vue中设置子组件的点击事件不影响父组件的点击事件
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中设置子组件的点击事件不影响父组件的点击事件相关的知识,希望对你有一定的参考价值。

“大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。
”
今天分享个技术块儿。
在做项目的过程中,遇到了个问题,简单的描述一下:有一个card卡片,上面绑定了个点击事件,点击card卡片,就会展示详细信息。
这个很简单,通过设置:visible.sync的属性值即可,如果等于true,则弹出模态框,否则不弹出。

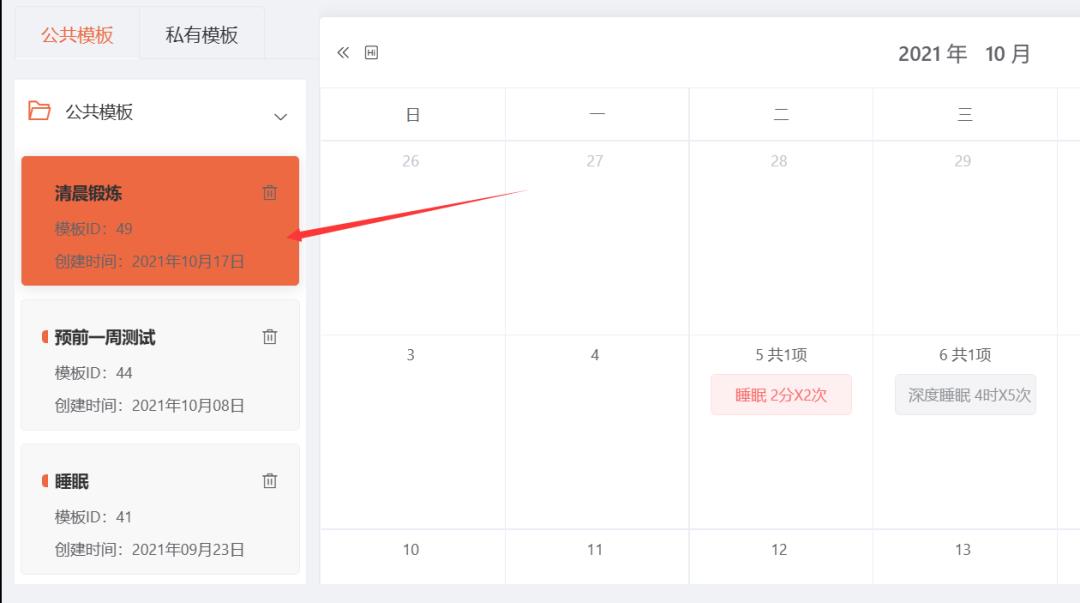
橙色的就是小卡片,点击弹出该模板的详细信息。
但是现在有这样的一个需求,在小卡片上添加了个垃圾桶图标,点击图标,删除该模板信息。在操作的时候会出现这样的bug,点击垃圾桶会触发垃圾桶的点击事件,但是也会触发小卡片的点击事件,如何才能点击垃圾桶时不影响小卡片的点击事件呢?
经过在网上搜索,最后发现垃圾桶的点击事件可以这样写。
<i class="el-icon-delete" @click.stop="delGroupByTimechuo(itemAction.group.timechuo)"></i>重点在@click.stop代码上,不加.stop的话,就会触发小卡片的点击事件,加上之后只触发当前垃圾桶图标的点击事件。
以上是关于vue中设置子组件的点击事件不影响父组件的点击事件的主要内容,如果未能解决你的问题,请参考以下文章