[iOS开发]知乎日报第一周总结
Posted Billy Miracle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[iOS开发]知乎日报第一周总结相关的知识,希望对你有一定的参考价值。
已完成
- 首页的基本页面的搭建。
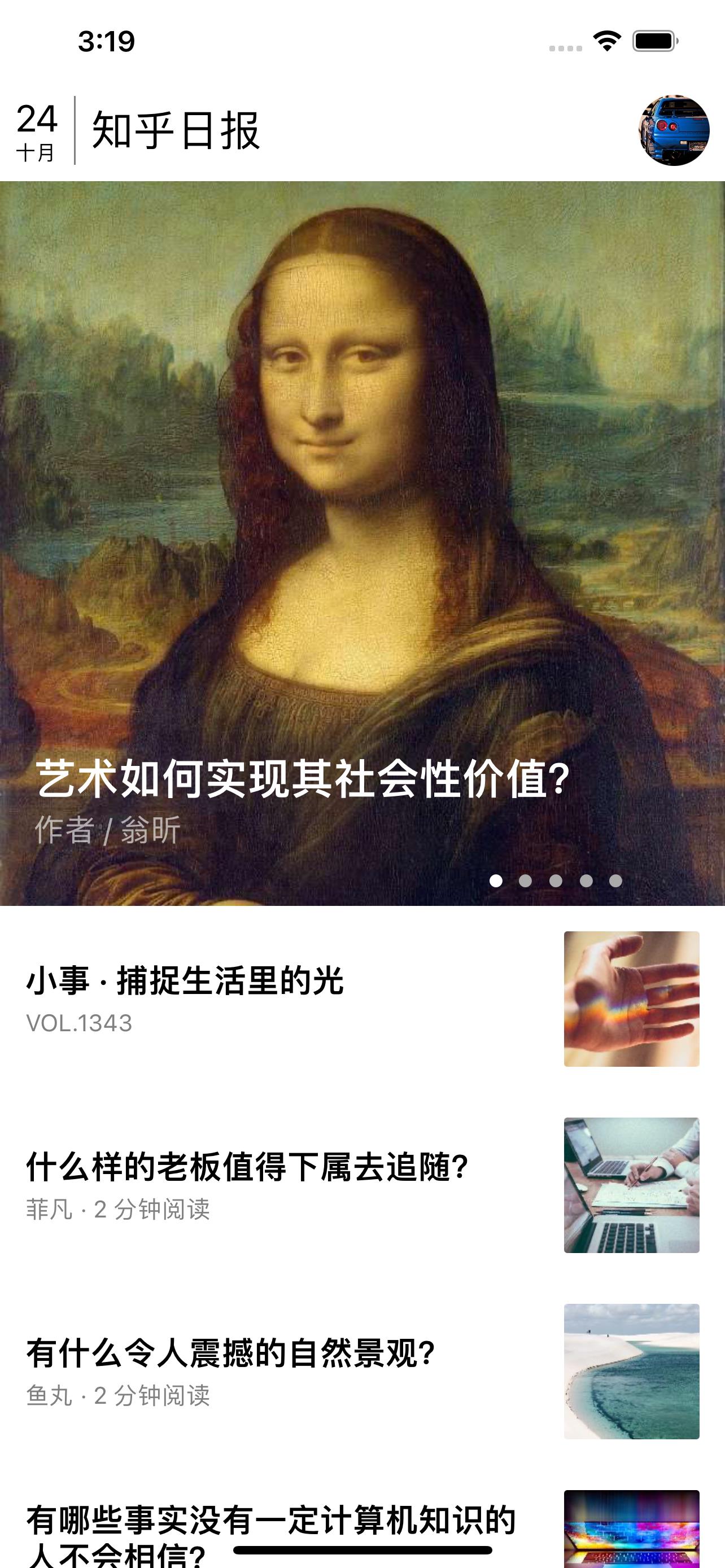
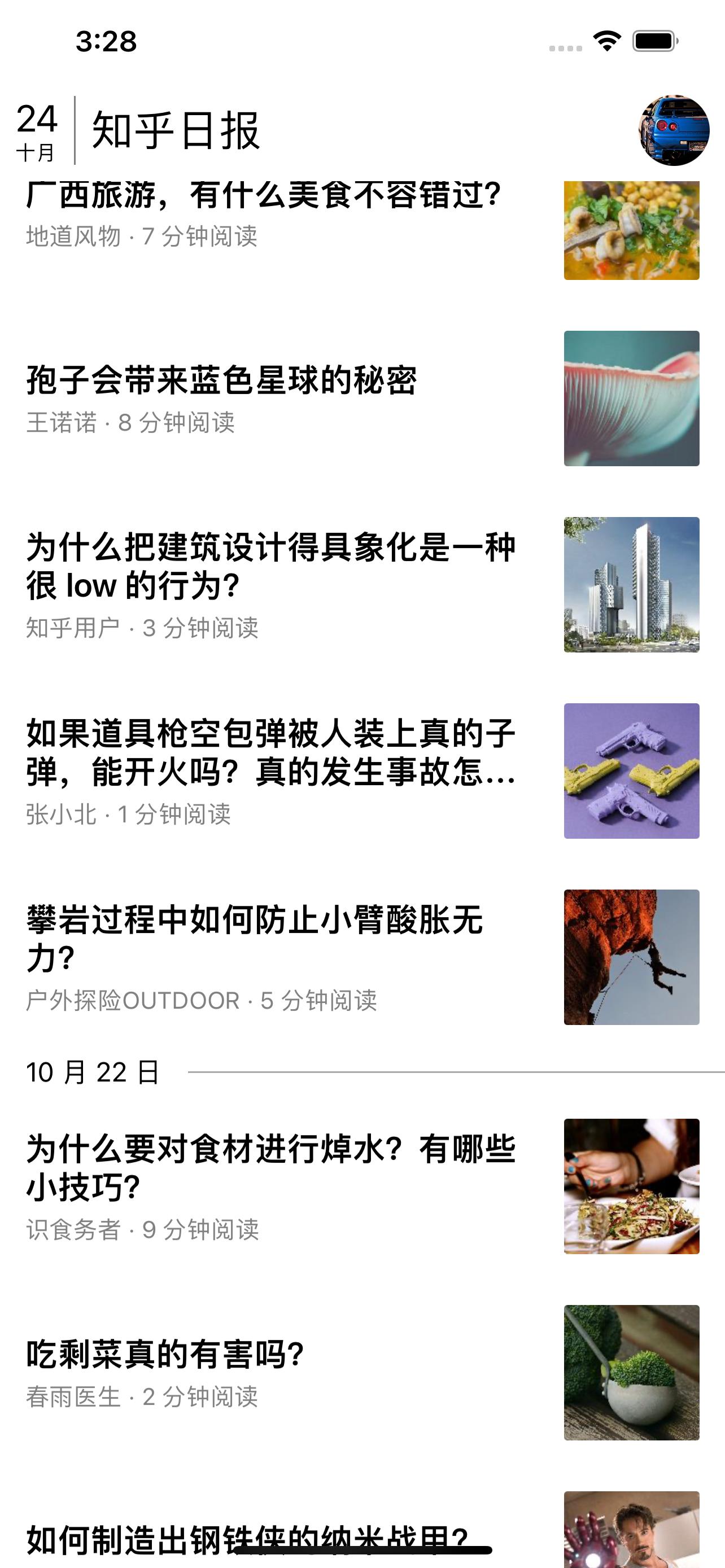
效果图:

可以看到和实际还是有一定差距的,正版的就是要美观很多,而且人家图片下面有渐变。。。

尚未加入头部标题随时间改变的功能。 - 实现了下拉刷新
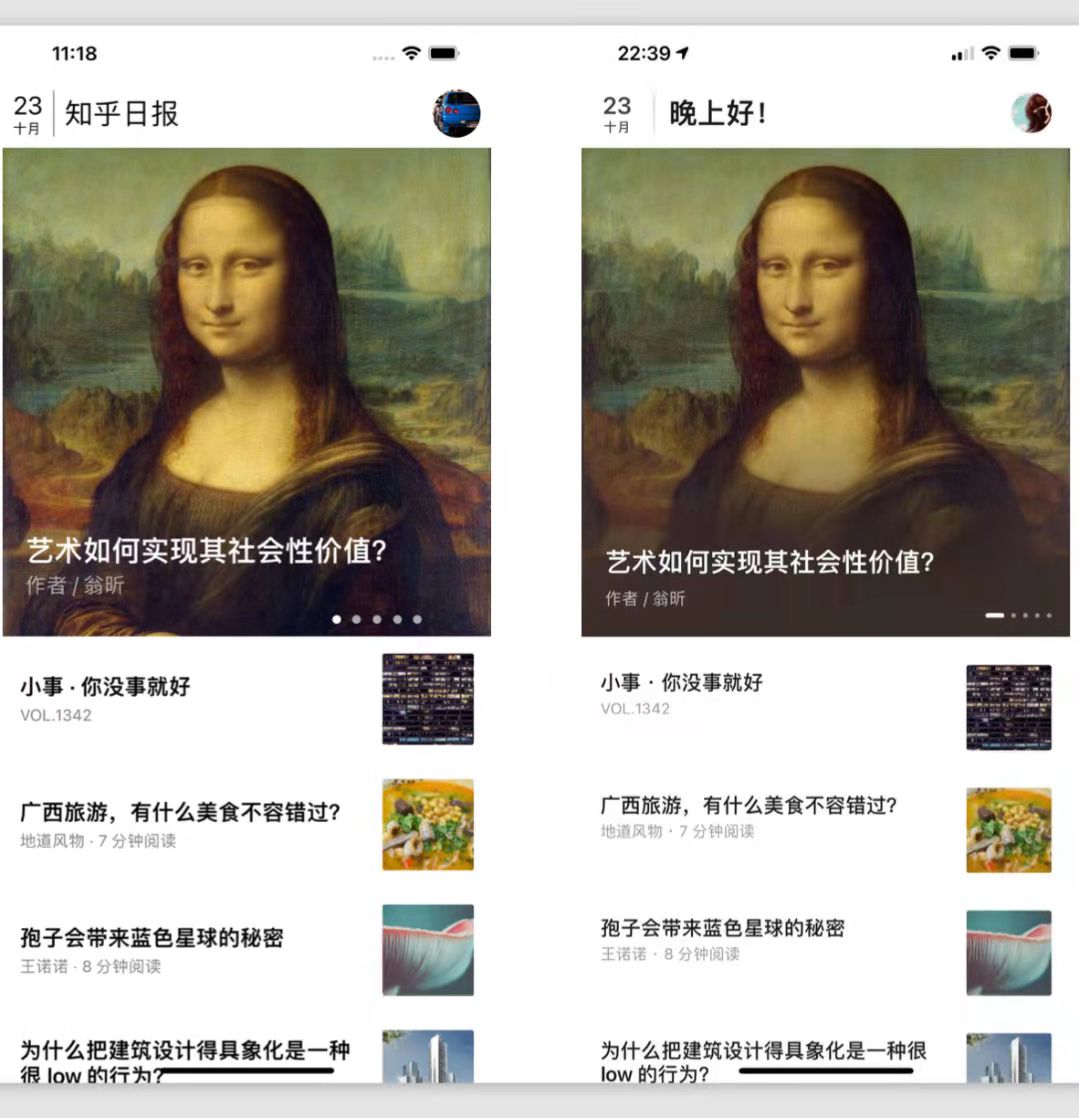
效果图:

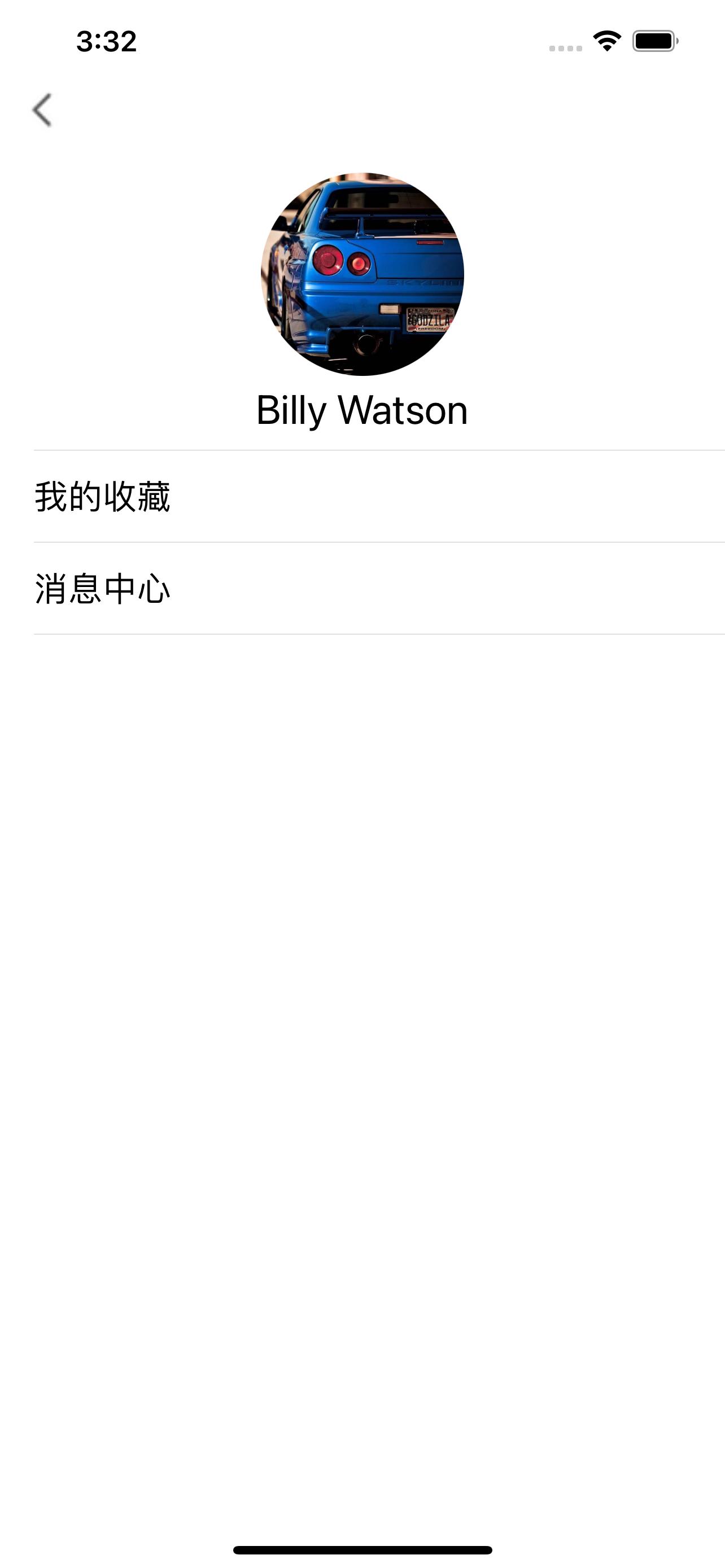
但没有添加请求数据时的动画。在刷新这里还要再多改进。 - 简单的布局了“我的”界面。
