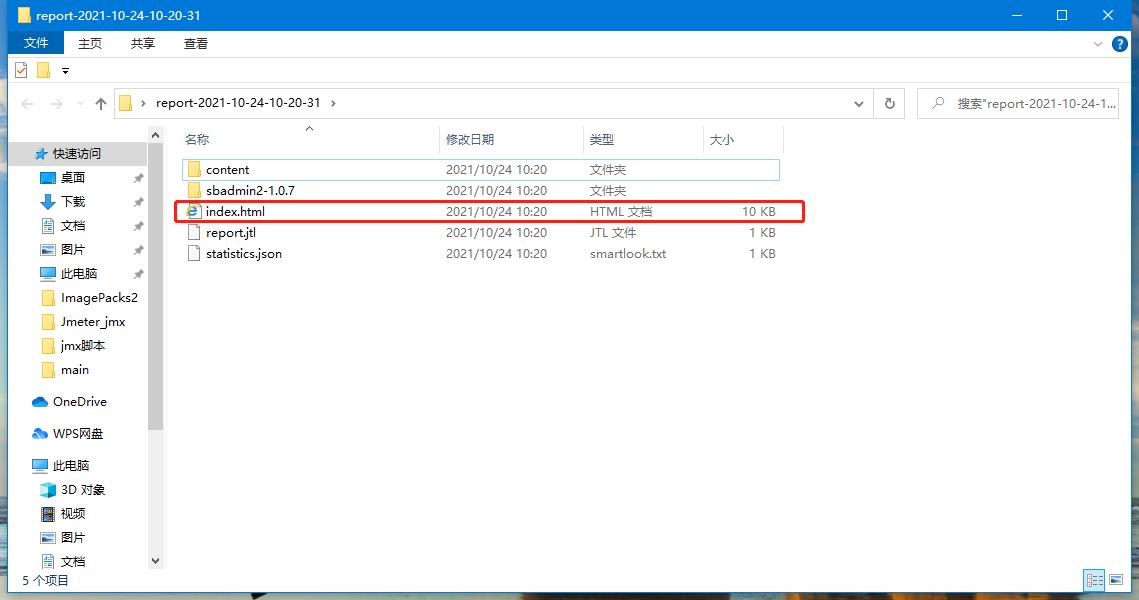
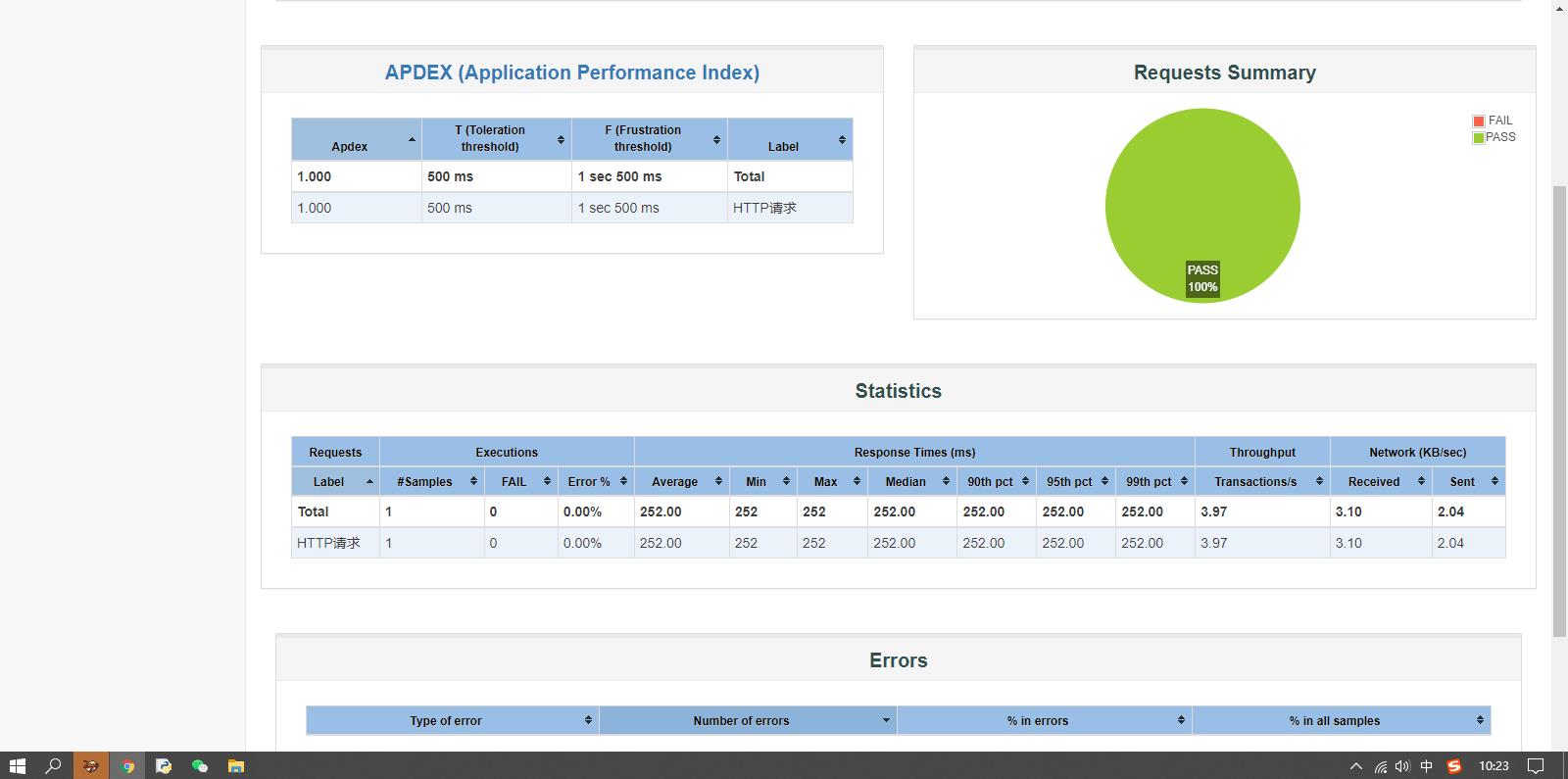
2.查看报告,浏览器打开报告文件


代码
#_*_coding:utf-8_*_
import json
import tkinter
from tkinter import filedialog # 这个是文件选择
import tkinter.messagebox # 这个是消息框,对话框的关键
import datetime
import os
os.system('chcp 65001')
configPath = {
"JMeterBin": "E:/apache-jmeter-5.4.1/bin",
"JMeterReport": "C:/Users/59209/Desktop/JMeterHtmlReport"
}
class Layout(object):
def __init__(self):
# 创建主窗口,用于容纳其它组件
self.root = tkinter.Tk()
# 获取屏幕长宽
windowsWidth = self.root.winfo_screenwidth()
windowsHight = self.root.winfo_screenheight()
# 指定窗口大小
Width = 460
Hight = 200
# 设置窗口居中展示
x = (windowsWidth - Width) / 2
y = (windowsHight - Hight) / 2
self.root.geometry("%dx%d+%d+%d" % (Width, Hight, x, y))
# 给主窗口设置标题内容
self.root.title("JMeterHTML报告")
# # 创建标签+输入框+按钮
# 1.1 #----JMeterBin路径------标签
self.JMeterBinPath = tkinter.Label(self.root, text="JMeterBin路径:", width=15)
# 1.2 #----JMeterBin路径------输入框
JMeterBinPath = tkinter.StringVar(value=configPath["JMeterBin"])
self.JMeterBinPath_input = tkinter.Entry(self.root, width=30, textvariable=JMeterBinPath)
# 1.3 #----JMeterBin路径------按钮
self.JMeterBinPath_button = tkinter.Button(self.root, text="选择", width=15, height=1,
command=lambda: self.act("JMeterBinPath_button"))
# 2.1 #----JMeterJmx路径------标签
self.JMeterJmxPath = tkinter.Label(self.root, text="JMeterJmx路径:", width=15)
# 2.2 #----JMeterJmx路径------输入框
self.JMeterJmxPath_input = tkinter.Entry(self.root, width=30)
# 2.3 #----JMeterJmx路径------按钮
self.JMeterJmxPath_button = tkinter.Button(self.root, text="选择", width=15, height=1,
command=lambda: self.act("JMeterJmxPath_button"))
# 3.1 #----JMeterReport路径------标签
self.JMeterReportPath = tkinter.Label(self.root, text="JHTML报告路径:", width=15)
# 3.2 #----JMeterReport路径------输入框
JMeterReportPath = tkinter.StringVar(value=configPath["JMeterReport"])
self.JMeterReportPath_input = tkinter.Entry(self.root, width=30, textvariable=JMeterReportPath)
# 3.3 #----JMeterReport路径------按钮
self.JMeterReport_button = tkinter.Button(self.root, text="选择", width=15, height=1,
command=lambda: self.act("JMeterReport_button"))
