VS Code 配置 C/C++ 开发环境!详细教程
Posted 一起学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code 配置 C/C++ 开发环境!详细教程相关的知识,希望对你有一定的参考价值。
1、集成MinGW
MinGW(Minimalist GNU for Windows),又称mingw32,是将GCC编译器和GNU Binutils移植到Win32平台下的产物,包括一系列头文件(Win32API)、库和可执行文件。
1.1 下载MinGW
下载地址:https://sourceforge.net/projects/mingw-w64/files/

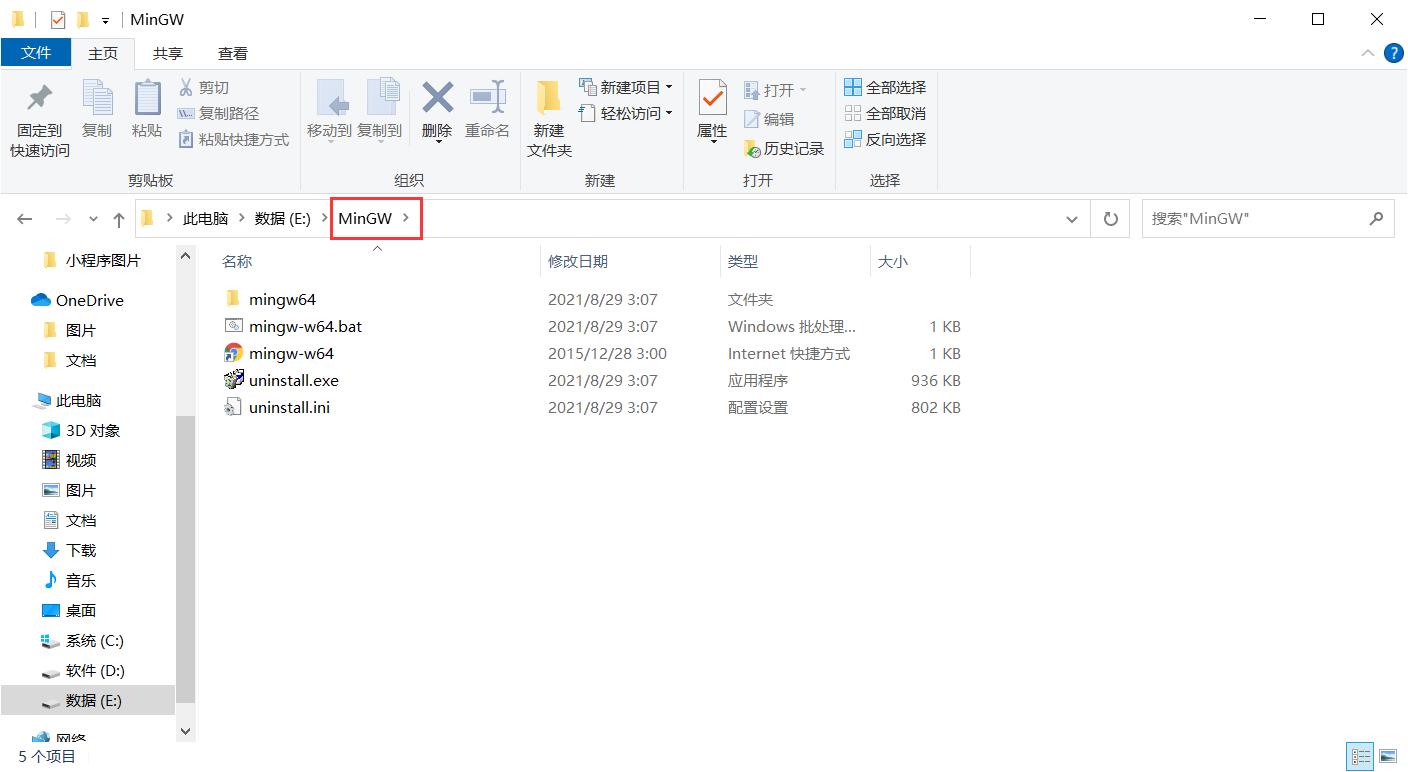
1.2 解压到文件目录

