Vscode中好用的插件
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vscode中好用的插件相关的知识,希望对你有一定的参考价值。
前言:从我用Vscode到现在觉得好用的其实很多,但是我们老师不推荐使用很多插件,在这里我就不分享了。(应该没人不知道要在哪搜插件吧)
正文:我会分享我现在仍在使用的,比较方便的插件。
第一个Bracket Pair Colorizer

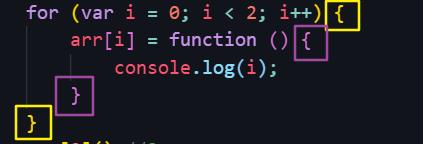
第一个,这是个括号神器,他会把你写的代码中的对应的括号变成同一个颜色,方便修改因为括号而产生的bug。
图例:

escook-theme

这真的是我用过所有主题中最好看的一个主题,没有之一
第三,修改代码样式
步骤:
-
在做下角找到齿轮状图标点击它
-
然后找到设置点击它
-
接着在搜索框中搜索json

-
点击在json中编辑
-
复制如下代码,颜色随便改,改成你喜欢的即可
"workbench.colorCustomizations": { //覆盖当前所选颜色主题的颜色
"editor.background": "#11141a98", //编辑器背景色
"editor.selectionBackground": "#247777", //用户选中代码段的颜色
"editor.findMatchBackground": "#f8f400", //当前搜索匹配的颜色
"editor.findMatchHighlightBackground": "#075f92", //其他搜索匹配项的颜色
"editor.findRangeHighlightBackground": "#ff9900", //限制搜索范围的颜色
"editor.lineHighlightBackground": "#064d52", //光标所在行高亮内容的背景颜色
"editor.lineHighlightBorder": "#577c7e" //光标所在行四周边框的背景颜色
},
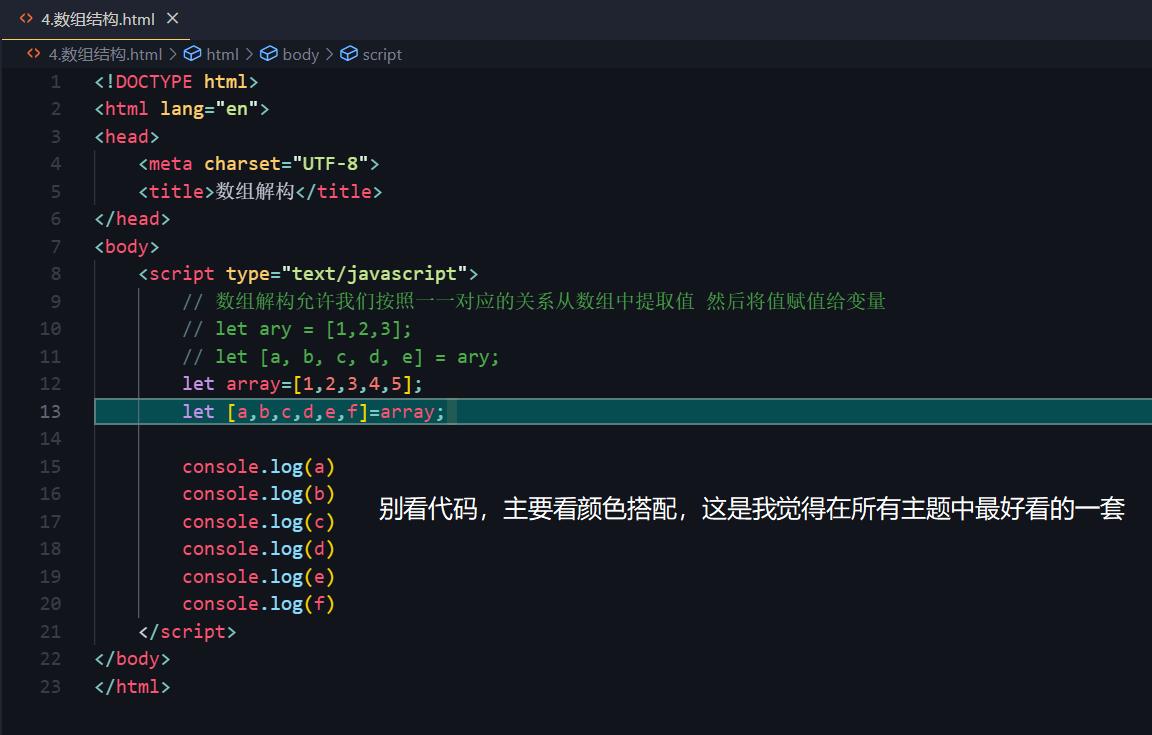
图例:

改出来真的老好看了
以上是关于Vscode中好用的插件的主要内容,如果未能解决你的问题,请参考以下文章