# 创建生成报告按钮
self.MakeReport_button = tkinter.Button(self.root, text="生成报告", width=15, height=1,
command=lambda: self.act("MakeReport_button"))
# 创建查看报告按钮
self.ReadReport_button = tkinter.Button(self.root, text="查看报告", width=15, height=1,
command=lambda: self.act("ReadReport_button"))
# 完成布局
def gui_arrang(self):
self.JMeterBinPath.grid(row=0, column=0, sticky='w', pady=10) # sticky='w'指定了组件在单元格中靠左对齐
self.JMeterBinPath_input.grid(row=0, column=1, pady=10)
self.JMeterBinPath_button.grid(row=0, column=3, padx=15, pady=10)
self.JMeterReportPath.grid(row=1, column=0, sticky='w', pady=10) # sticky='w'指定了组件在单元格中靠左对齐
self.JMeterReportPath_input.grid(row=1, column=1, pady=10)
self.JMeterReport_button.grid(row=1, column=3, padx=15, pady=10)
self.JMeterJmxPath.grid(row=2, column=0, sticky='w', pady=10) # sticky='w'指定了组件在单元格中靠左对齐
self.JMeterJmxPath_input.grid(row=2, column=1, pady=10)
self.JMeterJmxPath_button.grid(row=2, column=3, padx=15, pady=10)
self.MakeReport_button.grid(row=3, column=0, rowspan=3, columnspan=5, padx=15, pady=10)
self.ReadReport_button.grid(row=5, column=3, rowspan=3, columnspan=5, padx=15, pady=10)
def act(self, buttonName):
self.inputList = [self.JMeterBinPath_input, self.JMeterJmxPath_input, self.JMeterReportPath_input]
if buttonName == "JMeterBinPath_button":
folderPath = filedialog.askdirectory()
self.inputList[0].delete(0, tkinter.END)
self.inputList[0].insert(0, folderPath)
# if data["JMeterBin"] != folderPath:
# ReadConfig("config.json").wrid_json("JMeterBin", folderPath)
# else:
# pass
elif buttonName == "JMeterJmxPath_button":
folderPath = filedialog.askopenfilename(filetypes=[('JMX', 'jmx')])
self.inputList[1].delete(0, tkinter.END)
self.inputList[1].insert(0, folderPath)
elif buttonName == "JMeterReport_button":
folderPath = filedialog.askdirectory()
self.inputList[2].delete(0, tkinter.END)
self.inputList[2].insert(0, folderPath)
# if ReadConfig("config.json").read_json()["JMeterReport"] != folderPath:
# ReadConfig("config.json").wrid_json("JMeterReport", folderPath)
# else:
# pass
elif buttonName == "MakeReport_button":