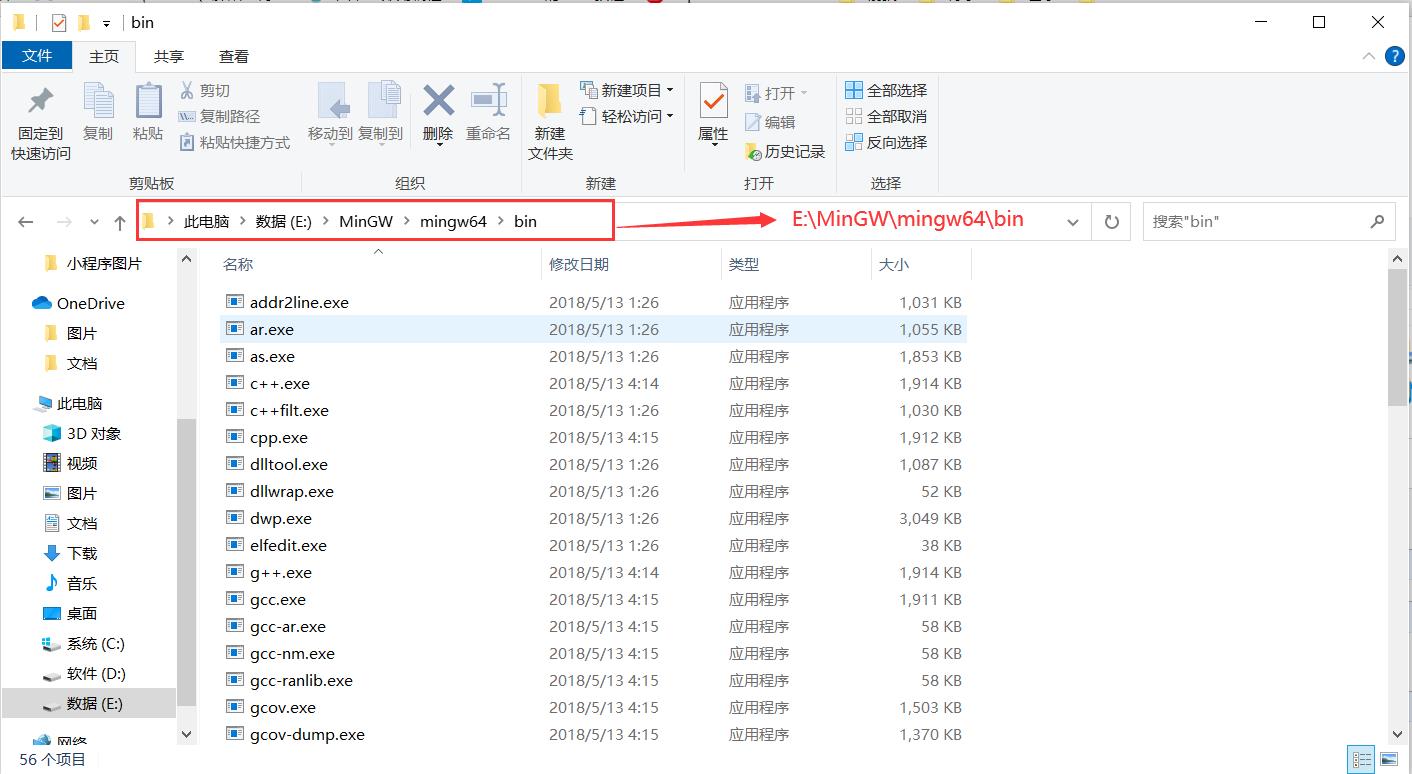
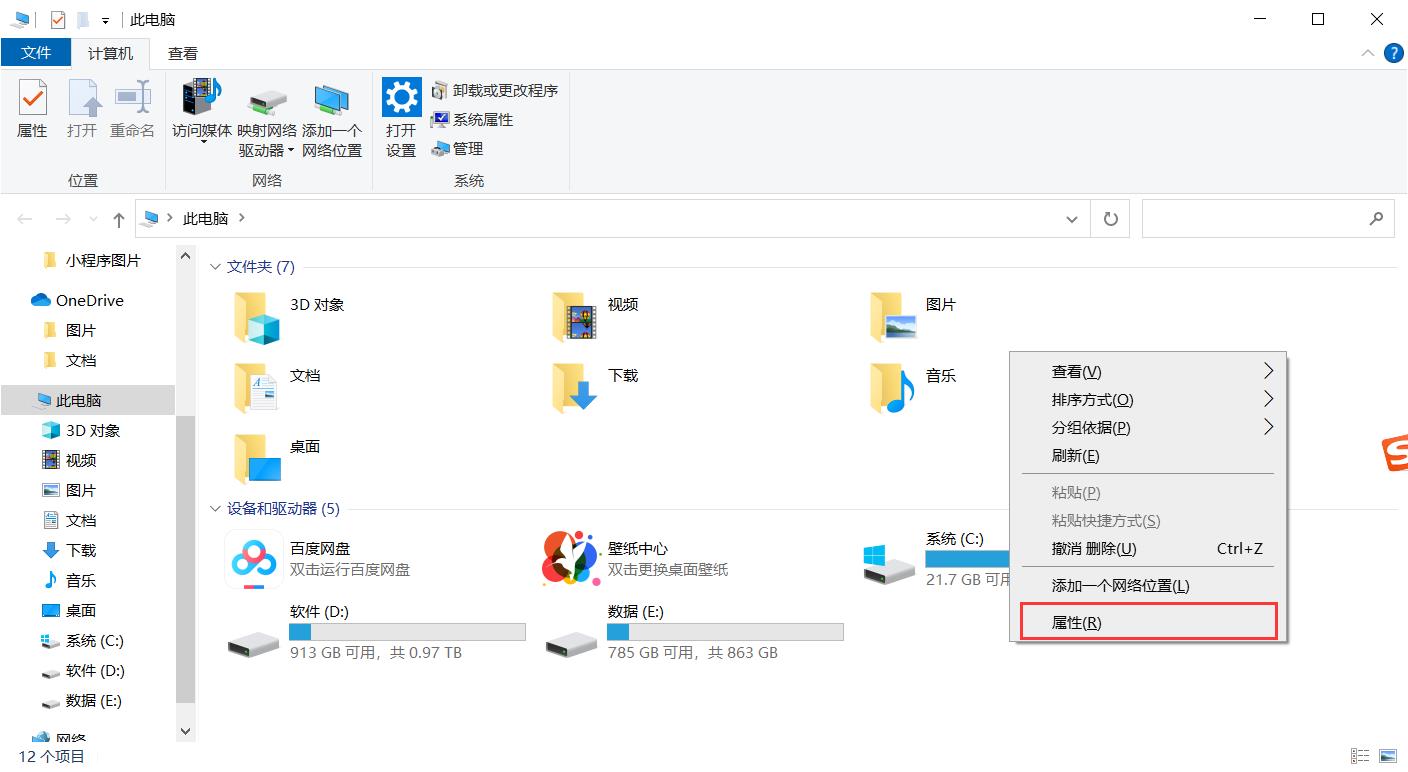
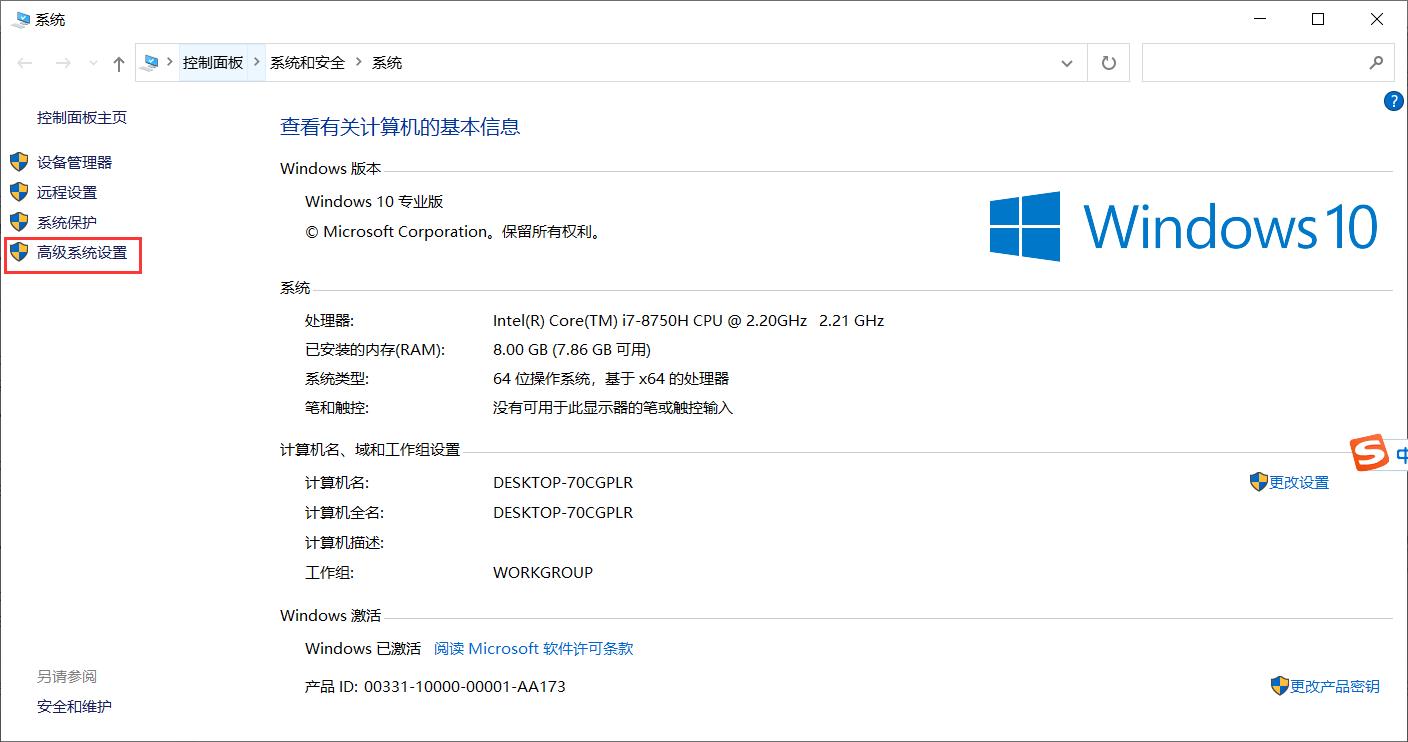
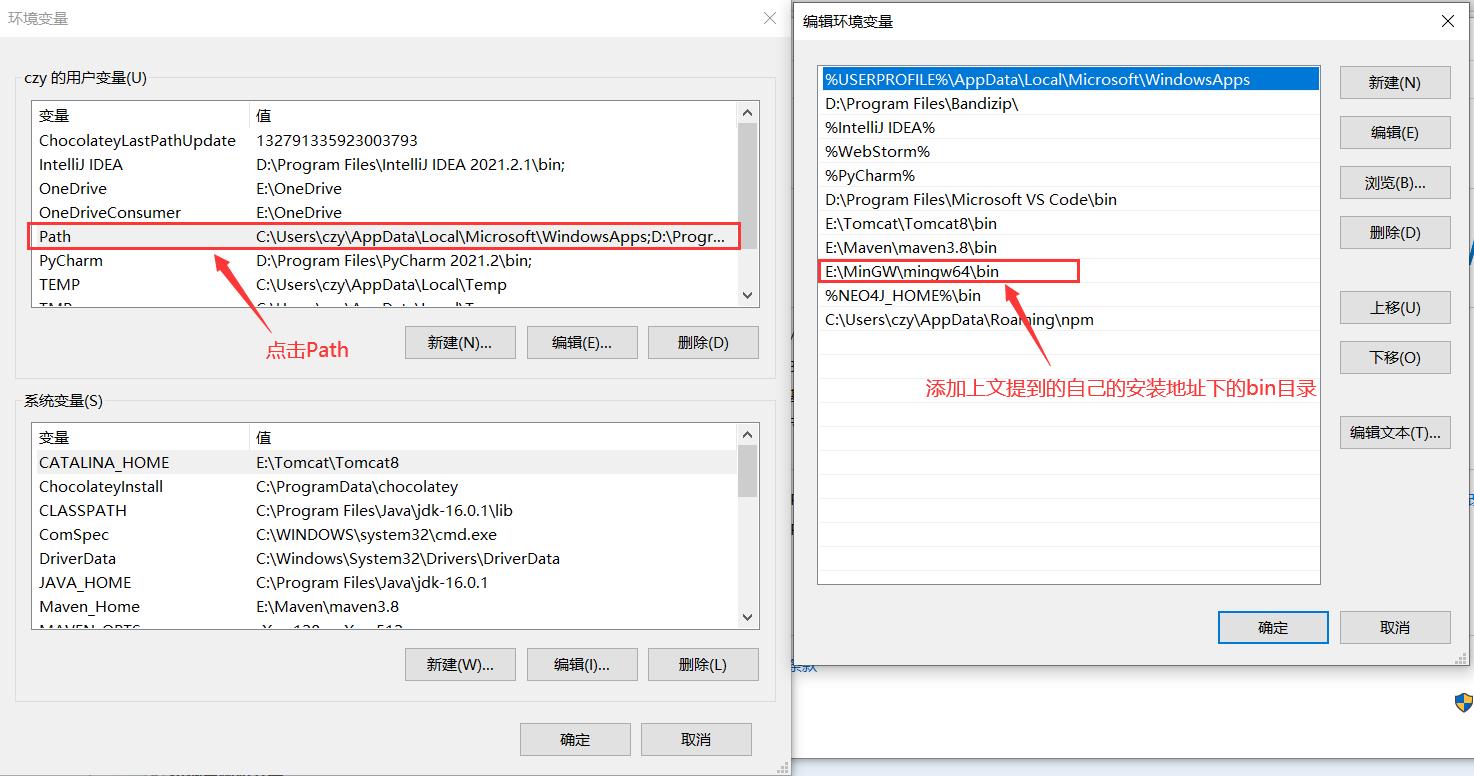
1.3 配置环境变量
这个路径按照自己的实际安装位置来写,我的是:E:\\MinGW\\mingw64\\bin





