毕业设计基于nodejs开发的电商购物商城系统.rar含源码项目
Posted weixin_40228600
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了毕业设计基于nodejs开发的电商购物商城系统.rar含源码项目相关的知识,希望对你有一定的参考价值。
本框架是基于nodejs express框架二次开发的,本框架包含数据库操作示例和注解。 适合nodejs入门学习或者nodejs开发人员开发中小型web项目。直接在命令窗口运行:npm start,就可启动程序!访问地址:http://127.0.0.1:3000/
nodejs数据库链接相关命令
sqlHelper.js
//封装数据操作模块
//引入mysql模块
var mysql=require('mysql');
//引入数据库配置信息
var dbconf=require('./db');
//封装查询操作
//sqlStr参数为sql语句
//param为数组参数
//返回值
function ExecuteReader(sqlStr,param,callback) {
//初始化数据库连接对象
var connection=mysql.createConnection(dbconf.mysql);
//执行sql语句之前,连接数据库
connection.connect(function(err) {
// body...
if(err){
//err默认返回值是ture
console.log('错误信息:'+err);
return;
}
console.log('数据库连接成功!');
});
if(param!=null){
//执行sql语句
//sqlStr参数为sql语句,param为传入参数数组,
//function为回调函数,也就是sql语句执行后要做的操作
connection.query(sqlStr,param,function(err,results){
//返回结果集
if(results){
callback(results);
}
});
}else{
//执行不带参数的查询方法
connection.query(sqlStr,function(err,results){
//返回结果集
if(results){
callback(results);
}
});
}
//执行sql语句之后,断开数据库
connection.end(function(err) {
// body...
if(err){
//err默认返回值是ture
console.log('错误信息:'+err);
return;
}
console.log('数据库断开成功!');
});
}
//封装更新操作
//sqlStr参数为sql语句
//param为数组参数
//返回值
function ExecuteUpdate(sqlStr,param,callback){
//初始化数据库连接对象
var connection=mysql.createConnection(dbconf.mysql);
//执行sql语句之前,连接数据库
connection.connect(function(err) {
// body...
if(err){
//err默认返回值是ture
console.log('错误信息:'+err);
return;
}
console.log('数据库连接成功!');
});
if(param!=null){
//执行sql语句
//sqlStr参数为sql语句,param为传入参数数组,
//function为回调函数,也就是sql语句执行后要做的操作
connection.query(sqlStr,param,function(err,results){
//返回受影响的行数 int 整型
callback(results.affectedRows);
//return results.affectedRows;
});
}else{
//执行不带参数的查询方法
connection.query(sqlStr,function(err,results){
//返回受影响的行数 int 整型
callback(results.affectedRows);
//return results.affectedRows;
});
}
//执行sql语句之后,断开数据库
connection.end(function(err) {
// body...
if(err){
//err默认返回值是ture
console.log('错误信息:'+err);
return;
}
console.log('数据库断开成功!');
});
}
exports.ExecuteReader=ExecuteReader;
exports.ExecuteUpdate=ExecuteUpdate;
db.js部分代码
// conf/db.js
// mysql数据库配置信息
module.exports={
//本地数据库
mysql:{
host:'127.0.0.1', // 数据库服务器ip
user:'root', //数据库账号
password:'root', //数据库账号密码
port:'3306', //端口号
database:'yifanshop' //数据库名
},
//虚拟机数据库
mysqlVM:{
host:'192.168.52.128', // 数据库服务器ip
user:'root', //数据库账号
password:'Pass2017!', //数据库账号密码
port:'3306', //端口号
database:'node' //数据库名
}
}
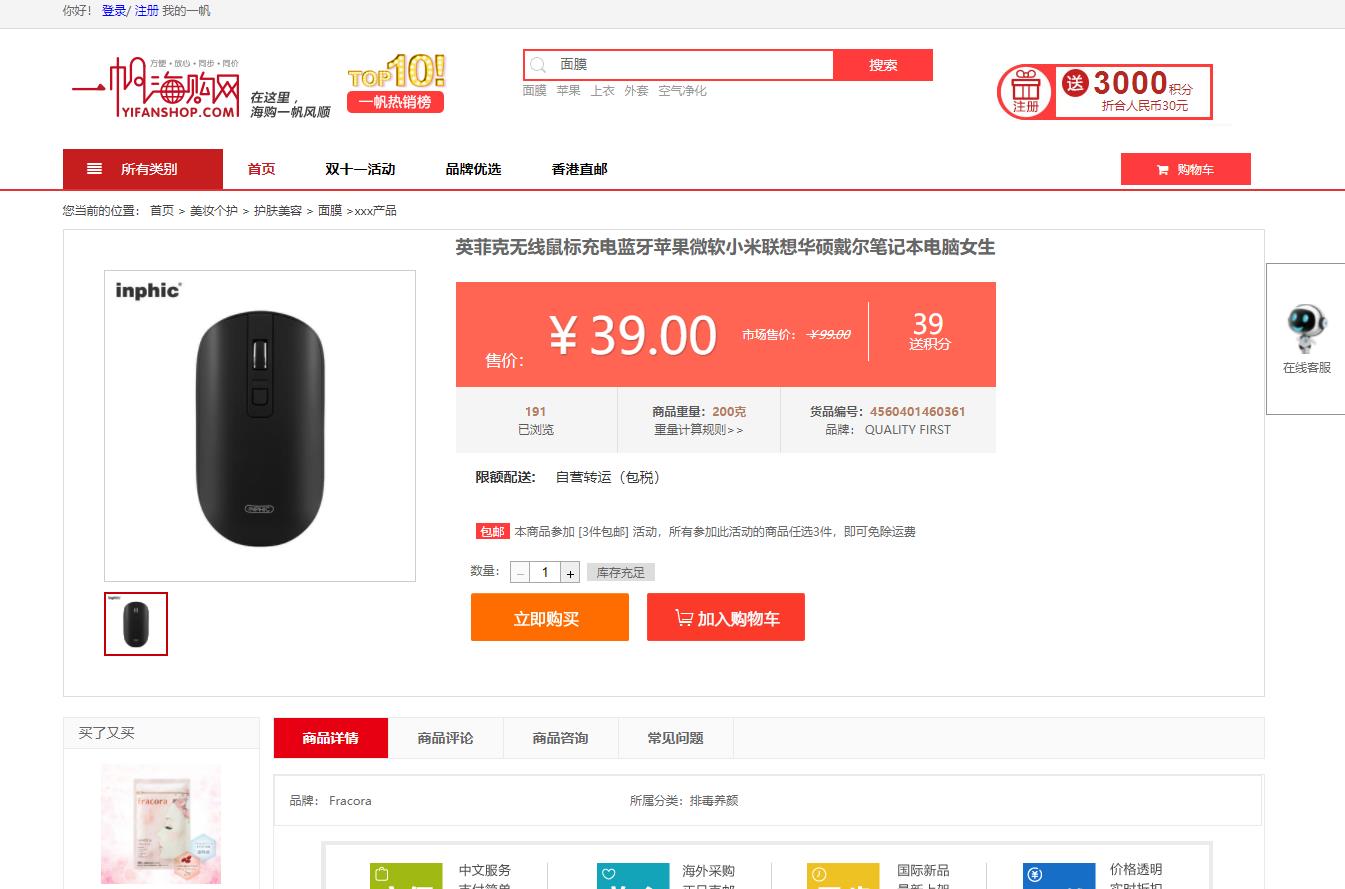
部分页面截图



var categoryDAL = require('../DAL/categoryDAL');
var productDAL=require('../DAL/productDAL');
var async = require('async');