# 获取三个路径值
JMeterBinPath = self.inputList[0].get()
JMeterJmxPath = self.inputList[1].get()
JMeterReportPath = self.inputList[2].get()
if JMeterBinPath == "" or JMeterJmxPath == "" or JMeterReportPath == "":
tkinter.messagebox.showinfo('提示', '请正确选择路径!')
else:
# 获取Bin目录的根磁盘
cdBinRootPath = JMeterBinPath[0] + ":"
# 移动至Bin目录
cdBinPath = "cd " + JMeterBinPath
# 生成Html报告命令
nowTime = datetime.datetime.now().strftime('%Y-%m-%d-%H-%M-%S') # 时间戳
makeReport = "jmeter -n -t " + JMeterJmxPath + " -l " + JMeterReportPath + "/report-" + nowTime + "/report.jtl -e -o " + JMeterReportPath + "/report-" + nowTime + " 2>&1"
# print(os.popen("C: & cd C:/Jmeter/apache-jmeter-5.2/bin & jmeter -n -t C:/Users/jinxiao.lu/Desktop/JMeter/察看结果树.jmx -l C:/Users/jinxiao.lu/Desktop/JMeter/test.jtl -e -o C:/Users/jinxiao.lu/Desktop/JMeter/report"))
content = os.popen(cdBinRootPath + "&" + cdBinPath + "&" + makeReport).read()
print(content)
BinPathEorr = "'jmeter' is not recognized as an internal or external command"
if "... end of run" in content:
tkinter.messagebox.showinfo('提示', '生成报告成功')
# ReadConfig("config.json").wrid_json("JMeterBin", JMeterBinPath)
# ReadConfig("config.json").wrid_json("JMeterReport", JMeterReportPath)
elif BinPathEorr in content:
tkinter.messagebox.showerror('错误', "JMeterBin路径错误!")
else:
tkinter.messagebox.showerror('错误', '出错了\\n' + content)
elif buttonName == "ReadReport_button":
JMeterReportPath = self.inputList[2].get()
os.startfile(JMeterReportPath)
else:
print("按钮名字错误")
class ReadConfig(object):
def __init__(self, filename):
self.filepath = "../config/" + filename
def read_json(self):
with open(self.filepath, "r", encoding="utf-8") as f:
# 调用load方法加载文件流
return json.load(f)
def wrid_json(self, pathKey, pathVarlue):
# 加载Json数据
# 替换路径值
for key in configPath:
if pathKey == key:
configPath[key] = pathVarlue
return configPath
def main():
# 初始化对象
Report = Layout()
# 进行布局
Report.gui_arrang()
# 主程序执行
tkinter.mainloop()
if __name__ == "__main__":
main()
备注
1.由于在我本地是有其他文件设置其他功能模块的,所以代码里会多于一些方法,但不影响生成报告的使用
2.将上述代码复制粘贴成.py文件执行时会带黑窗口,只需要将后缀改为.pyw就可以隐藏黑窗口
3.水平有限,本人学习记录,仅当可以参考
以上是关于JMeterHTML报告脚本的主要内容,如果未能解决你的问题,请参考以下文章