本地搭建 CKEditor 4.16.2 并使用两种模式编写 demo(实验文)
Posted 南瓜__pumpkin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本地搭建 CKEditor 4.16.2 并使用两种模式编写 demo(实验文)相关的知识,希望对你有一定的参考价值。
文章目录
安装 CKEditor
访问 CKEditor 4 官方指南,查看 [Getting Started]模块。
新建 D:\\CKEditor4 目录,在此目录构建项目和执行命令。出于 load 需要,剪切到 phpstudy_pro/CKEditor-test 目录下。
npm 安装最新版 6.14.6
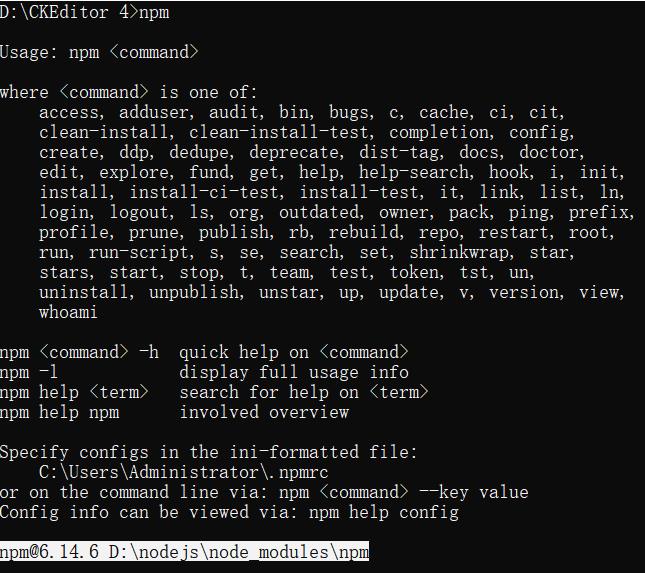
本地 npm 版本是 6.14.6,图片见文末
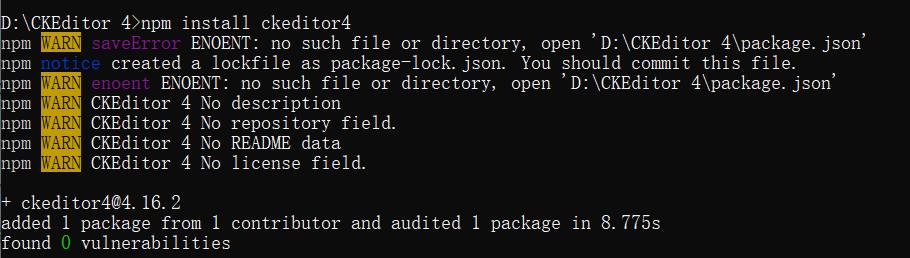
执行命令 npm install ckeditor4, 安装成功,安装的版本是 CKEditor 4.16.2,图片见文末。
目录结构:执行命令后在 CKEditor 4 目录下生成 2 个 npm项目文件:node_modules 和 package-lock.json。运行命令 tree 显示目录结构,结果见文末。
编写 CKEditor 4.16.2 框架式 demo
加载 CKEditor
CKEditor 是一个 javascript 应用程序,可以称为前端编辑器。加载该 JS 程序,需要在页面中包含一个简单的文件引用。加载后就可以使用 CKEditor JS API,用于生成编辑器。
