微信小程序插入个性化地图
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序插入个性化地图相关的知识,希望对你有一定的参考价值。
1 问题
如何在微信小程序中插入个性化地图。
2 方法
-
进入腾讯地址服务官网

-
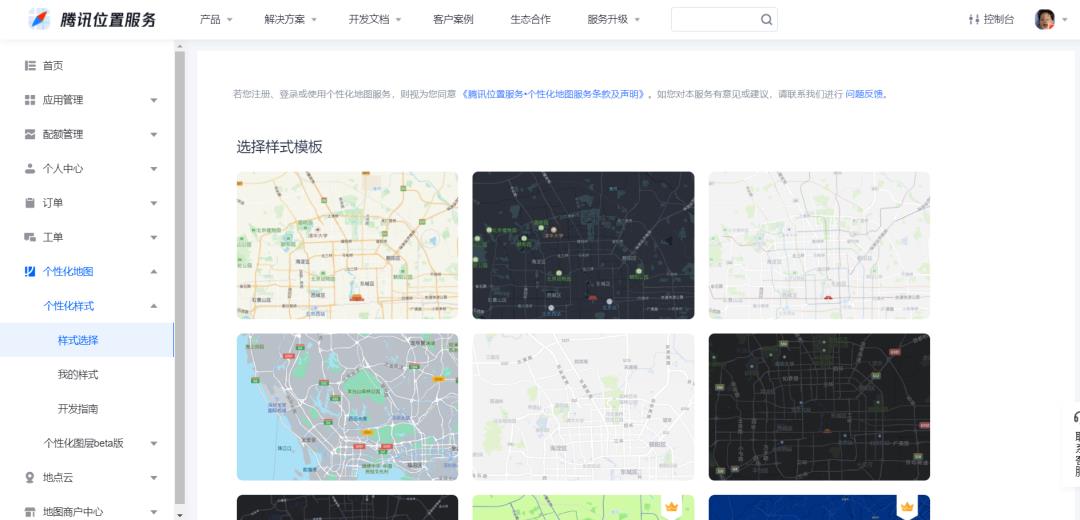
控制台 —> 个性化地图 —> 个性化样式 —> 样式选择


-
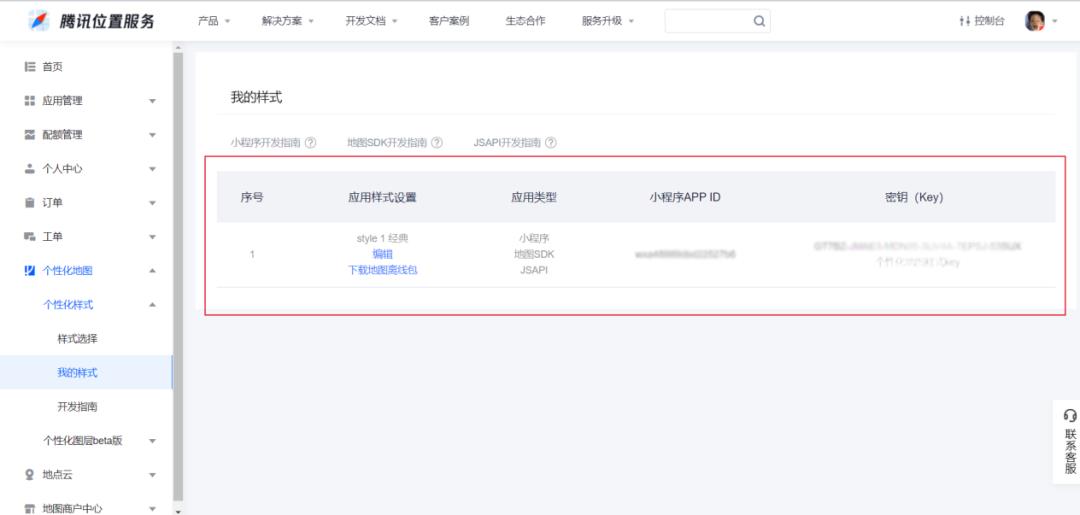
选择自己喜欢的样式并输入自己的小程序的APPID,之后系统会生成密钥(key)

-
在小程序的index.wxml页面加入以下代码:
<map style="width: 100%; height: 100%;" scale="4" subkey="你的key" markers="{{markers}}" include-points="{{markers}}">
<map>在index.wxss加入以下代码:
page{
display: flex;
flex-direction: column;
height: 100%;
} -
最终结果如图:

4 结语
微信小程序插入地图的方式比较简单,也可以直接用<map>标签插入,后续将介绍<map>的更多使用方法。
实习编辑:李欣容
稿件来源:深度学习与文旅应用实验室(DLETA)
以上是关于微信小程序插入个性化地图的主要内容,如果未能解决你的问题,请参考以下文章