✨ 7 个让你的 console.log() 输出脱颖而出的提示和技巧
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了✨ 7 个让你的 console.log() 输出脱颖而出的提示和技巧相关的知识,希望对你有一定的参考价值。
🌊 作者主页:🏆 海拥 CSDN全栈领域优质创作者
🌊 作者简介:🥇HDZ核心组成员、🥈蝉联C站周榜前二十
1. 设计你的 console.log
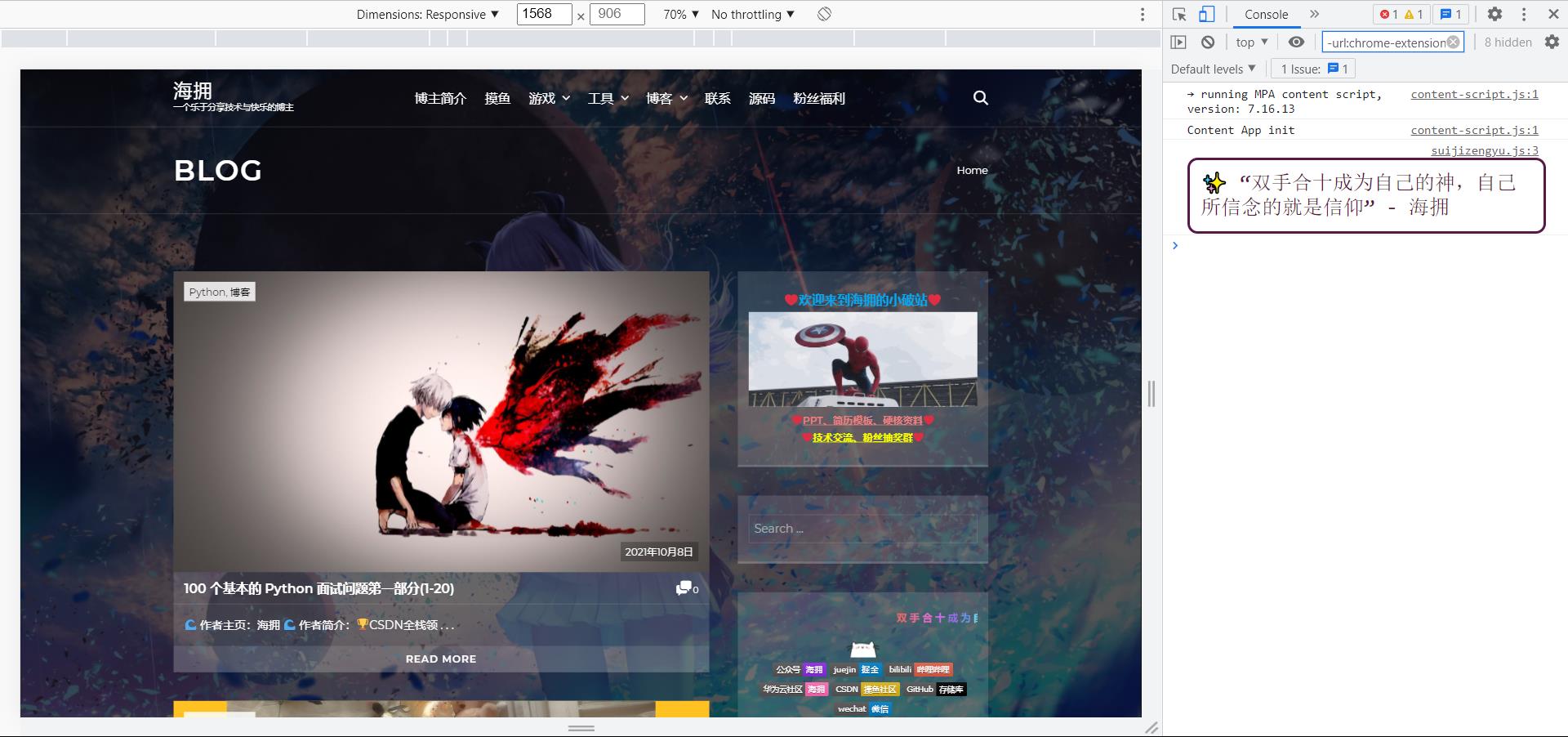
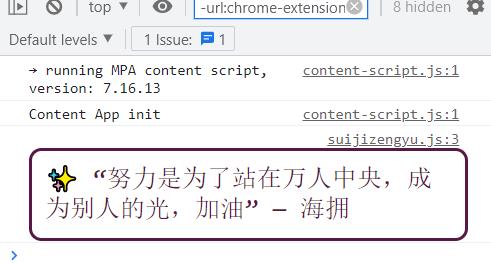
虽然这并不是必要的,但你想如果你在你的个人网站的控制台上留下一条彩蛋信息,会不会让访客眼前一亮?你永远不知道谁会在看,大家可以在haiyong.site上查看我的