<script src="../CKEditor-test/CKEditor 4/node_modules/ckeditor4/ckeditor.js"></script>
使用框架式编辑模式生成编辑器
现在可以使用 CKEditor JS API 生成编辑器了,有两种引用方式。
-
框架式编辑(Framed Editing):是最常用的引用方式,通常在页面中指定位置放置工具栏和编辑区。
-
内联式编辑(Inline Editing):通过 h5 的 Contenteditable 属性,将编辑内容直接应用于 html 元素。
在框架式编辑模式中,CKEditor的工作就像文本域 textarea,使用文本域将其数据传给服务器。对于终端用来来说,文本域是不可见的。为了生成编辑器的实例,必须首先将<textarea>元素加入到HTML页面的源代码中。
<textarea name="editor1"><p>Initial value.</p></textarea>
在页面中插入文本域,然后使用CKEditor JavaScript API将HTML元素替换为编辑器的实例。为此,需要调用简单的CKEDITOR.replace方法:
<script>CKEDITOR.replace( 'editor1' );</script>
保存编辑器的数据
如上所述,编辑器的工作方式类似于<textarea>域。这意味着当提交包含编辑器实例的表单时,数据将很简单地提交,使用<textarea>元素名作为键来检查它。
<?php $editor_data = $_POST[ 'editor1' ];?>
完整样例
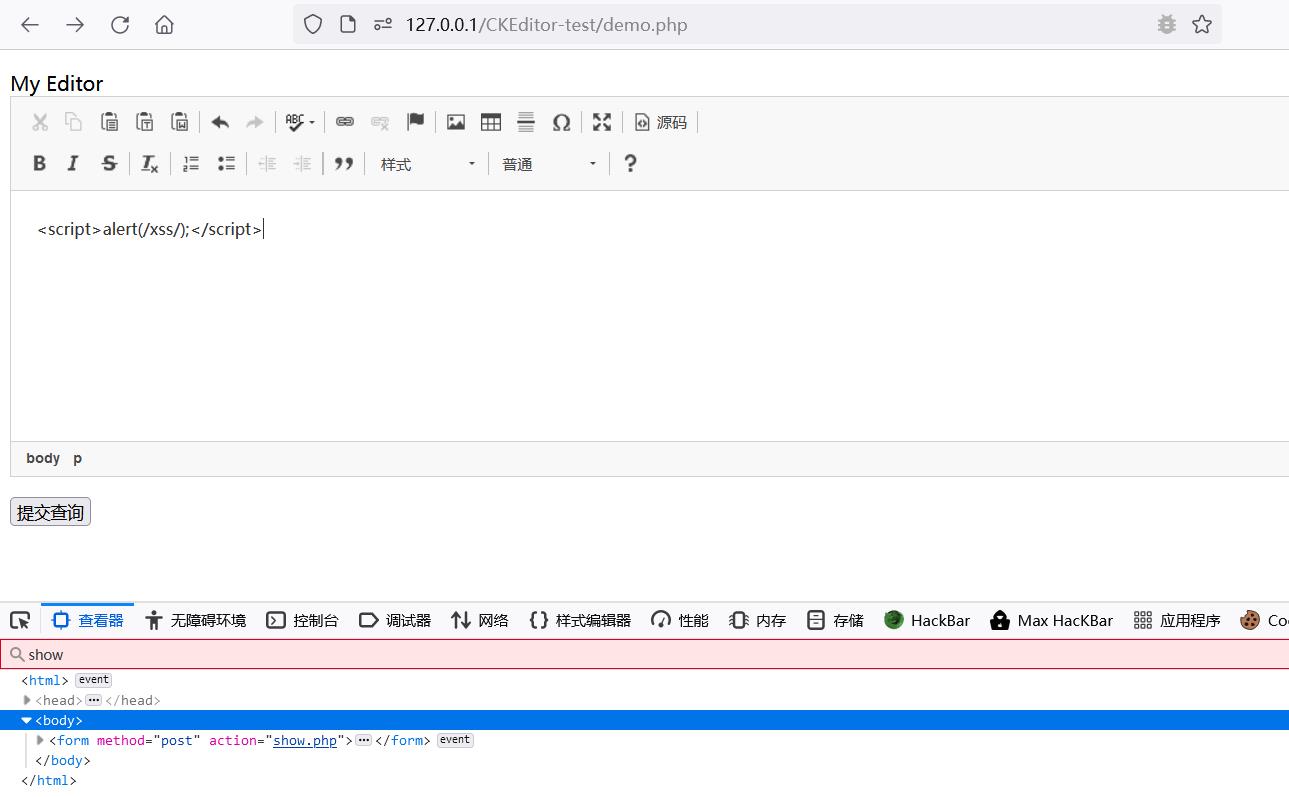
编辑器页面 demo.php
