vue学习笔记三:vue开发基础下
Posted 夜上夏叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习笔记三:vue开发基础下相关的知识,希望对你有一定的参考价值。
一、全局API
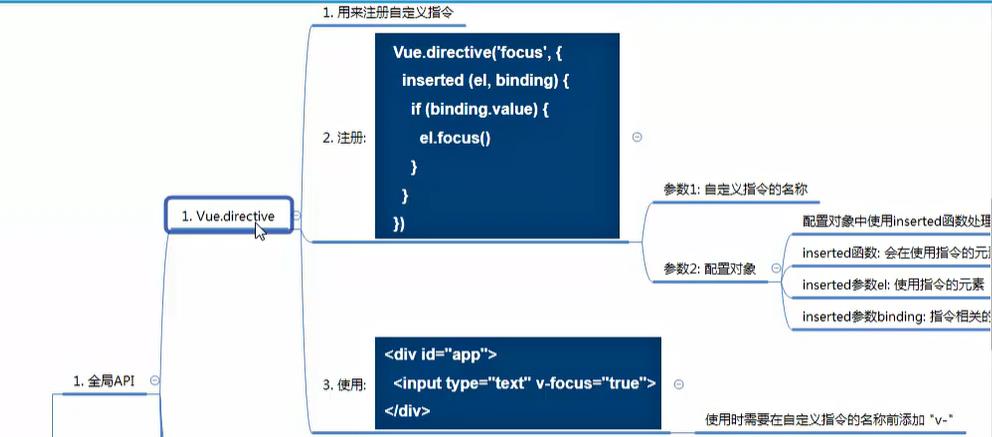
1、Vue.directive

//定义
Vue.directive('指令名称(定义时不需要v-,使用时需要)',{'指令的配置对象'})
//el:函数参数,代表使用当前指令元素
//binding:代表当前指令相关的配置信息

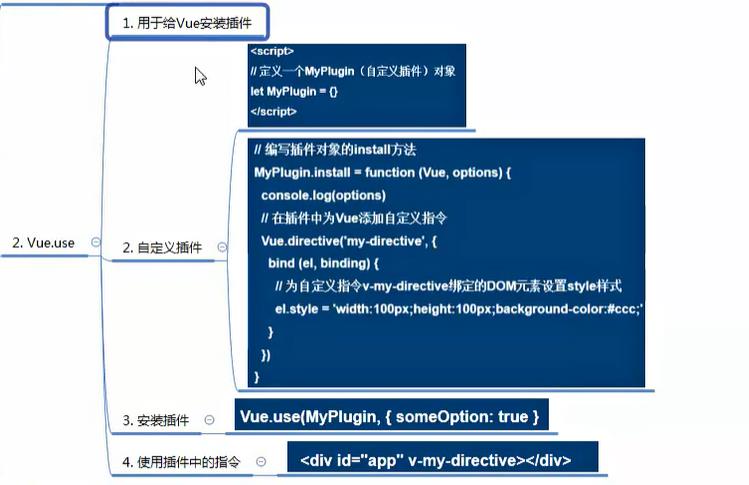
2、Vue.use

//1、定义一个插件对象
let MyPlugin={};
//2、编写插件对象的install方法
MyPlugin.install=function('Vue(构造器)','配置对象'){
Vue.directive('指令名',{'配置对象'})
}
//3、安装插件
Vue.use(MyPlugin'(对象)',{'参数'})