var randomHelper=require('../util/randomHelper');
function indexController(app) {
/* GET home page. */
//app.get方法第一个参数是我们添加网站可以请求的地址
//首页
app.get('/', function(req, res) {
//应用async模块的api:parallel处理并行无关联操作
async.parallel({ //控制流程1:多级菜单加载
categorylist: function(done) {
//处理逻辑
categoryDAL.getCategoryAll(function(catelist) {
//循环构造数组对象模型
var categorylist = create_objectArrayList(catelist, 0);
done(null, categorylist);
});
},//控制流程2:新品发布前五项
newgoodsTop5: function(done) {
//处理逻辑
productDAL.getGoodsTopbyNum(5,function(newtoplist){
done(null,newtoplist);
});
},
userInfo:function(done){
var userInfo=req.session.customer;
done(null,userInfo);
},//智能净化板块
jinghualist:function(done){
productDAL.getTopNumGoodlistByCategoryId(37,2,function(jinghualist){
done(null,jinghualist);
});
},//洗衣机板块
xiyijilist:function(done){
productDAL.getTopNumGoodlistByCategoryId(48,2,function(xiyijilist){
done(null,xiyijilist);
});
},//女装热卖四项
nvzhuanglist:function(done){
productDAL.getTopNumGoodlistByCategoryId(41,4,function(nvzhuanglist){
done(null,nvzhuanglist);
});
}
}, function(err, results) {
res.render('index', {
categorylist: results.categorylist,
newgoodsTop5:results.newgoodsTop5,
jinghualist:results.jinghualist,
xiyijilist:results.xiyijilist,
nvzhuanglist:results.nvzhuanglist,
userInfo:results.userInfo
});
});
});
//递归构造树型数组对象
function create_objectArrayList(data, pid) {
pid = pid || 0;
var list = [];
data.map(function(item) {
if(item.up_id == pid) {
item.list = create_objectArrayList(data, item.category_Id);
list.push(item);
}
});
return list;
}
//产品页面
app.get('/product', function(req, res) {
//res.render方法的第一个参数是我们请求地址对应的网页文件名
res.render('product');
});
//验证码
app.get('/code', function(req, res) {
var img = randomHelper.makeCapcha(req);
//console.log(req.session.CAPTCHA_KEY);
res.setHeader('Content-Type', 'image/bmp');
res.send(img.getFileData());
});
//活动页面
app.get('/discount/1111',function(req,res){
//应用async模块的api:parallel处理并行无关联操作
async.parallel({ //控制流程1:多级菜单加载
categorylist: function(done) {
//处理逻辑
categoryDAL.getCategoryAll(function(catelist) {
//循环构造数组对象模型
var categorylist = create_objectArrayList(catelist, 0);
done(null, categorylist);
});
},
userInfo:function(done){
var userInfo=req.session.customer;
done(null,userInfo);
}
}, function(err, results) {
res.render('discount', {
categorylist: results.categorylist,
userInfo:results.userInfo
});
});
});
//品牌优选
app.get('/ppyx',function(req,res){
//应用async模块的api:parallel处理并行无关联操作
async.parallel({ //控制流程1:多级菜单加载
categorylist: function(done) {
//处理逻辑
categoryDAL.getCategoryAll(function(catelist) {
//循环构造数组对象模型
var categorylist = create_objectArrayList(catelist, 0);
done(null, categorylist);
