1024因你而美手把手教你打造自己的个人网站,自带评论自动发布
Posted 余光、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1024因你而美手把手教你打造自己的个人网站,自带评论自动发布相关的知识,希望对你有一定的参考价值。
打造自己的静态网站
🎆 上手难度低、扩展性强、0成本
😊 手把手教你托管自己的个人网站,包含评论+自动化构建推送+GithubPages在线地址预览
📚 收藏不走丢啊~
一、VuePress
- VuePress —— 一个极简静态网站生成器,它包含由Vue驱动的主题系统和插件API。
- 门槛低、上手快,扩展性强
- 与Vue紧密贴合,支持自定义Vue组件
- 推荐使用v1.x版本
主要使用场景、个人网站、开源项目文档等
二、基本文件介绍介绍

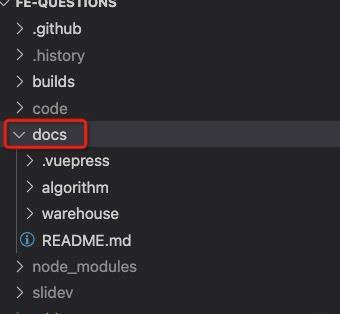
细节展开图⬇️
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (自定义组件-可选的)
│ │ ├── theme (主题-可选的)
│ │ │ └── Layout.vue
│ │ ├── public (静态资源目录-可选的)
│ │ ├── styles (全局样式-可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── config.js (Vuepress解析配置文件)
│ ├── README.md
│ ├── guide // 文档文件夹A
│ │ └── README.md
│ └── config.md
│
└── package.json
三、一个“好看”的主题
ant风格的静态网站。简洁却不简单啊~
AntDocs官方文档,不需要过多的配置,就可以讲自己的项目装饰的很好。
一、大致流程
在默认启动Vuepress的情况下:
- 安装主题
- 引用主题
二、优势
跟其他主体相对比,出了这款主题维护力度比较大之外:
- 简洁的风格,最大限度优化各种显示以及动画效果。
- 支持 Markdown 语法与Ant Design组件混用
案例展示

四、全局计算属性实现定制组件
在一些特殊场景下,Vuepress支持我们利用它透出的数据结构,实现自定义组件,并在markdown直接使用

$page
这是你现在看到的这个页面的 $page 的值:
{
"title": "Global Computed",
"frontmatter": {
"sidebar": "auto"
},
"regularPath": "/zh/miscellaneous/global-computed.html",
"key": "v-bc9a3e3f9692d",
"path": "/zh/miscellaneous/global-computed.html",
"headers": [
{
"level": 2,
"title": "$site",
"slug": "site"
},
{
"level": 2,
"title": "$page",
"slug": "page"
},
...
]
}
五、Gitalk
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
特性
- 使用 GitHub 登录
- 支持个人或组织
- 快捷键提交评论 (cmd|ctrl + enter)
接入文档地址
- 直接引入
- npm安装
案例展示

六、发布更新 - shell
Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁。Shell 既是一种命令语言,又是一种程序设计语言。—— 菜鸟教程
有了shell的能力,就可以将我们的流程步骤集成在一个文件内,打包、编译、上传
# 发布流程
# 注意:本流程将直接发布至github-pages
# 提前填写commit信息
read -p "请输入commit文本:" msg
# 打包流程
yarn build
# 进入打包之后文件夹
cd docs/.vuepress/dist
# 提交流程
git init
git add -A
git commit -m $msg
# 推送流程
# xxxxx:你的文件地址
# bbbbb:项目仓库名称
git push -f git@github.com:xxxx/bbbbbb.git master:gh-pages
cd -
七、发布更新 - Github Actions
创建文件:.github/workflows/xxx.yml 文件
name: GitHub Actions Demo // 动作名称
on: [push] // 触发条件
jobs:
Explore-GitHub-Actions:
runs-on: ubuntu-latest
steps:
- run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event."
- run: echo "🔎 The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}."
- name: Check out repository code
uses: actions/checkout@v2
- run: echo "💡 The ${{ github.repository }} repository has been cloned to the runner."
- run: echo "🖥️ The workflow is now ready to test your code on the runner."
- name: List files in the repository
run: |
ls ${{ github.workspace }}
- run: echo "🍏 This job's status is ${{ job.status }}."
检查流程
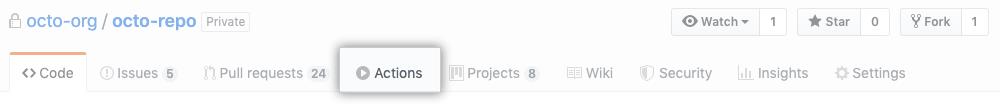
- 在仓库名称下,单击 Actions(操作)

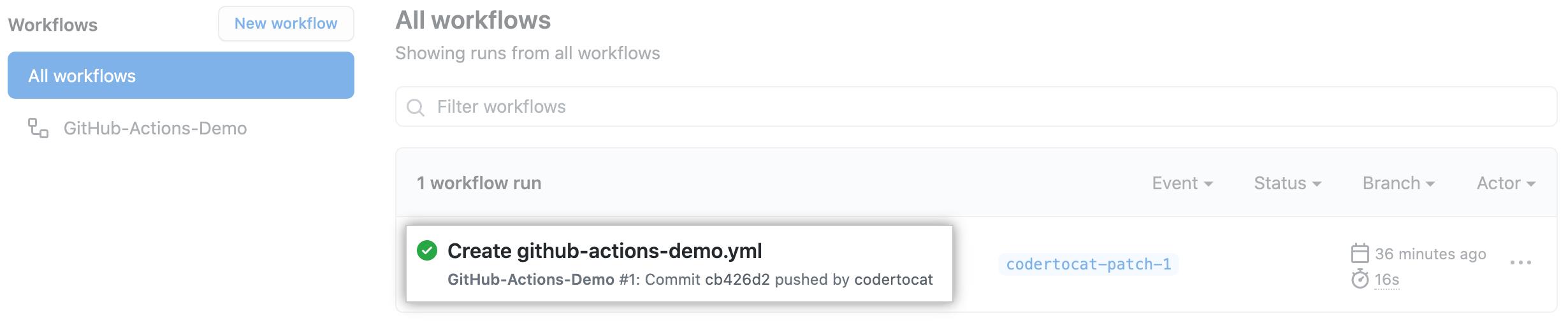
- 从工作流程运行列表中,单击要查看的运行的名称。

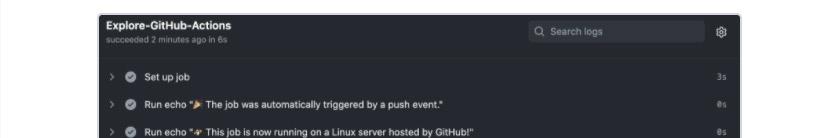
- 日志显示每个步骤的处理方式。 展开任何步骤以查看其细节

写在最后
本篇是剑指Offer的第一题,俗话说好的合理的数据结构+算法才是写好代码的关键,不妨跟我一起来吧~
热门开源项目
以上是关于1024因你而美手把手教你打造自己的个人网站,自带评论自动发布的主要内容,如果未能解决你的问题,请参考以下文章
1024实战一下手把手教你打造自己的个人网站,并支持自动发布,添加评论
1024实战一下手把手教你打造自己的个人网站,并支持自动发布,添加评论