记得点击确定和应用!否则不会生效
1.4 测试
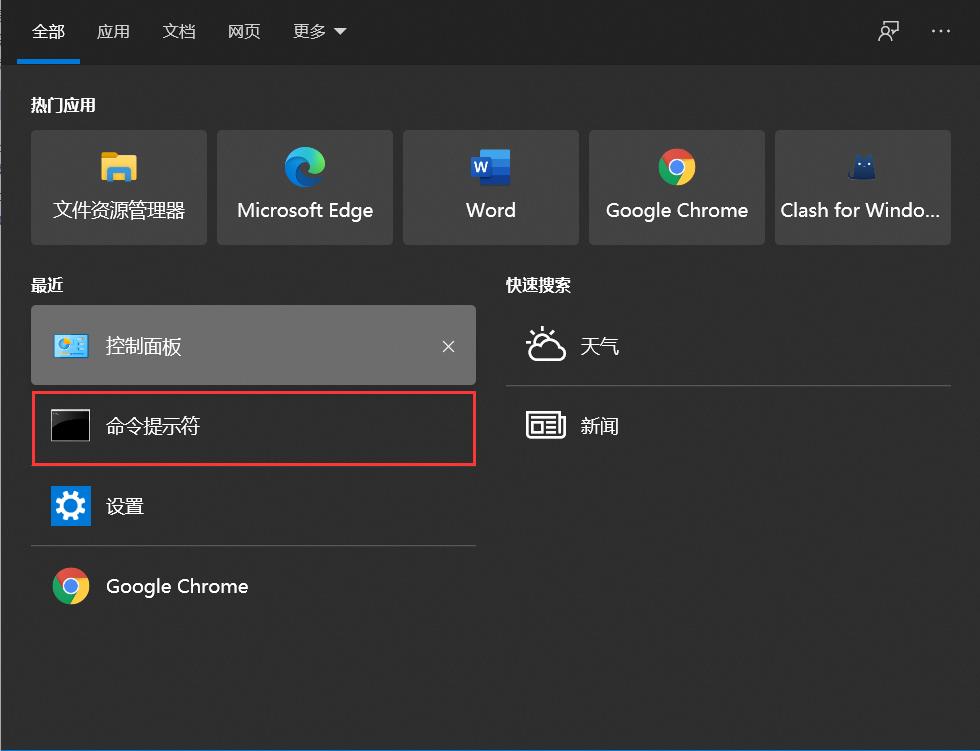
打开命令提示符进入控制台 或者 按Win+R,运行cmd,进入控制台

输入gcc 和 gcc -v验证配置是否成功,正确结果如下图

成功~~
2、配置VS Code
Visual Studio Code(简称 VSCode)是一款由微软开发且跨平台的免费源代码编辑器[6]。