python测试开发django-156.bootbox 垂直居中(上下居中)
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-156.bootbox 垂直居中(上下居中)相关的知识,希望对你有一定的参考价值。
bootbox 和 bootstrap modal模态框一样,默认在屏幕上方,左右居中显示。这是老外的习惯,我们一般喜欢上下居中,显示在屏幕中央。
css设置垂直居中
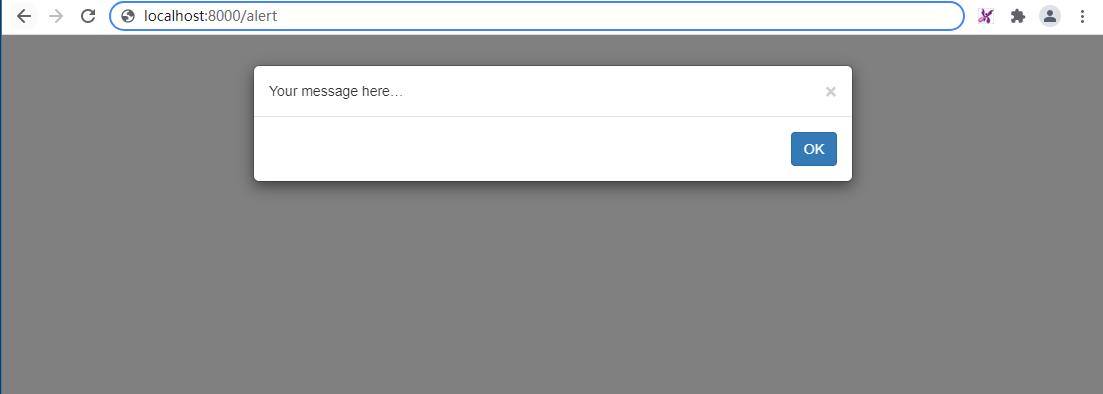
bootbox弹出的alert/confirm/prompt/dialog 和bootstrap modal模态框一样居中方式一样,默认在屏幕顶部水平居中

vertical-align:middle 的居中是基于 line-heigh t的,但 line-height:100%; 是相对于字体尺寸的,没法达到模态框居中效果。
在居中的对象后面加一个高度100%的 :after 伪类,两者都display:inline-block; vertical-align:middle;
也就相当于要居中的对象要和一个高度 100% 的对象中线对齐,:after对象因为没有宽度,所以不占用空间,从达到了垂直居中的目的。
<style>
/* 模态框居中样式 */
.modal{
text-align: center;
}
.modal:after {
display: inline-block;
height: 100%;
margin-left: -0.05em;
content: "";
vertical-align: middle;
}
.modal-dialog {
text-align: left;
display: inline-block;
vertical-align: middle;
}
</style>
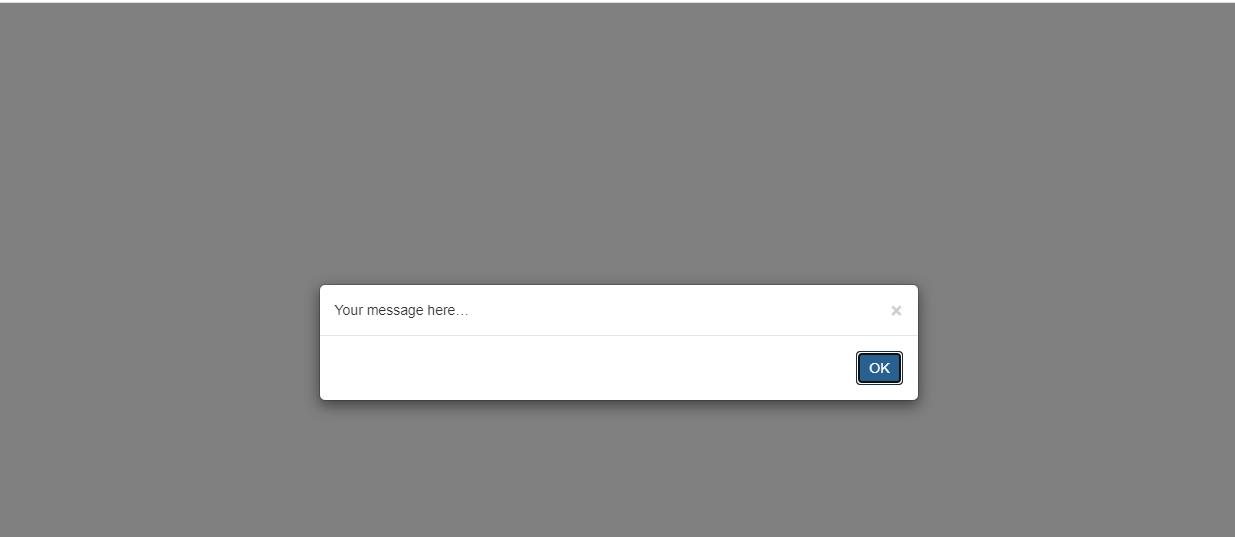
居中后显示

bootstrap模态框(modal)垂直居中显示 参考https://www.cnblogs.com/yoyoketang/p/15250413.html
以上是关于python测试开发django-156.bootbox 垂直居中(上下居中)的主要内容,如果未能解决你的问题,请参考以下文章