3、Vue.extend


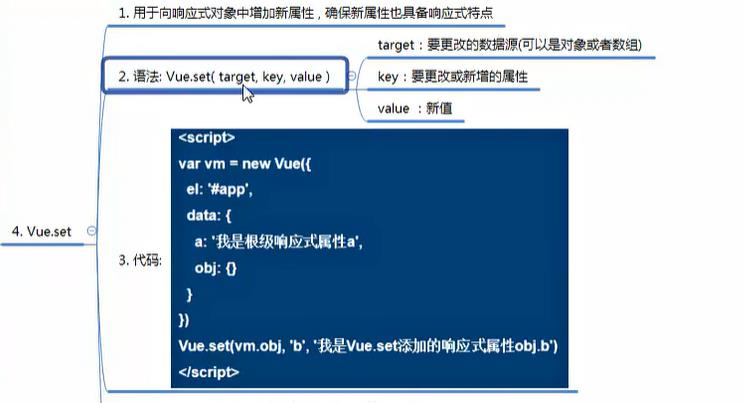
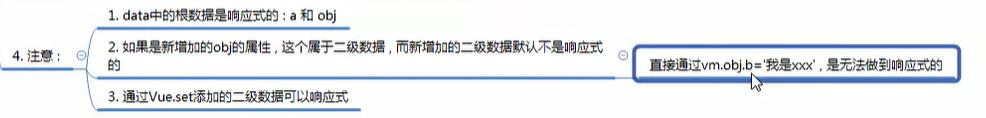
4、Vue.set
用于向响应式对象中动态添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新

//a和obj是一级属性,obj:{b}的b是二级属性
Vue.set(vm.属性,'属性名','属性值');
//直接在外面添加非响应式


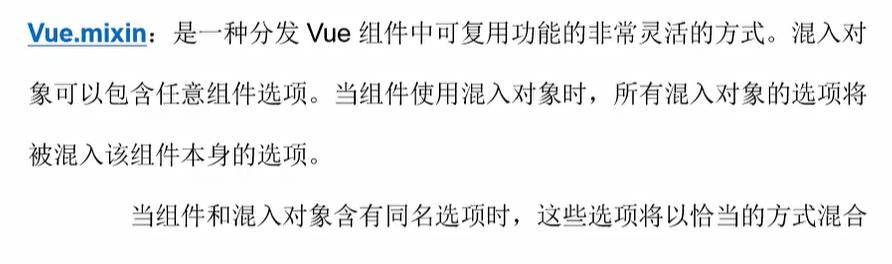
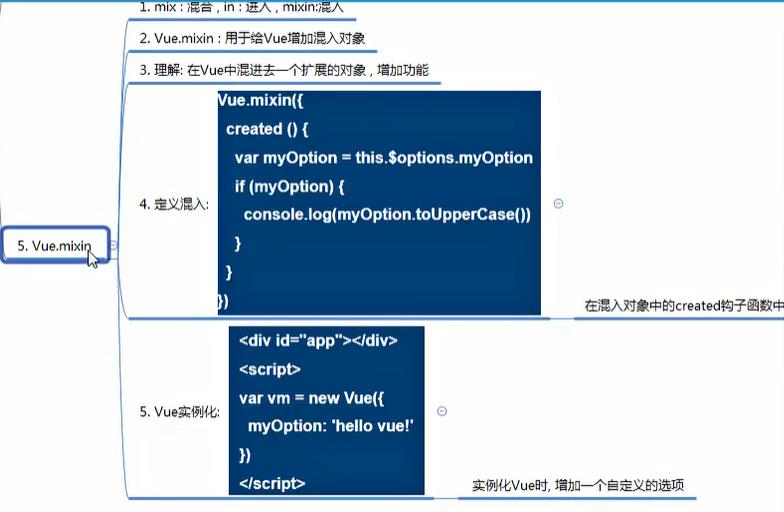
5、Vue.mixin
★将一个公共对象添加到组件里面
☆vue也是组件

//混入对象可以有组件中的选项
Vue.mixin({'接收对象'})
//被混入的组件可以使用混入对象数据。
//钩子函数优先执行混入对象的钩子函数,再去执行混入对象的钩子函数。

二、实例属性
1、vm.$props

//1、文本框双向数据绑定(v-model绑定)
//2、将数据传递到子组件中
//3、子组件监听传递过来的数据,渲染结果(监听函数名字要跟需要监听的数据名字一致)

