python测试开发django-154.bootstrap-formvalidation
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-154.bootstrap-formvalidation相关的知识,希望对你有一定的参考价值。
前言
表单输入框对输入内容校验,这是一个很基本的功能,像这种非常普遍的功能,当然是先找下有没有现成的插件可以使用。
这里介绍一款很好用的表单验证插件,formvalidation,实际上也是bootstrap的一个插件,之前叫bootstrapValidator,现在独立出来了。
官网:http://formvalidation.io/
formvalidation下载与使用
formvalidation官网最新版是需要收费的,当然我知道小伙伴们跟我一样是不愿意去花这个钱的,所以我这里找了一个早期的免费版可以用。
下载地址http://down.htmleaf.com/1505/201505101833.zip
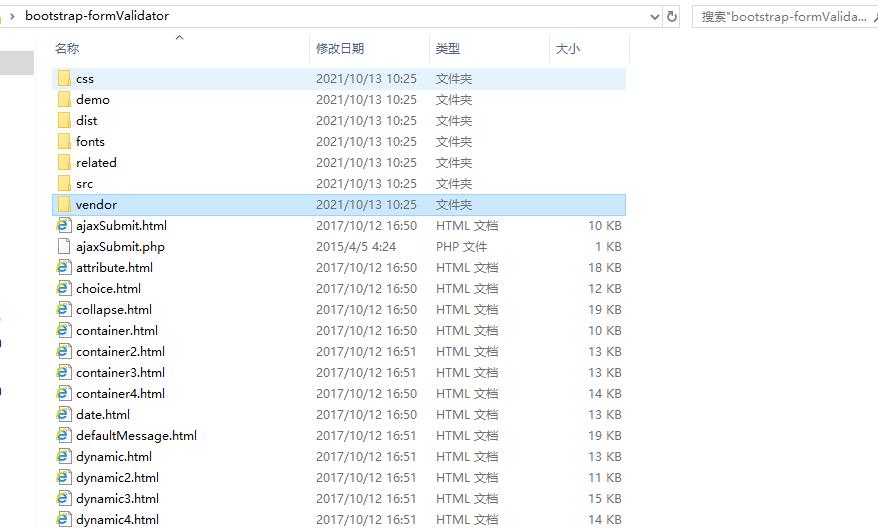
下载后解压,主要会用到vendor和dist里面的文件,里面也有一些案例可以学习

在本地引用的时候需要引用一个formValidation.min.css资源和5个js资源
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<link href="/static/bootstrap-formvalidation/dist/css/formValidation.min.css" rel="stylesheet">
<script src="/static/bootstarp/jquery/jquery3.2.1.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
<!-- 引入5个相关 js -->
<script type="text/javascript" src="/static/bootstrap-formvalidation/vendor/jquery/jquery.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/vendor/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/dist/js/formValidation.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/dist/js/framework/bootstrap.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/dist/js/language/zh_CN.js"></script>
</head>
需要注意的是,虽然前面已经在项目中导入了bootstrap.js,还是需要再导入formvalidation的bootstrap.js文件,因为它和你之前导入的并不相同。
还有前面导入了jquery.min.js,还是要导入formvalidation里面的jquery.min.js,因为如果不导入,可能会导致remote类型的验证失效。
使用示例
写一个登录表单,校验用户名,密码和邮箱格式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<link href="/static/bootstrap-formvalidation/dist/css/formValidation.min.css" rel="stylesheet">
<script src="/static/bootstarp/jquery/jquery3.2.1.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
<!-- 引入5个相关 js -->
<script type="text/javascript" src="/static/bootstrap-formvalidation/vendor/jquery/jquery.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/vendor/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/dist/js/formValidation.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/dist/js/framework/bootstrap.js"></script>
<script type="text/javascript" src="/static/bootstrap-formvalidation/dist/js/language/zh_CN.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6">
<form id="login-form" action="" method="post">
<div class="form-group form-group-lg">
<label for="user">用户名</label>
<input type="text" class="form-control" id="user" name="user" placeholder="输入用户名">
</div>
<div class="form-group form-group-lg">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="输入密码">
</div>
<div class="form-group form-group-lg">
<label for="email">邮箱</label>
<input type="email" class="form-control" id="email" name="email" placeholder="输入邮箱">
</div>
<div class="form-group form-group-lg ">
<input type="submit" class="btn btn-info form-control" value="提交">
</div>
</form>
</div>
</div>
</div>
</body>
</html>
校验器
<script>
// 校验器
$(function() {
$('#login-form').formValidation({
message : 'This value is not valid',
icon : {
valid : 'glyphicon glyphicon-ok',
invalid : 'glyphicon glyphicon-remove',
validating : 'glyphicon glyphicon-refresh'
},
fields : {
user: {
message : '用户名校验不通过',
validators : {
notEmpty : {
message : '不能为空'
},
stringLength: {
min: 3,
max: 10,
message: '用户名3-10位字符' },
regexp: {
regexp: /^[a-zA-Z0-9_\\.]+$/,
message: '用户名不能有特殊字符'
}
/*
* stringLength: { min: 6, max: 30, message: 'The username must
* be more than 6 and less than 30 characters long' },
*/
/*
* remote: { url: 'remote.php', message: 'The username is not
* available' },
*/
/*
* regexp: { regexp: /^[a-zA-Z0-9_\\.]+$/, message: 'The username
* can only consist of alphabetical, number, dot and underscore' }
*/
}
},
password : {
validators : {
notEmpty : {
message : '不能为空'
},
stringLength: {
min: 6,
max: 16,
message: '用户名6-16位字符' },
regexp: {
regexp: /^[a-zA-Z0-9_\\.]+$/,
message: '用户名不能有特殊字符'
}
}
},
email : {
validators : {
notEmpty : {
message : '不能为空'
},
emailAddress: {
message: '邮箱格式不合法'
}
}
}
}
})
});
</script>
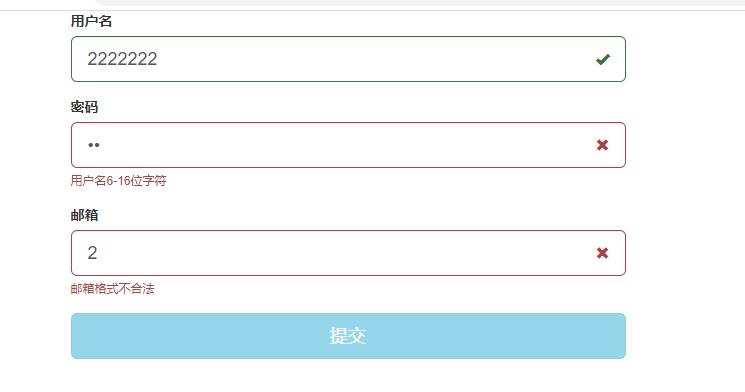
显示效果

