core-js介绍及安装使用
Posted Fashion_Barry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了core-js介绍及安装使用相关的知识,希望对你有一定的参考价值。
前言
这里就和大家说一下core-js的开发者,也是网上查阅的资料。
core-js的作者:一位彪悍的俄罗斯程序员,名字叫丹尼斯·普什卡列夫(Denis Pushkarev),平时爱好就是飙摩托车。

并在一次事故中,他以 60 km/h的速度驾驶,结果撞了两个行人,一人现场死亡。根据俄罗斯联邦法律,他被判处有期徒刑 18 个月,剥夺 2 年驾驶权利,另处以罚金 138 万卢布。

详情地址:core-js作者入狱18个月,2600万次周下载的开源项目如何进行下去? - IT之家当负责维护的程序员进了监狱,谁来继续维护这个由自己所写的javascript 标准库 https://www.ithome.com/0/480/137.htm
https://www.ithome.com/0/480/137.htm
一、core-js到底是什么?
1. ECMAScript 的迅速成长以及浏览器的频繁更新换代,每年会出现新的 api ,举个例子 es6 时期诞生的 'Promise' ,'Set' 或者是 'es7' 数组新提供的方法 'includes' ,这些新加入的 'api' ,就引出一个词 "polyfill" 'polyfill(垫片/补丁)' 就是用社区上提供的一段代码,让我们在不兼容某些新特性的浏览器上,使用该新特性。新功能的es'api'转换为大部分现代浏览器都可以支持运行的一个'api' 补丁包集合。
2. 因为官方库对他介绍的形容
2.1. 它支持最新的 ECMAScript 标准
2.2. 它支持ECMAScript 标准库提案
2.3. 它支持一些 WHATWG / W3C 标准(跨平台或者 ECMAScript 相关)
2.4. 它最大限度的模块化:你能仅仅加载你想要使用的功能
2.5. 它能够不污染全局命名空间
2.6. 它和babel紧密集成:这能够优化core-js的导入
2.7. 它是最普遍、最流行 的给 JavaScript 标准库打补丁的方式
二、core-js相关功能包.