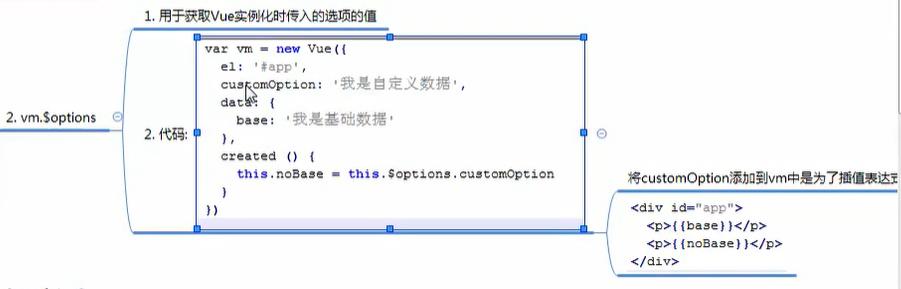
2、vm.$options

小技巧:输入‘p*2’按回车可得两个
插值表达式可直接访问实例中的属性,data中的数据默认加到实例中,而$options是默认就有的实例属性。
$options.选项名

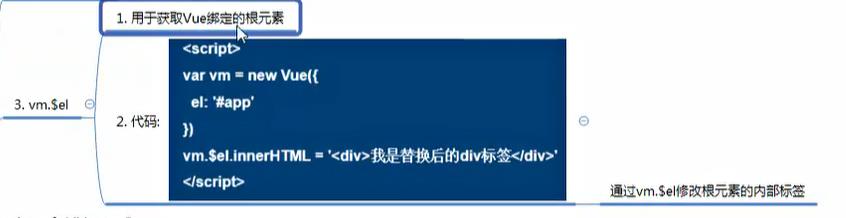
3、vm.$el


4、vm.$children


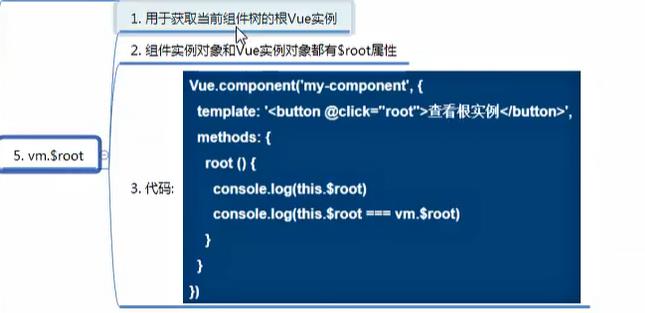
5.vm.$root

☆vue也是组件,vue的很多实例属性,在组件中也是可以书写的。

6、vm.$slots

插槽标签实际是占位标签,可以接受组件中的内容进行显示。
//插槽:用于接收自定义组件的内容(开始标签到结束标签的内容)
<slot></slot>//默认插槽,通过$slots.default获取,此时获取的是节点([0]获取第一个结点);如果获取内容,则需要添加.text
<template v-slot:插槽名></template>//定义具名函数(带名字的插槽)
<slot name="插槽名"></slot>//使用具名函数

