React 官方文档终于更新了!
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 官方文档终于更新了!相关的知识,希望对你有一定的参考价值。
React一直被吐槽官方文档对新手不友好,而且自从v16.8出现Hooks后,Hooks逐渐成为React主要发展方向,新特性都会基于Hooks开发。
但是当前官方文档还是基于class component讲解。所以从去年10月开始,React团队的「Rachel Nabors」开始推进新文档的编写。

关于「Rachel Nabors」的经历,可以参考我之前写的一篇文章从失学二次元少女到React核心成员
时隔一年,21年10月22日,React新文档Beta版[1]终于上线了。

本文会介绍新文档相比老文档的不同之处,以及当前进度。
新文档的特色
一句话概括新老文档的区别:
如果说老文档是论文,那新文档就是教科书
具体来说,新文档有三个特点:
所有示例都会用
Hooks完成
Hooks是React的未来,相比老文档使用Class Component做示例,新文档全面拥抱Hooks。
加入大量交互示例和图表
光是从React视角思考[2]这一节就包括6段代码示例、2张图、3个可交互的示例。
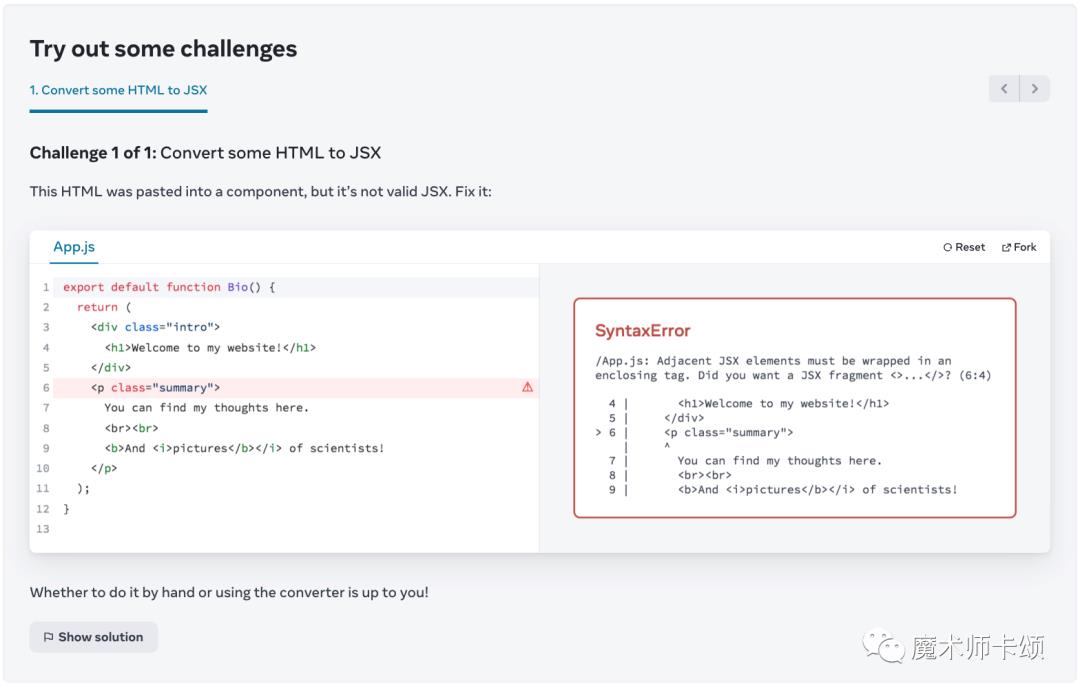
提供习题用来检验学习成果
比如,学习JSX[3]这一节最后有一道习题,需要你修复错误的JSX语法:

新文档主要包括两部分内容:
新手入门
API介绍

新手入门
我们可以从「新手入门」的章节设计体会React的用意:
安装
用
React的方式思考描述
UI增加交互
管理状态
如何绕过
React去手动操作DOM
简言之就是,通过大量示例、试题循序渐进让新手学习React的基本概念。
「新手入门」部分当前整体进度为:完成70%
API介绍
「API介绍」围绕Hooks展开,同样包含大量示例。当前整体进度为:完成5%
和class component相关的老API应该不会出现在新文档中,这部分API介绍会被重定向到老文档中。
总结
不管是React18讨论组,还是新文档开发,都提供了反馈渠道。任何人都可以通过Github issue #3308[4]和匿名论坛[5]提出意见。
新文档地址:
https://beta.reactjs.org/
对新文档你有什么想说的,欢迎讨论。
参考资料
[1]
React新文档Beta版: https://beta.reactjs.org/
[2]从React视角思考: https://beta.reactjs.org/learn/thinking-in-react
[3]学习JSX: https://beta.reactjs.org/learn/writing-markup-with-jsx
[4]Github issue #3308: https://github.com/reactjs/reactjs.org/issues/3308
[5]匿名论坛: https://www.surveymonkey.co.uk/r/Y6GH986
「分享」「点赞」「在看」是最大支持
以上是关于React 官方文档终于更新了!的主要内容,如果未能解决你的问题,请参考以下文章