效果图:

遇到的问题
- 在view和controller之间传值时,我使用了通知传值,后来发现程序接受通知时接收了多次
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(pressHead:) name:@"pressHead" object:nil];
// [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(getBefore:) name:@"getBefore" object:nil];
}
//在这里注册会出现问题,因为页面多次出现会导致注册了多次,放到viewDidLoad就好了
- ios15以上的手机导航栏和状态栏之前设置的颜色等属性都不起作用了,滚动的时候才能变成正常的颜色,经确认,得用 UINavigationBarAppearance 和 UITabBarAppearance 这两个属性对导航栏和状态栏设置才能生效。参考博客:大佬博客
示例代码:
if (@available(iOS 15.0, *)) {
UINavigationBarAppearance * bar = [UINavigationBarAppearance new];
bar.backgroundColor = [UIColor blueColor];
bar.backgroundEffect = nil;
self.navigationController.navigationBar.scrollEdgeAppearance = bar;
self.navigationController.navigationBar.standardAppearance = bar;
UITabBarAppearance * bar2 = [UITabBarAppearance new];
bar2.backgroundColor = [UIColor whiteColor];
bar2.backgroundEffect = nil;
self.tabBarController.tabBar.scrollEdgeAppearance = bar2;
self.tabBarController.tabBar.standardAppearance = bar2;
} else {
// Fallback on earlier versions
}
- 在使用UITableView时,没有设置每个cell的高度,而是使用Masonry自动撑开。
- 在更新旧内容的时候,我是在scrollViewDidScroll:中设置的更新,为了防止一下子更新好几次,设置了一个BOOL类型的变量,再使用KVO检测是否更新,来规避这个问题。
以上是关于[iOS开发]知乎日报第一周总结的主要内容,如果未能解决你的问题,请参考以下文章