自学IOS开发第2天·学习基础SwiftUI
Posted 第三女神程忆难
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自学IOS开发第2天·学习基础SwiftUI相关的知识,希望对你有一定的参考价值。
学习基础SwiftUI
我完全跟着SwiftUI官方教程和文档来学习的,官方教程和文档地址:
https://developer.apple.com/tutorials/swiftui
跟着官方文档创建一个项目
打开 Xcode 并在 Xcode 的启动窗口中点击 Create a new Xcode project
或者:File > New > Project 来新建项目

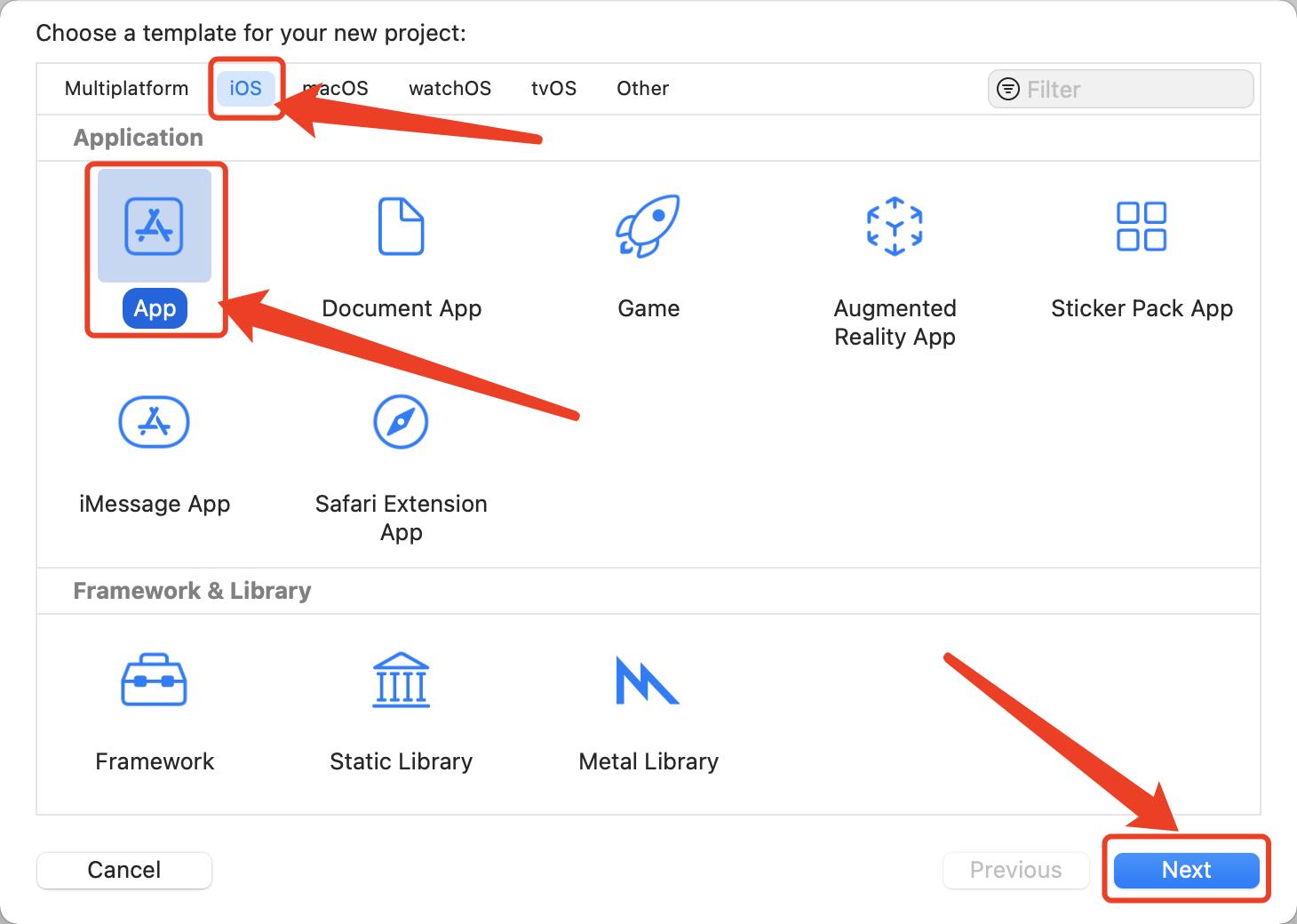
IOS > App > Next:


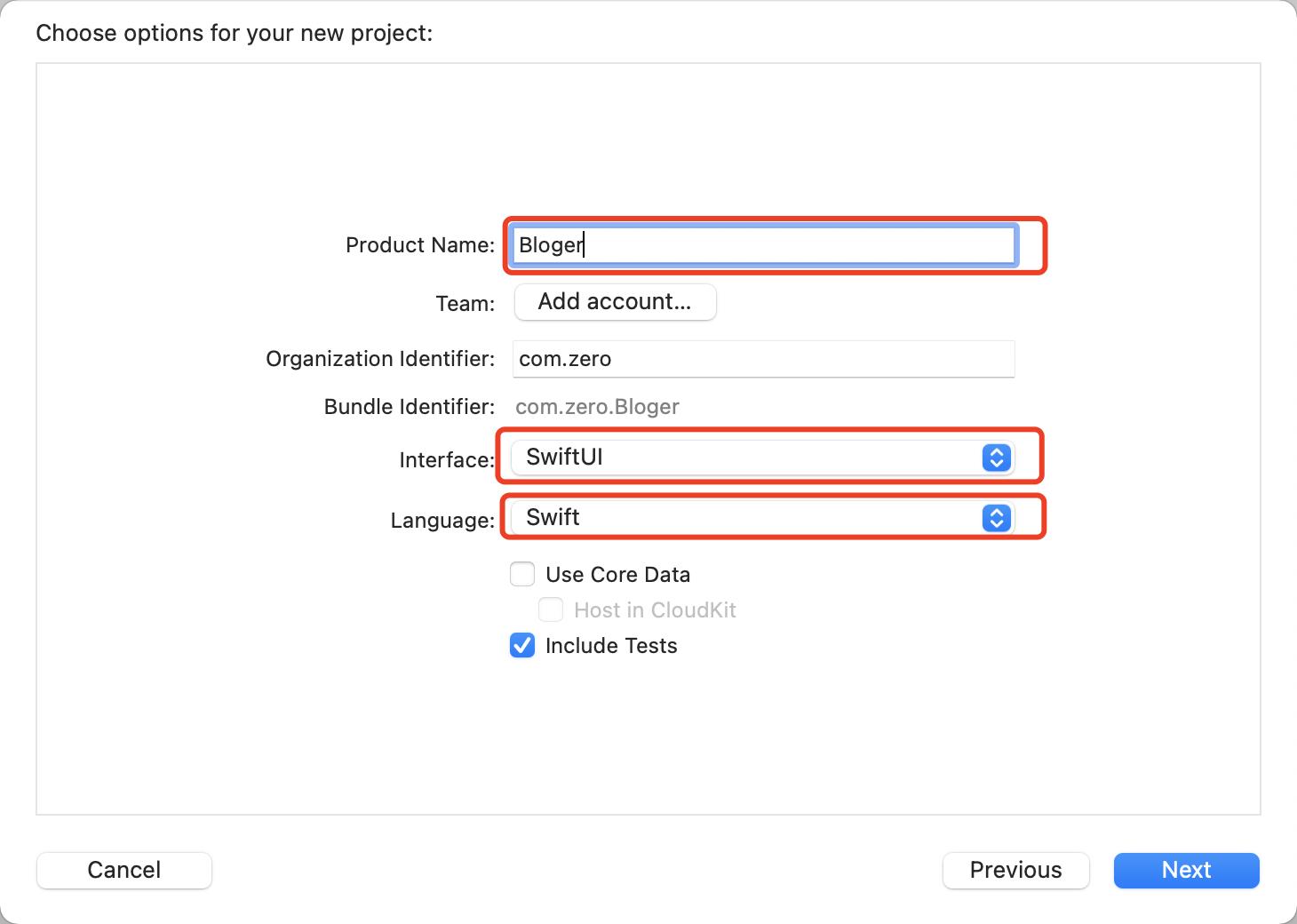
创建项目完成!