常用的校验方式validators
校验不为空
notEmpty: {
message: 'The username is required and can\\'t be empty'
}
校验字符串长度
stringLength: {
min: 6,
max: 30,
message: 'The username must be more than 6 and less than 30 characters long'
}
正则校验
regexp: {
regexp: /^[a-zA-Z0-9_\\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
}
校验邮箱格式
emailAddress: {
message: 'The input is not a valid email address'
}
校验手机号
phone:{
message: '不是合法电话',
country:'CN'
}
校验网页url地址
uri: {
message: 'The input is not a valid URL'
}
校验整数,也是通过正则校验
regexp: {
regexp: /^([0-9][0-9]*)$/,
message: '必须为整数'
}
数字校验
age: {
validators: {
notEmpty: {},
digits: {},
greaterThan: {
value: 18
},
lessThan: {
value: 100
}
}
},
校验日期
date: {
format: 'YYYY-MM-DD hh:mm:ss',
message : '不是合法的日期'
}
密码二次确认校验
修改密码的时候,一般会二次确认校验密码
<div class="form-group form-group-lg">
<label for="password">新密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="输入密码">
</div>
<div class="form-group form-group-lg">
<label for="password2">重复密码</label>
<input type="password" class="form-control" id="password2" name="password2" placeholder="输入密码">
</div>
校验两次密码一样,使用identical关联field字段
password : {
validators : {
notEmpty : {
message : '不能为空'
},
stringLength: {
min: 6,
max: 16,
message: '用户名6-16位字符' },
regexp: {
regexp: /^[a-zA-Z0-9_\\.]+$/,
message: '用户名不能有特殊字符'
}
}
},
password2 : {
validators : {
notEmpty : {
message : '不能为空'
},
identical:{
field: 'password',
message : '两次密码输入不一致'
}
}
},
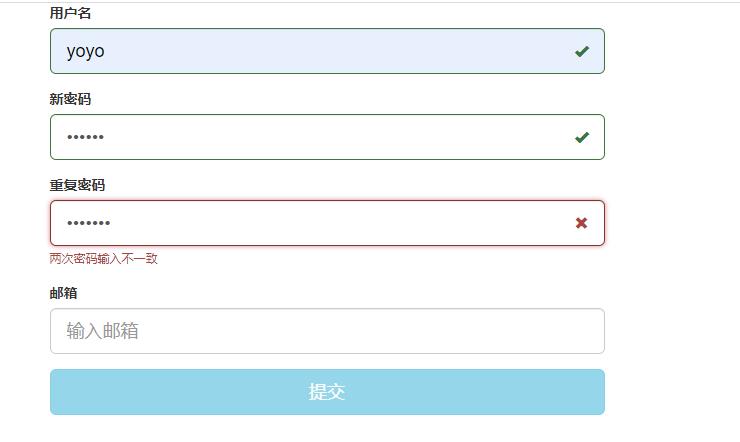
显示效果