想要完成上面的效果,你只需使用下面解释的字符串替换方法,在其中添加 %c 变量,然后作为变量参数添加如下所示的样式。
import { quotes } from "http://haiyong.site/wp-includes/js/quotes.js";
let randomQuote = quotes[Math.floor(Math.random() * quotes.length)];
console.log(
`%c✨ ${randomQuote}`,
"font-size:20px; background:#FFF; color:#581845;padding:10px; border: 3px solid #581845;border-radius:10px;"
);
下面是我quotes.js里的内容
export const quotes = [
`“纵使神明在此,我亦会胜他半子” ― 海拥`,
`“努力是为了站在万人中央,成为别人的光,加油” ― 海拥`,
`“双手合十成为自己的神,自己所信念的就是信仰” - 海拥`,
`“飞机飞行时所需动力只需要起飞时的十分之一不到,加油” ― 海拥`,
`“无论你成为什么样的人,无论你把自己变成什么样,那都是你一直以来的样子” - 塔拉·韦斯托弗`,
`“通常,当您认为自己处于某件事的尽头时,实际上您正处于另一件事的开始。” ― 弗雷德·罗杰斯`,
];
输出:

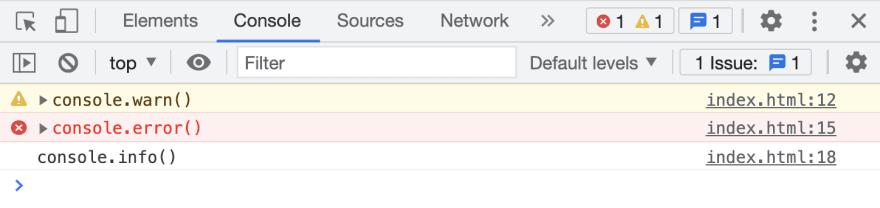
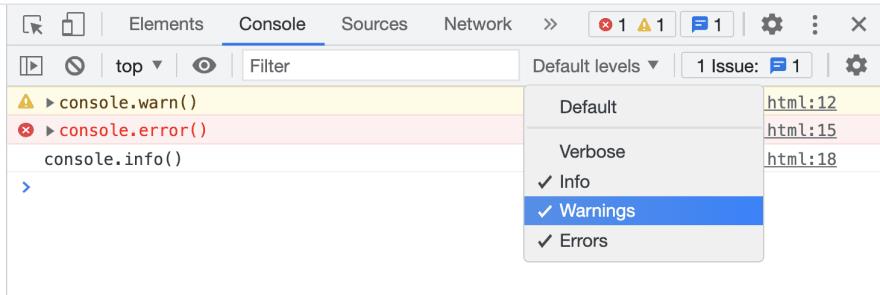
2. 警告、错误和信息
可能你经常在控制台中看到警告和错误,但不知道如何添加或者删除它们。信息图标不出现,因此 Chrome 中的 console.log 和 console.info 之间没有视觉差异。
// 4. WARNING
console.warn("console.warn()");
// 5. ERROR
console.error("console.error()");
// 6. INFO
console.info("console.info()");
3.清除控制台
需要一个干净的控制台。你只需运行:
console.clear();