工程基本介绍
在左侧的目录中选择 BlogerApp.swift,看到如下代码:
import SwiftUI
@main
struct BlogerApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
使用 SwiftUI 应用程序生命周期的应用程序具有符合App协议的结构。该结构的body属性返回一个或多个场景,这些场景又提供显示内容。该@main属性标识应用程序的入口点。
在左侧的目录中选择:ContentView.swift,看到如下代码:
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
默认情况下,SwiftUI 视图文件声明两个struct。第一个struct符合View协议并描述视图的内容和布局(3-8 line)。第二个struct声明该视图的预览(10-14 line)。
点击Resume显示布局的实时预览,如果此部分不存在,可以按照步骤: Editor > Canvas 来显示此部分模块

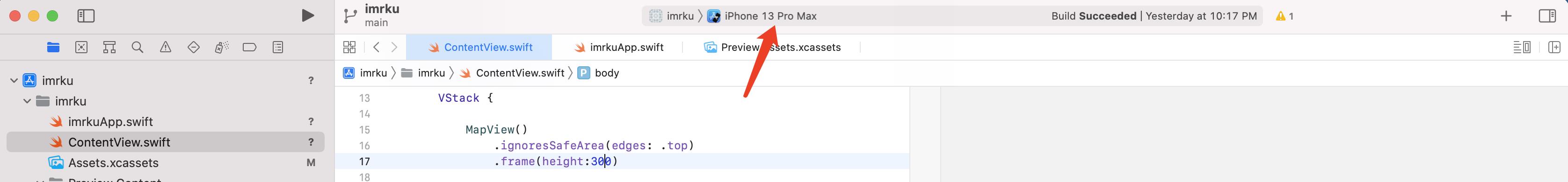
ps:可以在上侧选择指定的机型进行预览和运行

基本UI