该软件支持语法高亮、代码自动补全(又称IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git版本控制系统[7]。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
2.1 添加配置文件
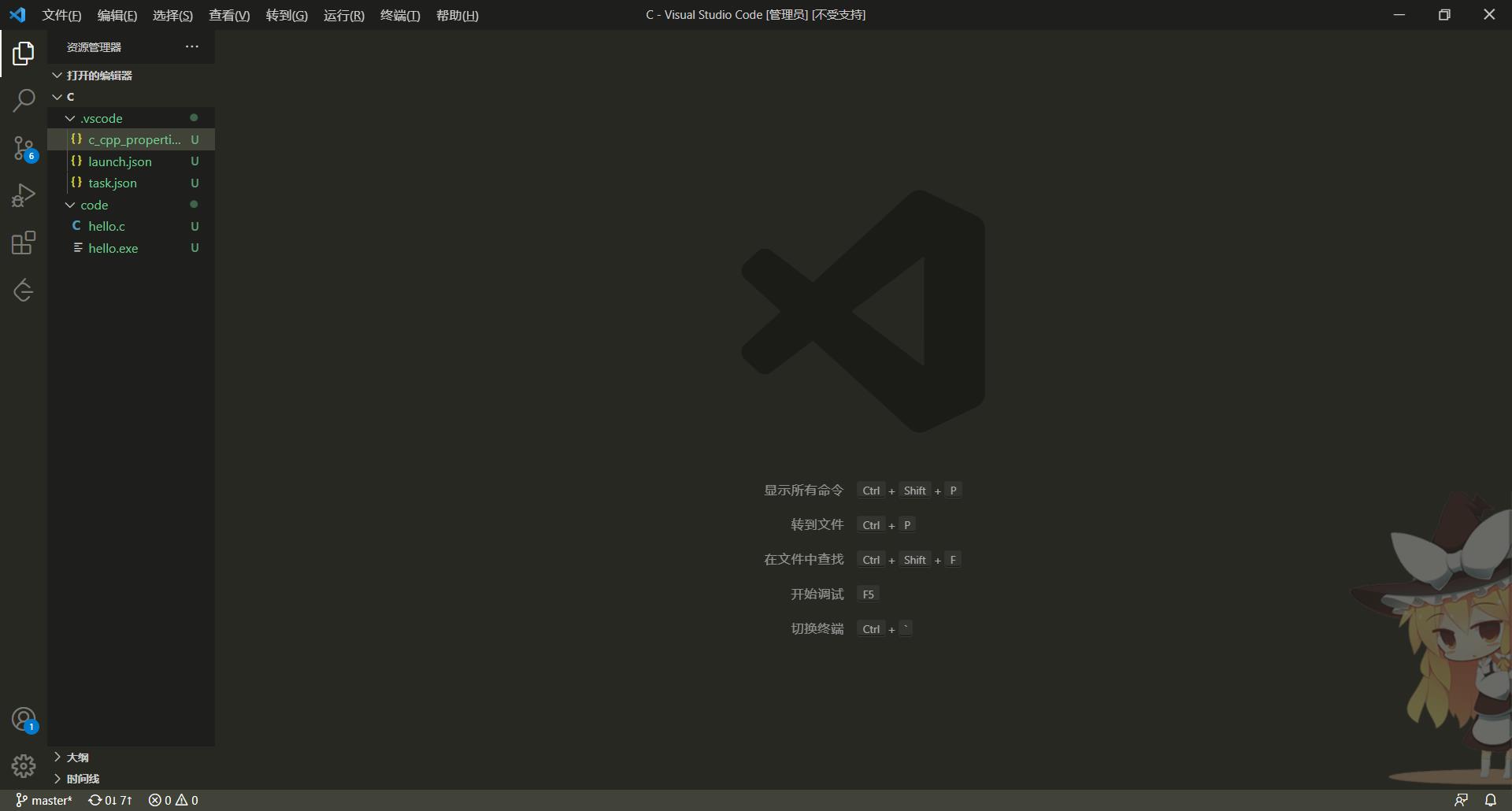
使用 VS code 编写 C/C++ 需要建立一个工作区域的文件夹,在这个文件夹里搭建好环境。
下图我首先建立了一个用来写C语言的工作区,然后再建立一个环境配置文件夹.vscode
在环境配置文件夹中,添加三个环境配置文件c_cpp_properties.json、launch.json、task.json
code文件夹是用来放我写的c语言程序.