4. 将事物组合在一起
1. 扩展
console.group("控制台示例");
console.log("1");
console.log("2");
console.log("3");
console.groupEnd("控制台示例");
输出:

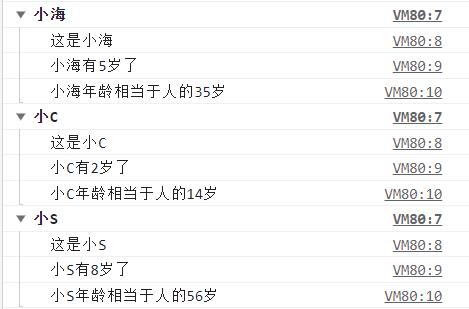
例如,当循环遍历一个对象并希望以更有条理的方式显示结果时会很有帮助,如下所示。
const dogs = [
{ name: "小海", age: 5 },
{ name: "小C", age: 2 },
{ name: "小S", age: 8 }];
dogs.forEach((dog) => {
console.group(`${dog.name}`);
console.log(`这是${dog.name}`);
console.log(`${dog.name}有${dog.age}岁了`);
console.log(`${dog.name}年龄相当于人的${dog.age * 7}岁`);
console.groupEnd(`${dog.name}`);
});

2.折叠
要获得相同的结果,作为折叠列表,只需要将console.group更改为console.groupCollapsed即可.
输出:

5.记录 console.logs 的数量
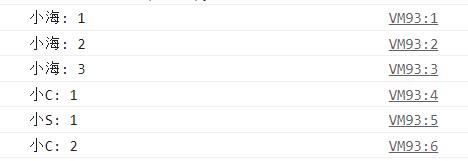
如果你想知道一个组件被渲染了多少次或者一个函数被调用了多少次,可以使用 console.count() 方法。如果你希望计数器重新开始,则可以使用 countReset。
console.count("小海");
console.count("小海");
console.count("小海");
console.count("小C");
console.count("小S");
console.count("小C");
输出:

6. 将数组或对象输出为表格
使用console.group()方法组织数组对象的输出。
const dogs = [
{ name: "小海", age: 5 },
{ name: "小C", age: 2 },
{ name: "小S", age: 8 },
];
const cats = ["小拥", "小鲸", "小落"];
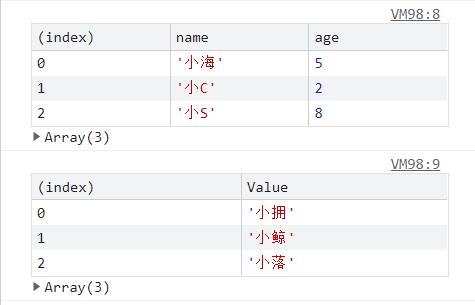
console.table(dogs);
console.table(cats);
输出:

7. 字符串替换和模板文字
字符串替换还在使用吗?对于样式 console.log 是的。但这是它的处理方式:
const emoji = "🙈"
console.log("这个%s是我最爱的emoji!", emoji);
可能已经使用字符串替换来避免必须使用 + 将字符串添加在一起。
const emoji = "🙈"
console.log("这个" + emoji+ "是我最爱的emoji");
使用模板文字可以轻松输出如下:
const emoji = "🙈"
console.log(`这个${emoji}是我最爱的emoji`);
输出:

有兴趣的需要查找其他控制台方法,可以查看 MDN Web 文档
我已经写了很长一段时间的技术博客,并且主要通过CSDN发表,这是我的一篇console.log() 输出的提示和技巧。我喜欢通过文章分享技术与快乐。您可以访问我的博客: https://haiyong.blog.csdn.net/ 以了解更多信息。希望你们会喜欢!
💌 欢迎大家在评论区提出意见和建议!💌
最后,祝大家1024节日快乐!😊
以上是关于✨ 7 个让你的 console.log() 输出脱颖而出的提示和技巧的主要内容,如果未能解决你的问题,请参考以下文章