});
},
userInfo:function(done){
var userInfo=req.session.customer;
done(null,userInfo);
}
}, function(err, results) {
res.render('ppyx', {
categorylist: results.categorylist,
userInfo:results.userInfo
});
});
});
//测试模块
app.get('/service/service_online',function(req,res){
res.render('service/service_online');
});
}
module.exports = indexController;



代码如下:
var categoryDAL = require('../DAL/categoryDAL');
var productDAL = require('../DAL/productDAL');
var cartDAL = require('../DAL/cartDAL');
var collectDAL = require('../DAL/collectDAL');
var CartInfo = require('../Model/CartInfo');
var async = require('async');
function productController(app) {
// body...
/* GET home page. */
//app.get方法第一个参数是我们添加网站可以请求的地址
//商品展示页面
app.get('/product/:id', function(req, res) {
var product_id = parseInt(req.params.id);
//res.render方法的第一个参数是我们请求地址对应的网页文件名
//应用async模块的api:parallel处理并行无关联操作
async.parallel({ //控制流程1:多级菜单加载
categorylist: function(done) {
//处理逻辑
categoryDAL.getCategoryAll(function(catelist) {
//循环构造数组对象模型
var categorylist = create_objectArrayList(catelist, 0);
done(null, categorylist);
});
}, //控制流程2:根据产品ID获取产品所有信息
product: function(done) {
productDAL.getGoodsById(product_id, function(product) {
done(null, product);
});
},
userInfo: function(done) {
var userInfo = req.session.customer;
done(null, userInfo);
}
}, function(err, results) {
//console.log(results.product);
//res.setHeader(200, {"Content-Type": "text/html"});
res.render('Product/product', {
categorylist: results.categorylist,
product: results.product[0],
userInfo: results.userInfo
});
});
});
app.get('/search', function(req, res) {
var q = req.query.q;
var currentpage = req.query.js;
if(q == null || currentpage == null) {
res.redirect('/search?q=&js=1');
}
console.log('key:' + q);
console.log('pager:' + currentpage);
//分页方法
//定义分页参数
//var currentpage = 1; //当前页
var pagercounts = 1; //页面总数
var previouspage = 1; //上一页
var nextpage = 1;
//设置分页 每页显示数据条数
var pageSize = 20;
var userInfo = req.session.customer;
//如果搜索结果为空则返回空数据集
if(q == null || q == '') {
q = '';
res.render('search', {
productlist: '',
currentpage: currentpage,
previouspage: previouspage,
nextpage: nextpage,
pageSum: pagercounts,
q: q,
userInfo: userInfo
});
} else {
//应用async模块的api:parallel处理并行无关联操作
async.parallel({ //控制流程1:搜索
productlistPager: function(done) {
productDAL.searchGoodsByKey(q, currentpage, pageSize, function(productlist) {
done(null, productlist);
});
}, //控制流程2:用户信息
userInfo: function(done) {
var userInfo = req.session.customer;
done(null, userInfo);
}, //控制流程3 当前分类商品总数
goodsCounts: function(done) {
productDAL.getGoodsCountsByKey(q, function(count) {
done(null, count);