接下来会用到View:Text()、Image()、Divider() 和容器 HStack()、VStack()
在右侧的预览中,按住Command后,单机 “Hello World” Text()这一View
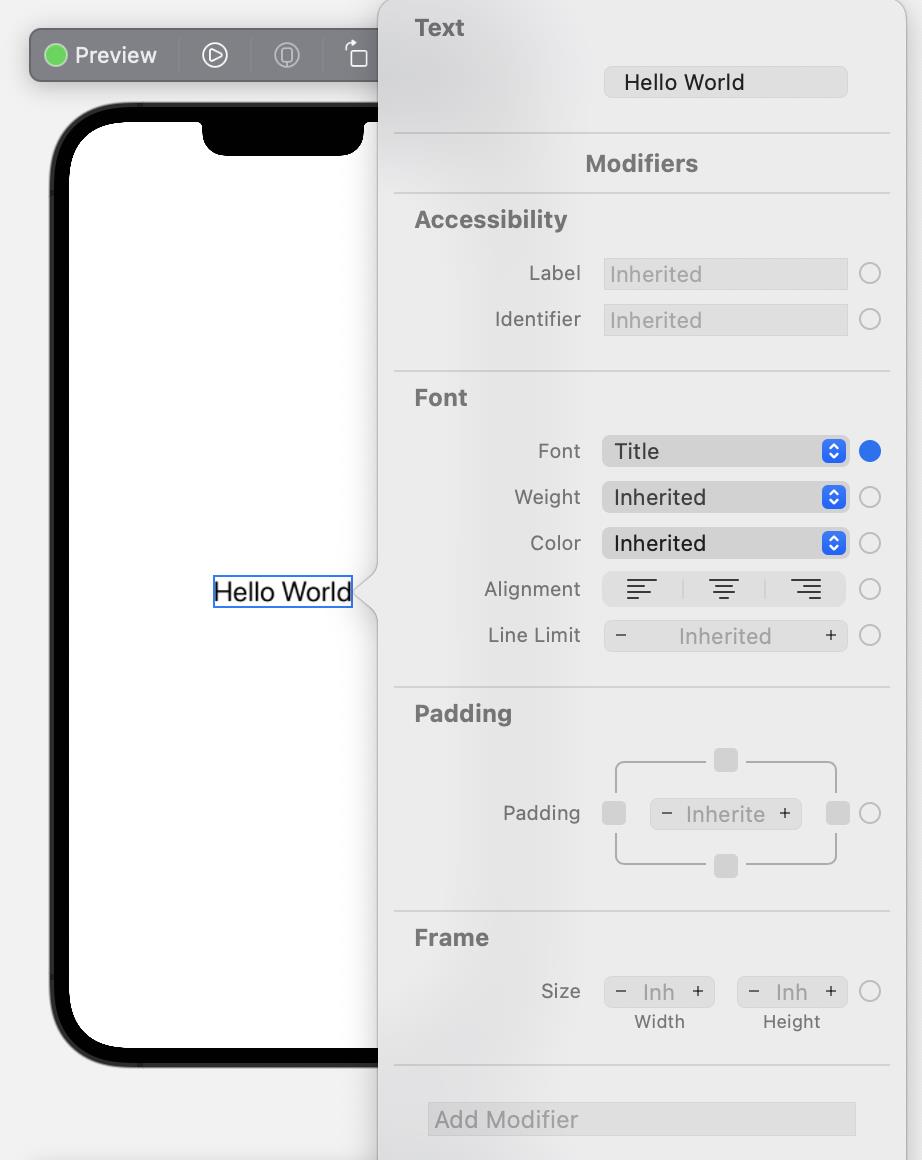
出现以下弹框,点击 “Show SwiftUI Inspector”

在这里便可以调整Text的属性,在这里调整,左侧的代码也会实时变动。同样也可以在左侧直接编写View代码,预览也会实时改变。

构建简单视图
接下来构建一些简单的视图,这一部分结合着SwiftUI第一章教程来学习
SwiftUI第一章教程:https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
HStack():横向堆栈容器
VStack():纵向堆栈容器
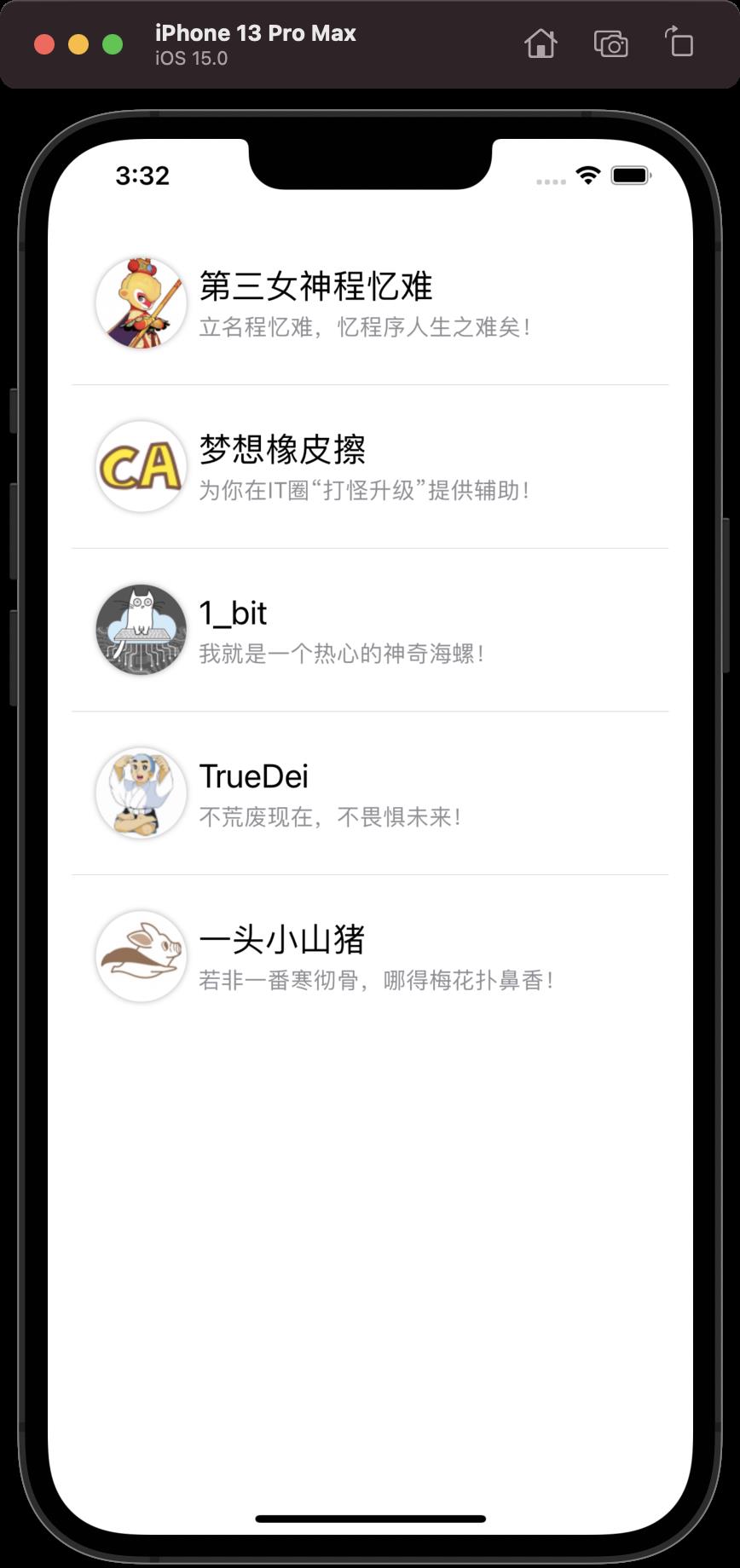
现在来构建下面的视图(这个不是列表,不是列表,不是列表):

创建CircleImage
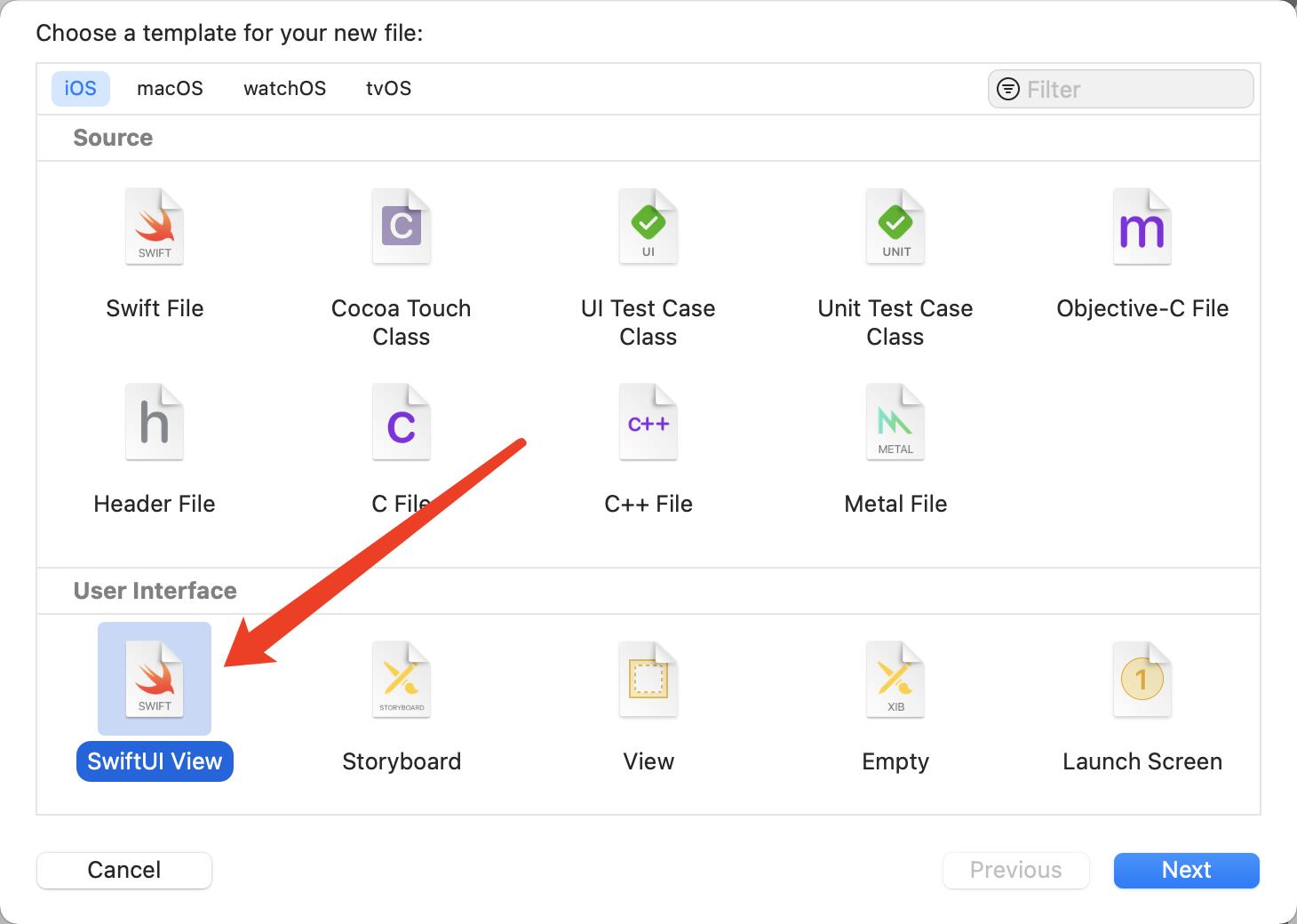
右击左侧目录项目,NewFile,出现如下图:
选中 SwiftUI View,然后点击 Next

