Vue CLI多环境配置
Posted 程序逸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI多环境配置相关的知识,希望对你有一定的参考价值。
在公司中,我们的项目有本地环境,还有测试环境和正式发布环境,所以我们需要为项目配置多环境的配置来启动不同的环境下对应的文件。这里参考的项目是该博客搭建的项目Idea创建Vue CLI
一.增加开发和生成多环境配置
二.修改启动和编译多环境
三.修改axios请求地址支持多环境
- 我们的本地请求路径都是localhost写死的,但有的时候测试环境等路径是其他路径所以我们需要进行配置。
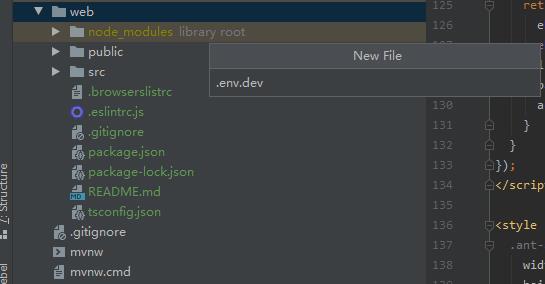
- 在web项目下新建一个文件


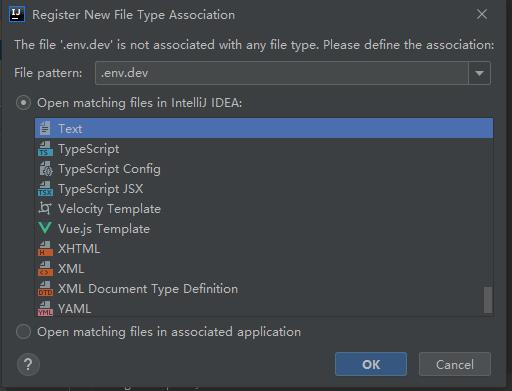
然后选择text就好了
- 然后在创建的文件里面,首选配置环境变量,是开发环境:
NODE_ENV=development
VUE_APP_SERVER=http://localhost:8880
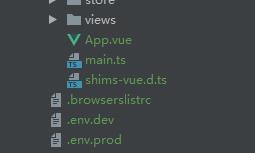
- 我们自己定义的参数是有规则的,以VUE_APP_开头,然后我们再新建一个发布环境下的配置,新建文件.env.prod,和上面创建.env.dev一样,在web目录下创建:

NODE_ENV=production
VUE_APP_SERVER=http://192.168.0.88
- 然后我们去修改package.json文件,让启动serve可以读取不同的环境配置,修改scripts标签下代码:其实就是在启动命令后加 --mode dev文件名的后缀
"scripts": {
"serve-dev": "vue-cli-service serve --mode dev",
"serve-prod": "vue-cli-service serve --mode prod",
"build-dev": "vue-cli-service build --mode dev",
"build-prod": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint"
},
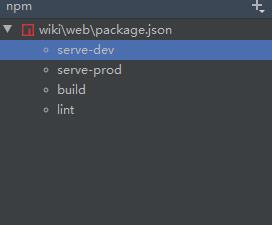
然后我们就可以去npm看到:

打印日志的话,可以去main.ts中增加代码:
这里读取的就是刚才配置文件中的变量名
console.log('环境:',process.env.NODE_ENV)
console.log('服务端:',process.env.VUE_APP_SERVER)
这个时候就可以替换刚才的请求了
- 原本的axios请求:
axios.get("http://localhost:8880/ebook/list").then((resp: any)=>{
const data = resp.data;
/*获取电子书列表*/
ebooks_ref.value = data.content
ebooks_reactive.ebooks = data.content
});
- 替换后:
axios.get(process.env.VUE_APP_SERVER+"/ebook/list").then((resp: any)=>{
const data = resp.data;
/*获取电子书列表*/
ebooks_ref.value = data.content
ebooks_reactive.ebooks = data.content
});
- 但我们每一次都要写这个参数,有没有一劳永逸的办法呢?有,axiso也考虑到了,此时我们去main.ts中设置其基础路径配置:

import axios from "axios";
axios.defaults.baseURL = process.env.VUE_APP_SERVER
以上是关于Vue CLI多环境配置的主要内容,如果未能解决你的问题,请参考以下文章