输入框字母自动转换大写
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了输入框字母自动转换大写相关的知识,希望对你有一定的参考价值。
相信做开发的同学除了头发略微稀少外每天还会遇到许多形形色色的bug和问题,同样作为一名坑中IT屌丝男的我,最近也是在开发中遇到一个挺有意思的需求,
“将输入框中的字母自动转换成大写,但是可以输入文字”,我也是试了好几种方法,最后觉得这两种方法比较靠谱,大家如果遇到类似的问题可以直接c+v,放心冲。
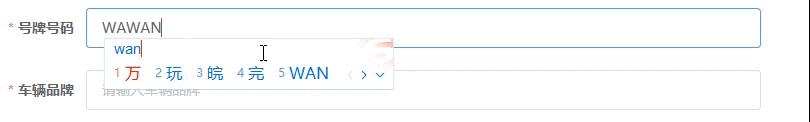
第一种:οnkeyup=“this.value=this.value.toUpperCase()”
可以实现,但是输入文字会有干扰,比较有局限性,适合纯字母输入。
<el-input onkeyup="this.value=this.value.toUpperCase()" v-model="form.hphm" placeholder="请输入号牌号码"></el-input>

第二种:text-transform: uppercase;
只需要给输入框加上一个class,把属性加上即可,局限性非常小,推荐使用。
<div class="toUpperCase">
<el-input v-model="form.hphm" placeholder="请输入号牌号码"></el-input>
</div>
.toUpperCase ::v-deep .el-input__inner {
text-transform: uppercase !important
}
可以看到我并没有直接把class绑定在el-input上,而是在外面又套了一层div,这又是为什么呢,其实是因为我当前的页面不止这一个el-input,而且我是用的element中的el-input,所以一旦改变肯定会造成一个变所有的el-input都会变,但是在外层套上一个div就不会出现前面的情况了,配合::v-deep和!important来改变el-input的原有样式就可以实现啦。

其实text-transform还有其他几个属性,capitalize,lowercase,inherit,大家如果感兴趣的话也可以自己去看一下。
以上是关于输入框字母自动转换大写的主要内容,如果未能解决你的问题,请参考以下文章