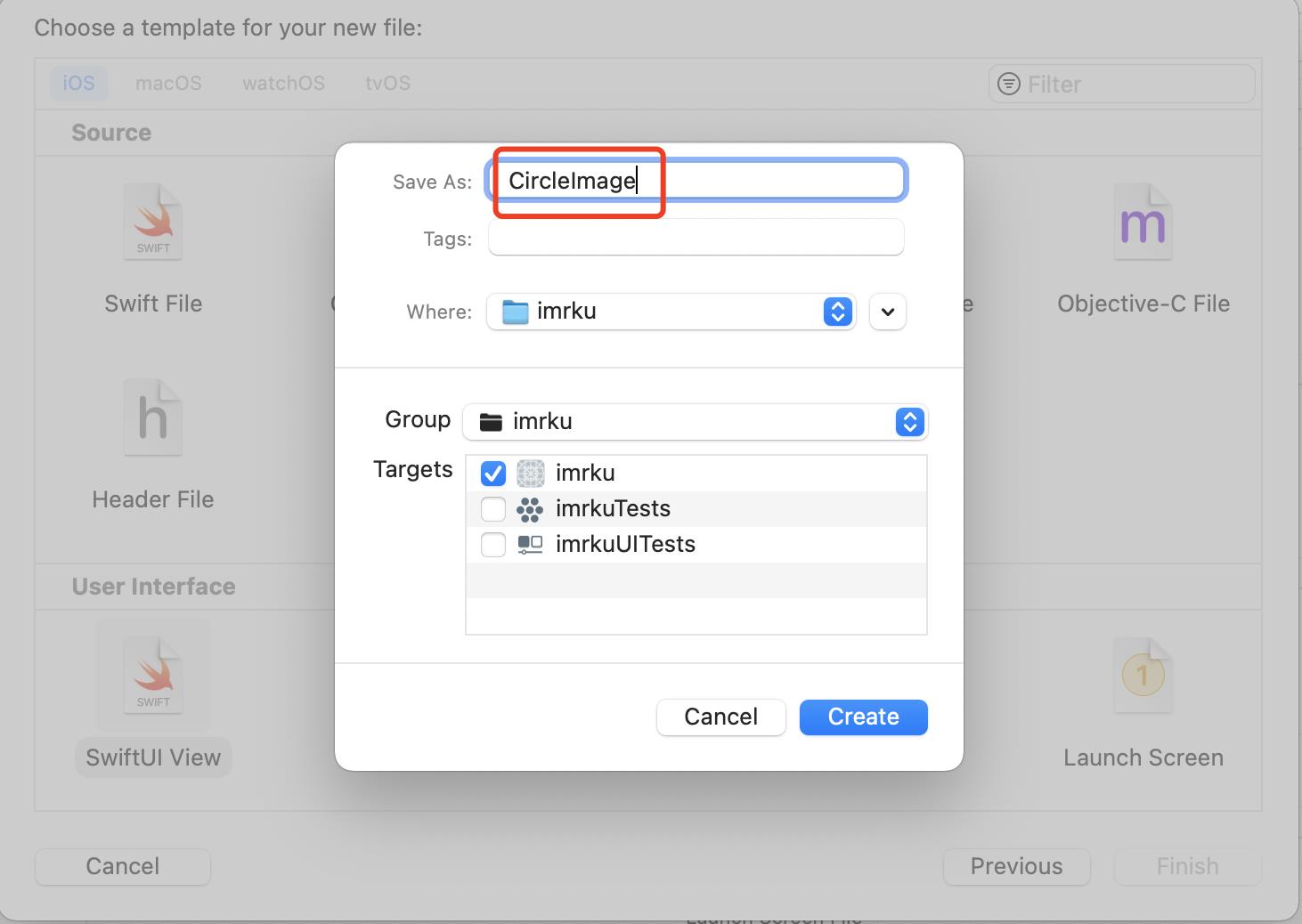
输入 CircleImage 后,点击 Create ,创建成功!

如下代码,用于显示圆形头像
//
// CircleImage.swift
// imrku
//
// Created by imrku on 2021/10/21.
//
import SwiftUI
struct CircleImage: View {
var res:String
init(res:String){
self.res = res
}
var body: some View {
//看这里,这里是主要的
Image(res)
.resizable(resizingMode: .stretch)
.frame(width: 60, height: 60)
.clipShape(Circle())
.shadow(radius: 2)
}
}
//预览
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage(res: "face1")
}
}
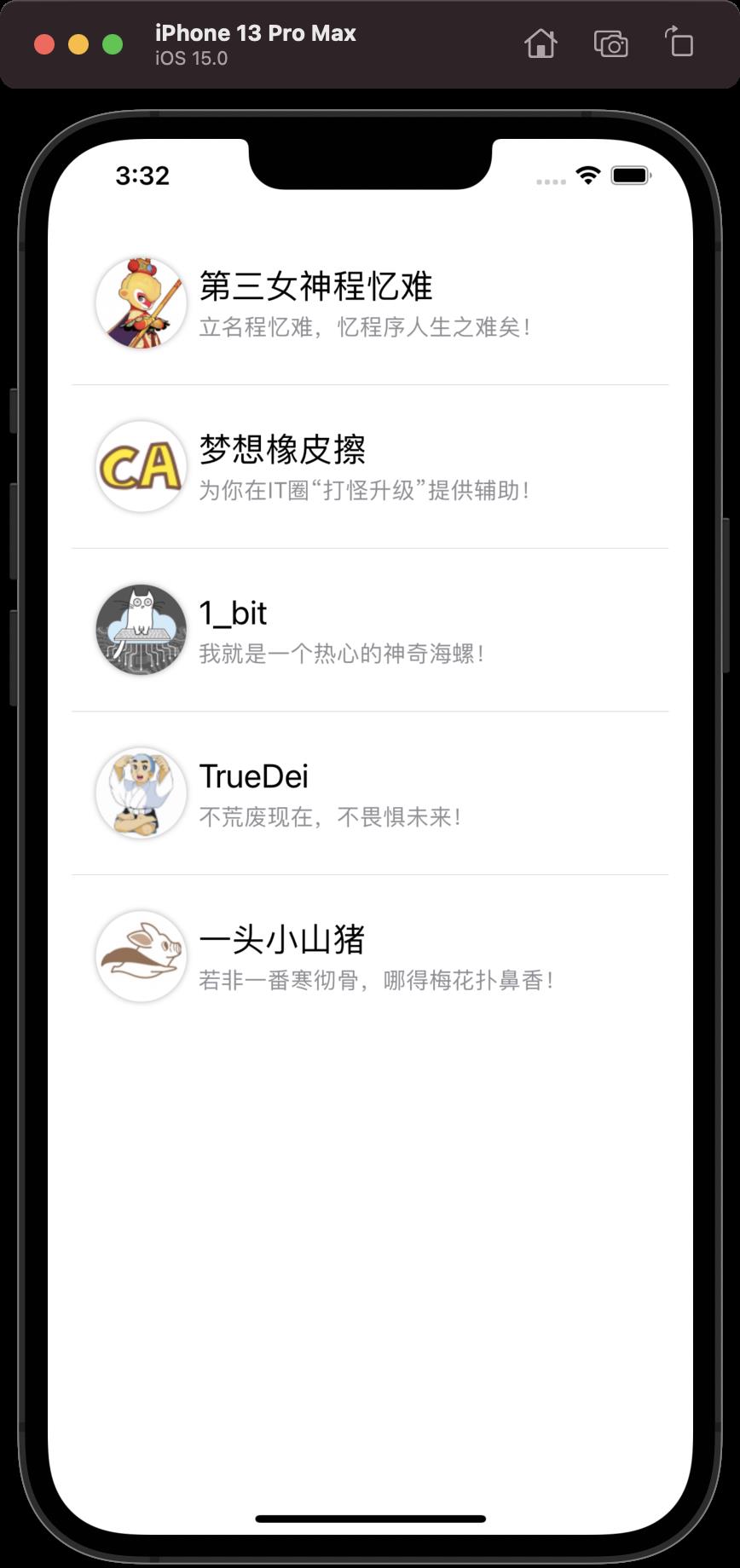
完成视图
