纯HTML实行简单的用户信息记录界面
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯HTML实行简单的用户信息记录界面相关的知识,希望对你有一定的参考价值。
要求:
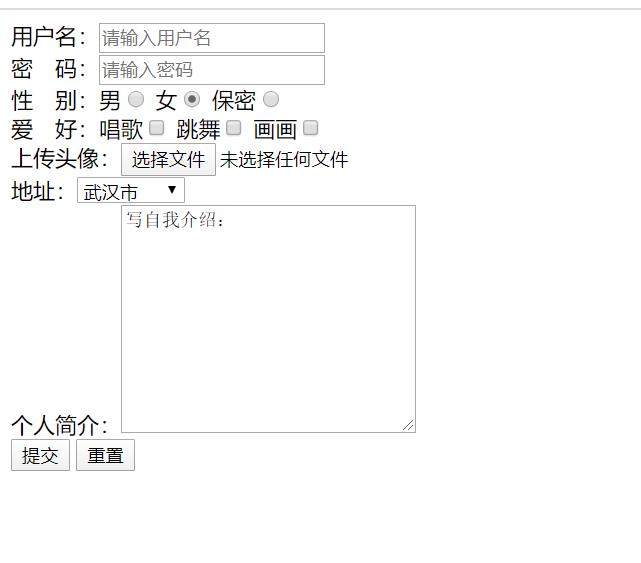
静态网页运行效果如下:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简介</title>
</head>
<body>
<form action="" method="get">
用户名:<input type="text" placeholder="请输入用户名" name="user"><br>
密 码:<input type="password" placeholder="请输入密码" name="pwd"><br>
性别:<label for="male">男</label>
<input type="radio" name="sex" value="male" id="male">
<label for="female">女</label>
<input type="radio" name="sex" value="female" id="female">
<label for="no">保密</label>
<input type="radio" name="sex" value="no" id="no" checked>
<br>
爱好:<label for="sing">唱歌</label>
<input type="checkbox" name="hobby" id="sing" value="sing" checked>
<label for="dance">跳舞</label>
<input type="checkbox" name="habby" id="dance" value="dance">
<label for="draw">画画</label>
<input type="checkbox" name="hobby" id="draw" value="draw">
<br>
上传头像:<input type="file" accept="image/*"><br>
地址:<select name="address" id="address" size="1">
<optgroup label="河南省">
<option value="ZZ">郑州市</option>
<option value="XY">信阳市</option>
<option value="NY">南阳市</option>
</optgroup>
<optgroup label="湖北省">
<option value="WH">武汉市</option>
</optgroup>
<optgroup label="湖南市">
<option value="CS">长沙市</option>
</optgroup>
</select>
<br>
个人简介:<textarea name="introduce" id="introduce" cols="30" rows="10"></textarea><br>
<input type="submit" value="提交">
<input type="reset">
</form>
</body>
</html>
小拓展:
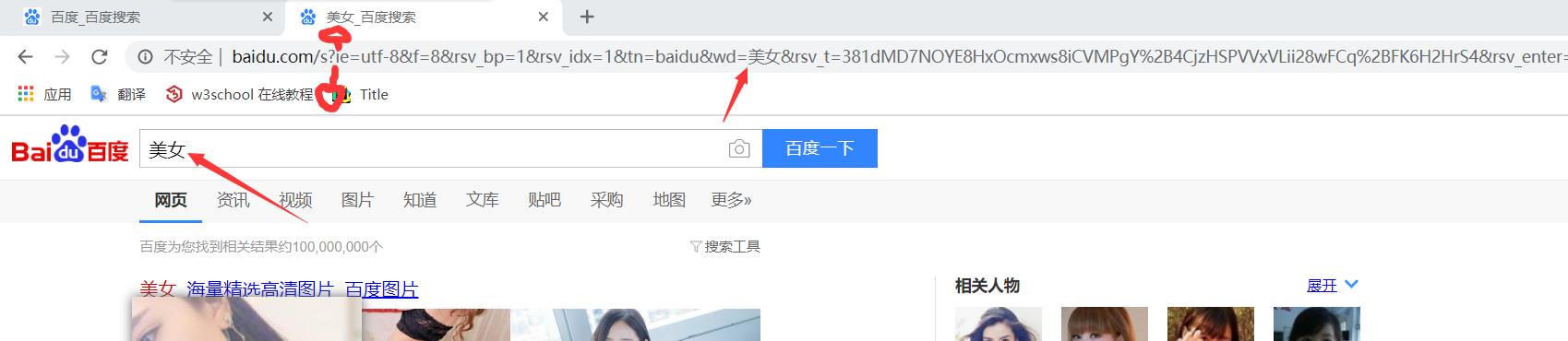
实现静态网页搜索,自动跳转到百度浏览器且自动搜索。
需先去百度官网搜索引擎下随便搜索一个东西,然后将左上角指定的网址部分复制粘贴到属性action里;
搜索的关键字(美女)对应的name(wd)即为搜索框的属性name的属性值。
 代码实现:
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.baidu.com/s" method="get">
搜索:<input type="text" name="wd">
<input type="submit">
</form>
</body>
</html>
以上是关于纯HTML实行简单的用户信息记录界面的主要内容,如果未能解决你的问题,请参考以下文章