在 head 标签中引用 CKEditor JS API,使用文本域 textarea 并通过 CKEditor JS API 的方法替换成 CKEditor 实例,使用表单包含编辑器实例。
<html>
<head>
<meta charset="utf-8">
<title>CKEditor 4.16.2-demo</title>
<script src="../CKEditor-test/CKEditor 4/node_modules/ckeditor4/ckeditor.js"></script>
</head>
<body>
<form method="post" action="show.php">
<p>
My Editor<br>
<textarea name="editor1"><p>Initial value.</p></textarea>
<script>
CKEDITOR.replace( 'editor1' );
</script>
</p>
<p>
<input type="submit">
</p>
</form>
</body>
</html>
<?php
echo "数据".$POST['editor1'];
?>
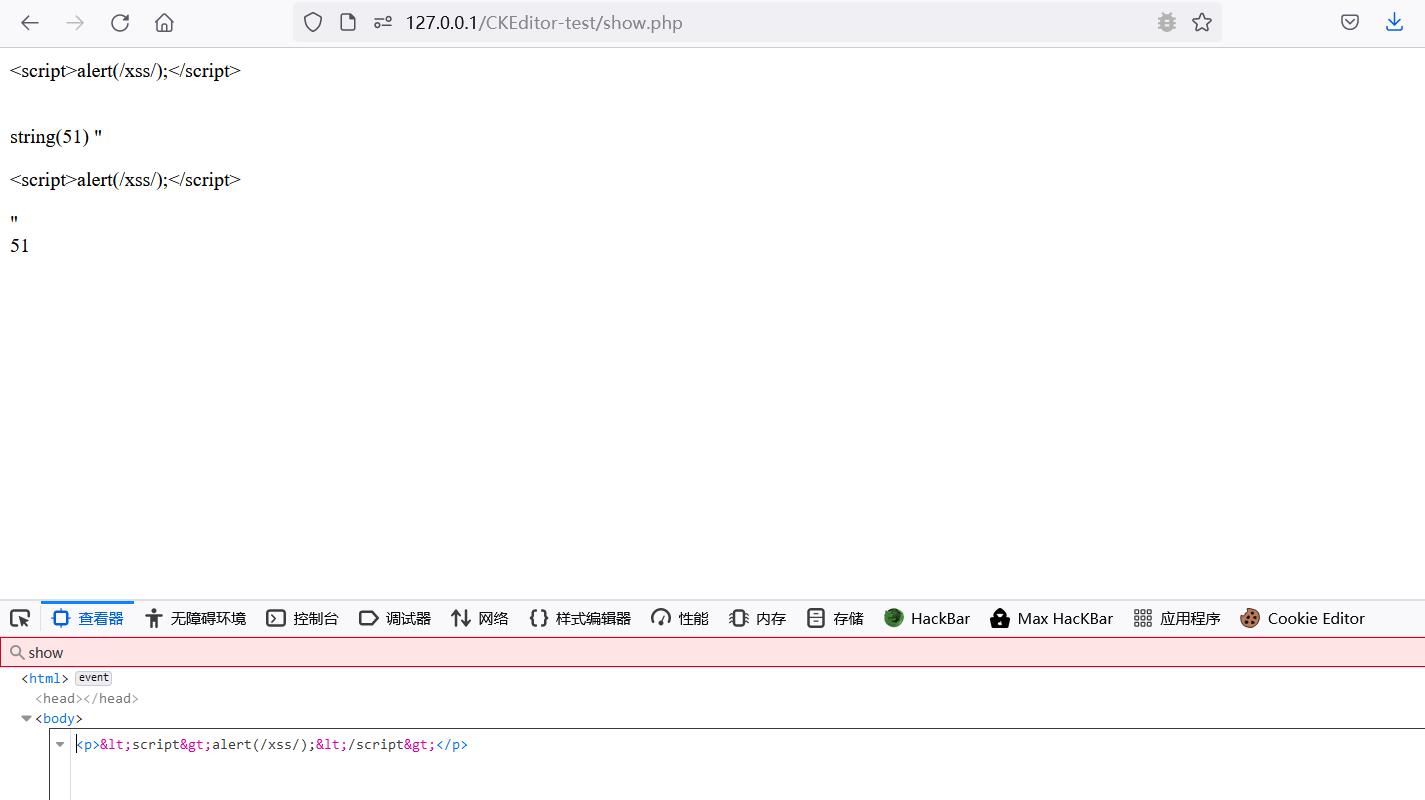
展示页面 show.php
提交编辑器数据到 show.php,show.php文件内容如下。
(曾创建 write.php ,然后通过 write.php 把编辑器数据写入 show.php,但 php 编写html数据的方式就是 echo “<title>xx</title>”,所以直接提交到 show.php 输出即可)
<?php
$editor_data = $_POST['editor1'];
echo $editor_data;