之后回到ContentView,继续完成基本博主们的展示
//
// ContentView.swift
// imrku
//
// Created by imrku on 2021/10/21.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .center) {
HStack(){
CircleImage(res: "face1")
VStack(){
HStack(){
Text("第三女神程忆难")
.font(.title2)
Spacer()
}
HStack(){
Text("立名程忆难,忆程序人生之难矣!")
.font(.subheadline)
.foregroundColor(Color.gray)
Spacer()
}
.padding(.top ,-10.0)
}
Spacer()
}
.padding()
Divider()//分割线
HStack(){
CircleImage(res: "face2")
VStack(){
HStack(){
Text("梦想橡皮擦")
.font(.title2)
Spacer()
}
HStack(){
Text("为你在IT圈“打怪升级”提供辅助!")
.font(.subheadline)
.foregroundColor(Color.gray)
Spacer()
}
.padding(.top ,-10.0)
}
Spacer()
}
.padding()
Divider()//分割线
HStack(){
CircleImage(res: "face3")
VStack(){
HStack(){
Text("1_bit")
.font(.title2)
Spacer()
}
HStack(){
Text("我就是一个热心的神奇海螺!")
.font(.subheadline)
.foregroundColor(Color.gray)
Spacer()
}
.padding(.top ,-10.0)
}
Spacer()
}
.padding()
Divider()//分割线
HStack(){
CircleImage(res: "face4")
VStack(){
HStack(){
Text("TrueDei")
.font(.title2)
Spacer()
}
HStack(){
Text("不荒废现在,不畏惧未来!")
.font(.subheadline)
.foregroundColor(Color.gray)
Spacer()
}
.padding(.top ,-10.0)
}
Spacer()
}
.padding()
Divider()//分割线
HStack(){
CircleImage(res: "face5")
VStack(){
HStack(){
Text("一头小山猪")
.font(.title2)
Spacer()
}
HStack(){
Text("若非一番寒彻骨,哪得梅花扑鼻香!")
.font(.subheadline)
.foregroundColor(Color.gray)
Spacer()
}
.padding(.top ,-10.0)
}
Spacer()
}
.padding()
Spacer()
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
}
}
、

至此,基础UI完成,文中用到很多View属性,可以参考官方文档学习!再次贴出官方文档链接:
SwiftUI第一章教程:https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
课后习题
以上是关于自学IOS开发第2天·学习基础SwiftUI的主要内容,如果未能解决你的问题,请参考以下文章