remote远程校验
在注册的时候,需要校验用户名是否合法,这时候会用到 remote 校验
fields : {
user: {
message : '用户名校验不通过',
validators : {
notEmpty : {
message : '不能为空'
},
stringLength: {
min: 3,
max: 10,
message: '用户名3-10位字符' },
regexp: {
regexp: /^[a-zA-Z0-9_\\.]+$/,
message: '用户名不能有特殊字符'
},
remote: {
type: 'get',
url: '/validate/user',
message: '账号已被使用',
delay: 1000 //延迟一秒
}
}
}
}
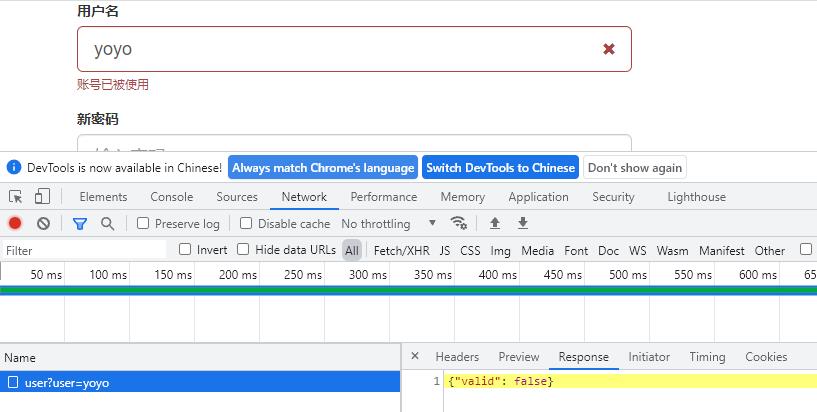
输入账号后,延迟一秒会发请求校验,请求参数会在问号后面带上
GET http://localhost:8000/validate/user?user=admin
后端写个接口查询数据库,返回json格式:{"valid": False}或{"valid": True}
def validate_user(request):
user = request.GET.get("user")
# 判断是否存在
if user == "yoyo":
return JsonResponse({"valid": False})
else:
return JsonResponse({"valid": True})
校验不通过显示效果

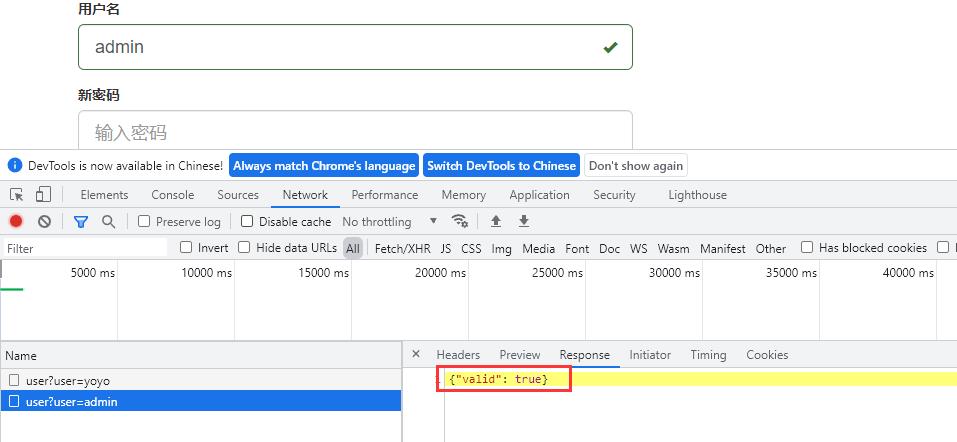
校验通过

提交数据
点提交按钮会触发submit方法提交表单,我们也可以自定义ajax提交
<script>
//点提交的时候校验
$('[type="submit"]').click(function(e) {
// Prevent form submission 阻止默认的submit方法,用ajax提交
e.preventDefault();
var $form = $("#login-form"); // The form instance
var bv = $form.data('formValidation'); // FormValidation instance
bv.validate();
// 判断校验通过
if(bv.isValid()){
// Do whatever you want here ...
$.ajax({
type:'post',
url:'/page',
data: $('#login-form').serialize(),
dataType:'json',
success: function(data){
if(data.code == 0){
console.log("提交成功");
// 重定向到首页
location.href="/index";
}else{
alert("提交失败");
}
},
error: function (jqXHR, textStatus, e) {
alert("提交异常:"+e);
}
});
}
});
</script>
以上是关于python测试开发django-154.bootstrap-formvalidation的主要内容,如果未能解决你的问题,请参考以下文章