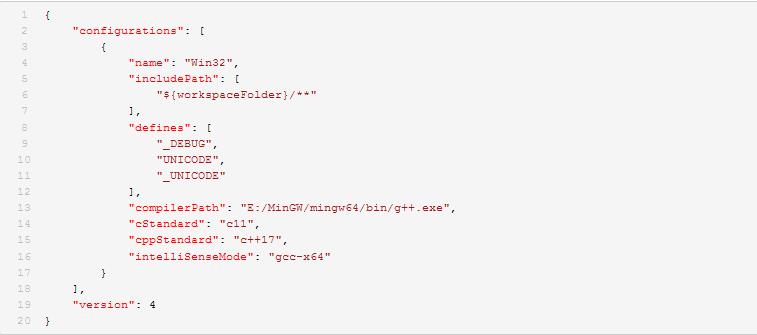
c_cpp_properties.json

注意:"compilerPath": "E:/MinGW/mingw64/bin/g++.exe",需要换成自己的安装位置
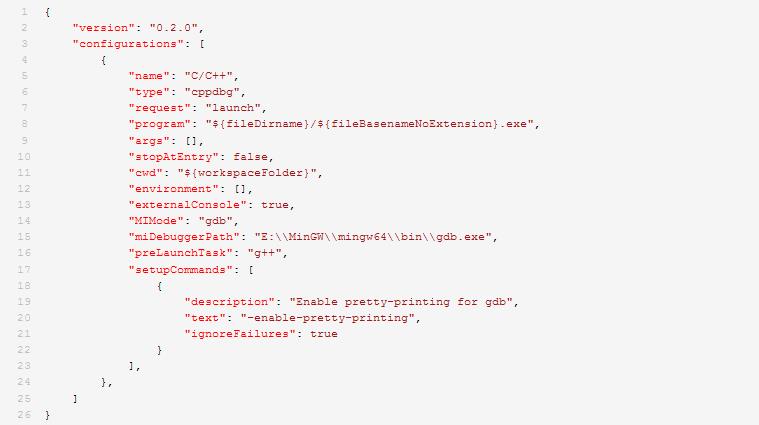
launch.json、

注意: "miDebuggerPath": "E:\\MinGW\\mingw64\\bin\\gdb.exe" 需要换成自己的安装位置task.json

2.2 安装插件
打开vscode,Ctrl+shift+X 打开拓展商店
C/C++
这个插件提供代码智能提示,以及调试功能

Code Runer
运行代码的套件