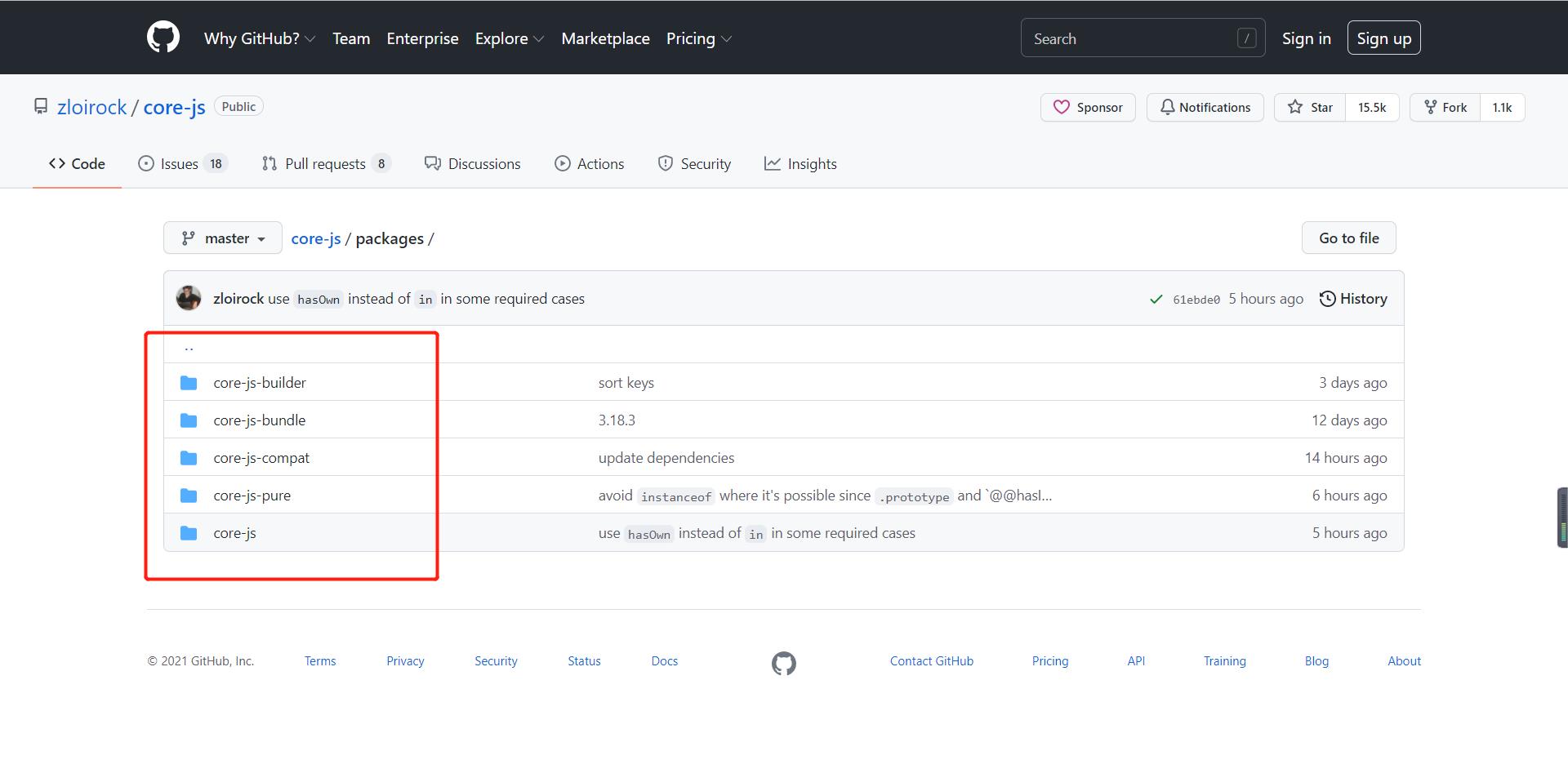
在'corejs'的工程项目的 packages文件中 中 'https://github.com/zloirock/core-js/tree/master/packages',能看到五个相关包
1.1. 'core-js' 安装'npm install core-js' 作用'定义全局的polyfill'
1.2. 'core-js-pure' 安装 'npm i core-js-pure' 作用'提供不污染全局环境的polyfill,等价于core-js@2/library'
1.3. 'core-js-compat'安装'npm i core-js-compat' 作用维护了按照'browserslist'规范的垫片需求数据,来帮助我们找到'符合目标环境'的 'polyfills' 需求集合
1.4. 'core-js-builder' 安装'npm i core-js-builder' 作用可以被 Node.js 服务使用,构建出不同场景的垫片包。
1.5.'core-js-builder' 安装'npm i core-js-builder' 作用可以结合 'core-js-compact' 以及 'core-js',并利用 'webpack '能力, 根据需求打包出 core-js 代码
三、如何使用?
1. 安装 npm 方式
// global version
npm install --save core-js@3.18.3
// version without global namespace pollution
npm install --save core-js-pure@3.18.3
// bundled global version
npm install --save core-js-bundle@3.18.32. 按需导入或者全局导入
// 导入所有新提案api
import "core-js";
// 唯一稳定的'core js'功能-es和web标准
import "core-js/stable";
// 仅支持稳定的ES功能
import "core-js/es";
// 只导入指定api
import "core-js/features/set";
import "core-js/stable/set";
import "core-js/es/set";3. 使用demo
主要是因为IE浏览器无法兼容新的语法、api,所以就需要用到core-js进行兼容性处理,从而解决问题。
// first file:
import 'core-js/modules/es.array.iterator';
import 'core-js/modules/es.object.to-string';
import 'core-js/modules/es.set';
var set = new Set([1, 2, 3]);
// second file:
import 'core-js/modules/es.array.of';
var array = Array.of(1, 2, 3);更多详情大家可以去GitHub参考:地址就在上方

以上是关于core-js介绍及安装使用的主要内容,如果未能解决你的问题,请参考以下文章
如何将 core-js 更新为 core-js@3 依赖项?
you can run: npm install --save core-js/modules/es.regexp.exec core-js/modules/es.string.replace(已解决
续:纠正:ubuntu7.04可以安装,而且完美的安装 ! for《Oracle-10.2.0.1,打补丁10.2.0.5:在 debian 版本4不含4以上,及 ubuntu 7.04不含(代码片段
deprecated core-js@2.6.12: core-js@<3 is no longer maintained and not recommended for usage due to t
 https://github.com/zloirock/core-js/tree/master/packages
https://github.com/zloirock/core-js/tree/master/packages