9.3.2 QPainter坐标系统转换示例
Posted DS小龙哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9.3.2 QPainter坐标系统转换示例相关的知识,希望对你有一定的参考价值。
9.3.2 QPainter坐标系统转换示例
1.使用translate函数实现坐标平移变换
下面代码使用translate函数分别指定了不同的坐标位置作为当前绘图的原点坐标,并绘制了一个矩形和一个圆。观察矩形和圆绘制的位置即可明白translate函数用途。
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPen pen; //创建一个默认的画笔
pen.setStyle(Qt::SolidLine);//设置样式
pen.setWidth(5); //设置宽度
pen.setBrush(Qt::red);//设置画刷
painter.setPen(pen);
painter.translate(100,100); //将(100,100)设为原点
painter.drawRect(0,0,50,50);//绘制矩形
painter.translate(-100,-100);//将坐标系统还原到(0,0)
painter.drawEllipse(10,10,50,50); //绘制圆;
}
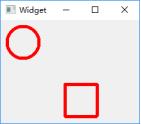
图9-3-14 坐标平移转换效果
2.使用rotate函数实现坐标系统顺时针旋转
默认情况下rotate()函数是以原点为中心进行顺时针旋转的,如果我们想要使其以其他点为中心进行旋转,就需要使
以上是关于9.3.2 QPainter坐标系统转换示例的主要内容,如果未能解决你的问题,请参考以下文章