echo "</br>";
var_dump($editor_data);
echo "</br>";
echo strlen($editor_data);
编辑器中输入 <script>alert(/xss/);</script> 并提交。
自动跳转到 show.php 页面,FireFox 点击 F12 查看前端代码,找到代码选择 [编辑HTML],可以看到被HTML编码了,图片见文末。
这里 var_dump()有个小bug,字符串长度是 49 但打印结果是 51,暂时没找到原因(这个不重要,pass)。
目前已经完成了使用 CKEditor 编辑文本的 demo 项目,CKEditor 4.16.2 会自动给文本域中的文本添加 <p> 标签,并且会对文本进行 HTML 实体编码,测试用例中表现为分别对 <> 进行编码。
编写 CKEditor 4.16.2 内联式 demo
内联式编辑是一种新技术,它是一种完全的“所见即所得”(WYSIWYG )体验。
引用编辑器并编写内容
通过HTML5的contenteditable(内容可编辑的)属性,内联式编辑可以直接在HTML元素上启用。
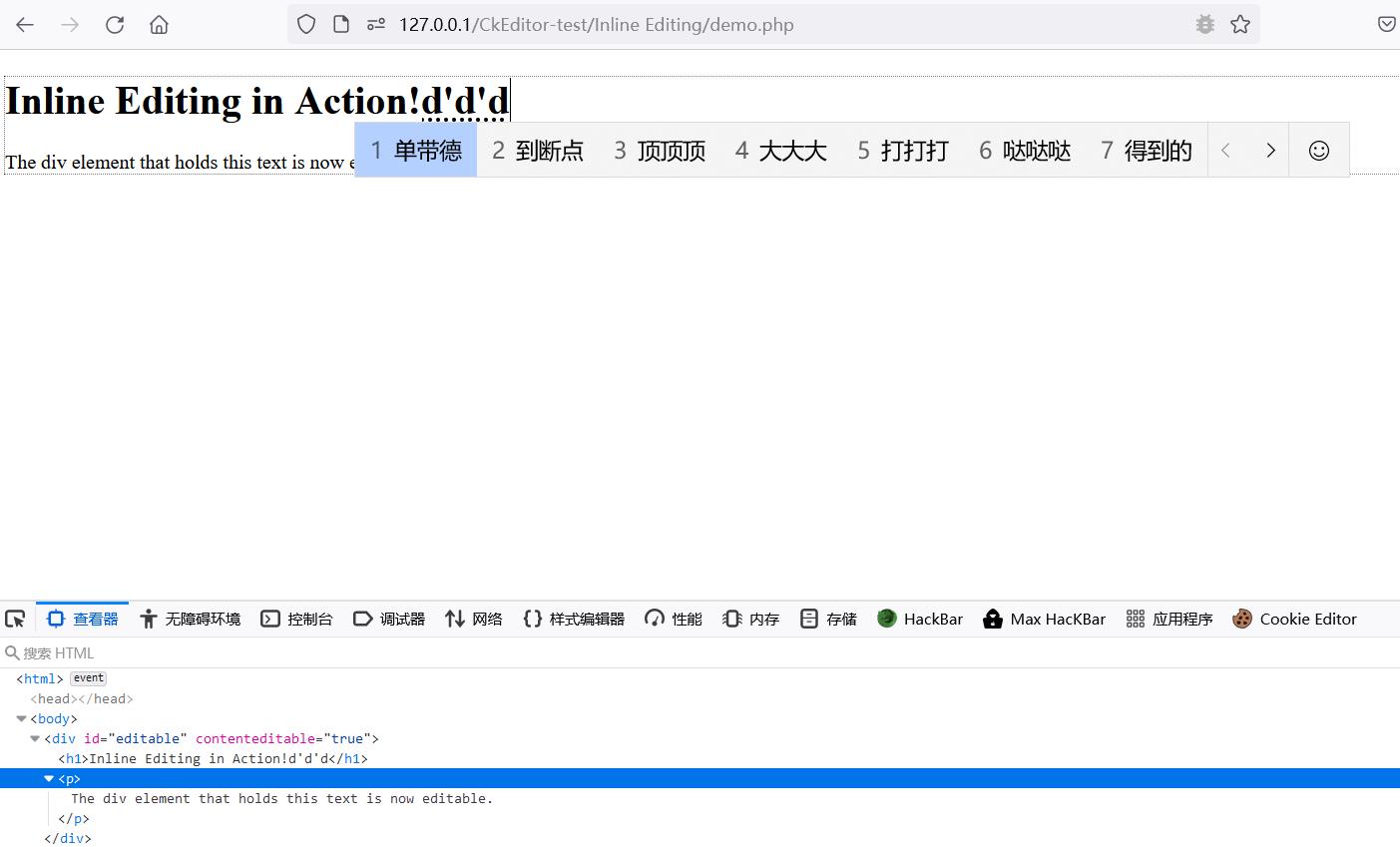
要想元素可编辑,添加属性 contenteditable="true" 即可,比如编写 PHP 代码如下,效果如图所示。
<?php
$html = <<<EOT
<html>
<body>
<div id="editable" contenteditable="true">
<h1>Inline Editing in Action!</h1>
<p>The div element that holds this text is now editable.