7、vm.$attrs


三、全局配置
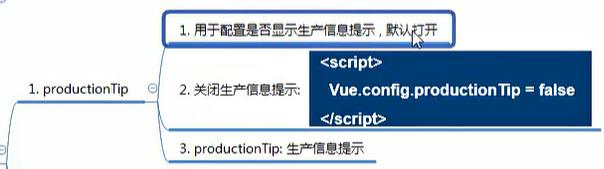
1、productionTip


2、silent

注意:配置需要在vue实例化之前执行。

3、devtools


四、组件进阶
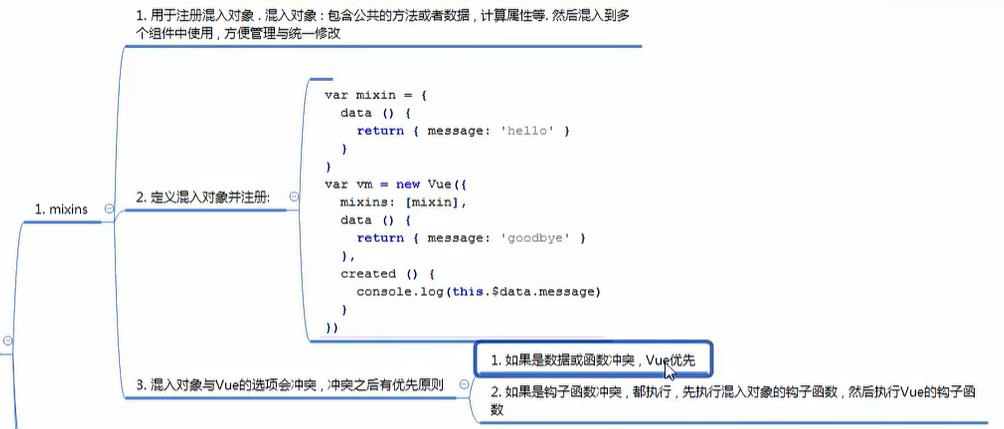
1、mixins

//1、定义mixin混入对象
var mixin={
data(){},
methods:{},
}
//2、注册mixin混入对象
var vm=new Vue({
el:'',
mixins:[mixin],
data:{}
})

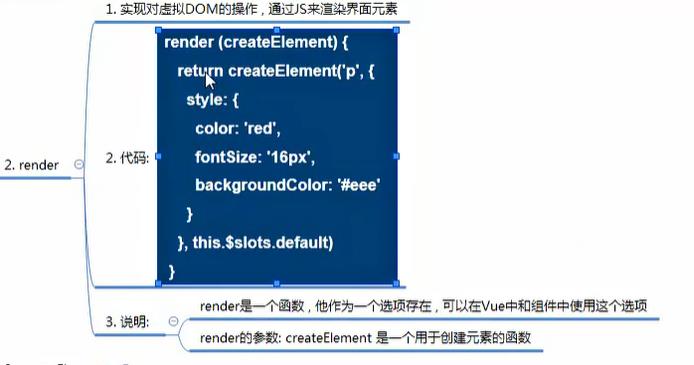
2、render


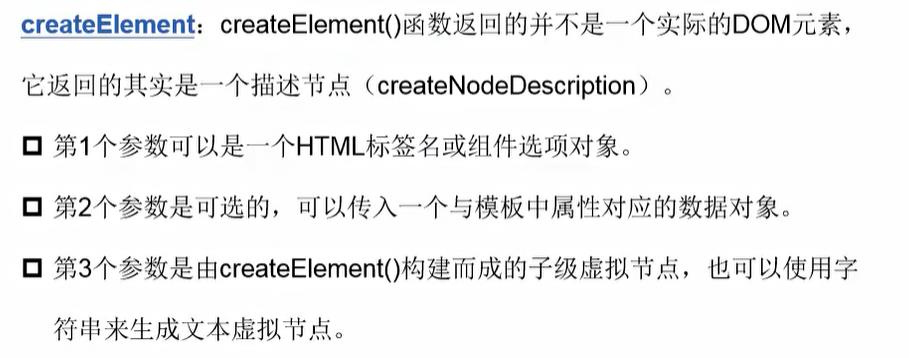
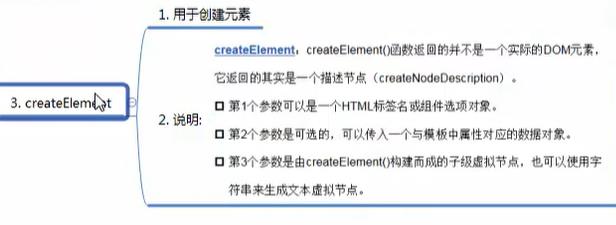
3、createElement

第三个参数多为文本。

以上是关于vue学习笔记三:vue开发基础下的主要内容,如果未能解决你的问题,请参考以下文章