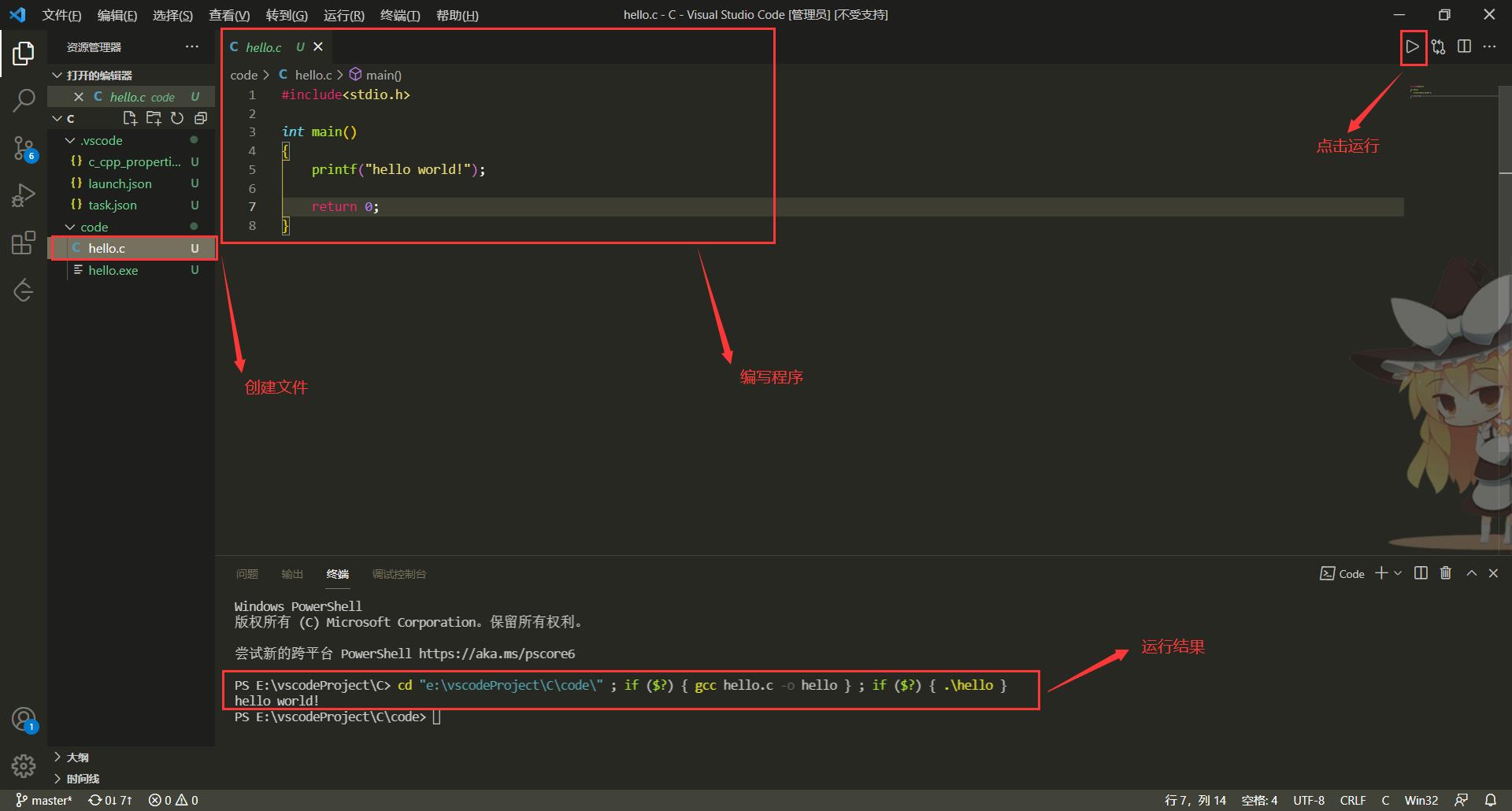
3、运行C/C++程序

环境基本搭建完成,VS Code写C/C++也就图一乐,比较丝滑!
对于准备成为一名优秀程序员的朋友,如果你想更好的提升你的编程核心能力(内功),让自己成为一个具有真材实料的厉害的程序员,不妨从现在开始!C/C++,永不过时的编程语言~
C语言C++编程学习交流圈子,QQ群:829164294【点击进入】微信公众号:C语言编程学习基地
整理分享(多年学习的源码、项目实战视频、项目笔记,基础入门教程)
欢迎转行和学习编程的伙伴,利用更多的资料学习成长比自己琢磨更快哦!
编程学习视频分享:


以上是关于VS Code 配置 C/C++ 开发环境!详细教程的主要内容,如果未能解决你的问题,请参考以下文章