</div>
</body>
</html>
EOT;
echo $html;

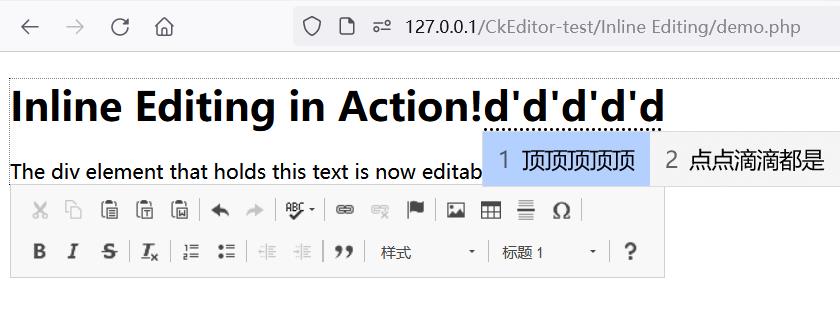
除了直接输入,也可以使用 CKEditor 编辑页面元素,PHP代码如下,效果如图所示点。值得注意的是,要声明 Inline 编辑模式,并添加元素名。
<script>
// Turn off automatic editor creation first.
CKEDITOR.disableAutoInline = true;
CKEDITOR.inline( 'editable' );
</script>
<?php
$html = <<<EOT
<html>
<head>
<meta charset="utf-8">
<title>CKEditor 4.16.2 Inline Editing demo</title>
<script src="../CKEditor 4/node_modules/ckeditor4/ckeditor.js"></script>
</head>
<body>
<div id="editable" contenteditable="true">
<h1>Inline Editing in Action!</h1>
<p>The div element that holds this text is now editable.
</div>
<script>
// Turn off automatic editor creation first.
CKEDITOR.disableAutoInline = true;
CKEDITOR.inline( 'editable' );
</script>
</body>
</html>
EOT;
echo $html;

检查编辑器数据
跟框架式编辑不同,当使用内联式编辑时,用CKEditor编辑的数据没有放在<textarea>中,而是直接存在于页面的 DOM 中。因此,应用程序就要完成检查数据和存储所需的操作。
内联模式使用 CKEditor 不常见,暂时划分到不重要一类。接下来复习 XSS 和 查看 CKEditor 漏洞版本。
疑问
疑问:文本域 textarea 的数据为什么不需要检查?
疑问来源:跟框架式编辑不同,当使用内联式编辑时,用CKEditor编辑的数据没有放在中,而是直接存在于页面的DOM中。因此,应用程序就要完成检查数据和存储所需的操作。
解答:复习 XSS 知识。
图片和目录结构
npm安装
npm版本

安装 CKEditor 4.16.2

CKEditor4.16.2 版本的目录结构
node_modules
└─ckeditor4
├─adapters
├─assets
├─lang
├─plugins
│ ├─a11yhelp
│ │ └─dialogs
│ │ └─lang
│ ├─about
│ │ └─dialogs
│ │ └─hidpi
│ ├─adobeair
│ ├─autocomplete
│ │ └─skins
│ ├─autoembed
│ │ └─lang
│ ├─autogrow
│ ├─autolink
│ ├─balloonpanel
│ │ └─skins
│ │ ├─kama
│ │ ├─moono
│ │ │ └─images
│ │ │ └─hidpi
│ │ └─moono-lisa
│ │ └─images
│ │ └─hidpi
│ ├─balloontoolbar
│ │ └─skins
│ │ ├─kama
│ │ ├─moono
│ │ └─moono-lisa
│ ├─bbcode
│ ├─bidi
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─clipboard
│ │ └─dialogs
│ ├─cloudservices
│ ├─codesnippet
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─lang
│ │ └─lib
│ │ └─highlight
│ │ └─styles
│ ├─codesnippetgeshi
│ ├─colorbutton
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─colordialog
│ │ ├─dialogs
│ │ └─lang
│ ├─copyformatting
│ │ ├─cursors
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─lang
│ │ └─styles
│ ├─devtools
│ │ └─lang
│ ├─dialog
│ │ └─styles
│ ├─dialogadvtab
│ ├─div
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─divarea
│ ├─docprops
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─easyimage
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─lang
│ │ └─styles
│ ├─editorplaceholder
│ ├─embed
│ │ └─icons
│ │ └─hidpi
│ ├─embedbase
│ │ ├─dialogs
│ │ └─lang
│ ├─embedsemantic
│ │ └─icons
│ │ └─hidpi
│ ├─emoji
│ │ ├─assets
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─lang
│ │ └─skins
│ ├─exportpdf
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─find
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─flash
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─images
│ │ └─lang
│ ├─font
│ │ └─lang
│ ├─forms
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─images
│ │ └─lang
│ ├─iframe
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─images
│ │ └─lang
│ ├─iframedialog
│ ├─image
│ │ ├─dialogs
│ │ └─images
│ ├─image2
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─imagebase
│ │ ├─lang
│ │ └─styles
│ ├─indentblock
│ ├─justify
│ │ └─icons
│ │ └─hidpi
│ ├─language
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─link
│ │ ├─dialogs
│ │ └─images
│ │ └─hidpi
│ ├─liststyle
│ │ ├─dialogs
│ │ └─lang
│ ├─magicline
│ │ └─images
│ │ └─hidpi
│ ├─mathjax
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─images
│ │ └─lang
│ ├─mentions
│ ├─newpage
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─pagebreak
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─images
│ │ └─lang
│ ├─panelbutton
│ ├─pastefromgdocs
│ │ └─filter
│ ├─pastefromlibreoffice
│ │ └─filter
│ ├─pastefromword
│ │ └─filter
│ ├─pastetools
│ │ └─filter
│ ├─placeholder
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─preview
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─images
│ │ ├─lang
│ │ └─styles
│ ├─print
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─save
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─scayt
│ │ ├─dialogs
│ │ └─skins
│ │ └─moono-lisa
│ ├─selectall
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─sharedspace
│ ├─showblocks
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─images
│ │ └─lang
│ ├─smiley
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─images
│ │ └─lang
│ ├─sourcedialog
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─specialchar
│ │ └─dialogs
│ │ └─lang
│ ├─stylesheetparser
│ ├─table
│ │ └─dialogs
│ ├─tableresize
│ ├─tableselection
│ │ └─styles
│ ├─tabletools
│ │ └─dialogs
│ ├─templates
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ ├─lang
│ │ └─templates
│ │ └─images
│ ├─textmatch
│ ├─textwatcher
│ ├─uicolor
│ │ ├─dialogs
│ │ ├─icons
│ │ │ └─hidpi
│ │ └─lang
│ ├─uploadfile
│ ├─widget
│ │ └─images
│ └─wsc
│ ├─dialogs
│ ├─icons
│ │ └─hidpi
│ ├─lang
│ └─skins
│ └─moono-lisa
├─samples
│ ├─css
│ ├─img
│ ├─js
│ ├─old
│ │ ├─assets
│ │ │ ├─inlineall
│ │ │ ├─outputxhtml
│ │ │ └─uilanguages
│ │ ├─autogrow
│ │ ├─bbcode
│ │ ├─codesnippet
│ │ ├─devtools
│ │ ├─dialog
│ │ │ └─assets
│ │ ├─divarea
│ │ ├─docprops
│ │ ├─easyimage
│ │ ├─emoji
│ │ ├─enterkey
│ │ ├─htmlwriter
│ │ │ └─assets
│ │ │ └─outputforflash
│ │ ├─image2
│ │ │ └─assets
│ │ ├─magicline
│ │ ├─mathjax
│ │ ├─mentions
│ │ ├─placeholder
│ │ ├─sharedspace
│ │ ├─sourcedialog
│ │ ├─stylesheetparser
│ │ │ └─assets
│ │ ├─tableresize
│ │ ├─toolbar
│ │ ├─uicolor
│ │ └─wysiwygarea
│ └─toolbarconfigurator
│ ├─css
│ ├─font
│ ├─js
│ └─lib
│ └─codemirror
├─skins
│ ├─kama
│ │ └─images
│ ├─moono
│ │ └─images
│ │ └─hidpi
│ └─moono-lisa
│ └─images
│ └─hidpi
└─vendor
编写 CKEditor demo
编辑器页面 demo.php

展示页面 show.php

以上是关于本地搭建 CKEditor 4.16.2 并使用两种模式编写 demo(实验文)的主要内容,如果未能解决你的问题,请参考以下文章