python自动化自动化测试平台开发:8.前端开发实战上之环境搭建
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python自动化自动化测试平台开发:8.前端开发实战上之环境搭建相关的知识,希望对你有一定的参考价值。
1.安装vue-cli
vue-cli是vue的脚手架框架,我们如果要使用vue需要准备大量的环境和配置文件,非常的繁琐。而vue-cli就是用来简化这些繁琐的步骤的。使用vue-cli会自动帮我们搭建好一套vue的环境。我们只需要在它的框架下,完成我们的开发内容即可。
第一步:安装node:https://nodejs.org/zh-cn/
当执行以下命令成功时,表示安装完成。

第二步:安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
# 安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 验证
cnpm -v
第三步:安装webpack。WebPack可以看做是模块打包机:它可以自动分析项目的代码结构,将项目中的不能被被浏览器使用的语言转换为可以被浏览器识别的语言。
# 安装
npm install webpack -g
# 验证
webpack -v
# 注意:如果安装webpack报错,可以执行以下命令
npm config set strict-ssl false # 关闭npm的ssl验证
第四步:安装vue_cli
# 安装
npm install @vue/cli@3.0.4 -g
验证
vue --version
第五步:拉取vue旧版本模板(vue3.0以上版本不支持vue2版本的初始化项目方式,可以@vue/cli-init来兼容2.0版本的初始化方式)(如果不需要,则不安装,这里作为教学安装)
npm install @vue/cli-init -g
2.创建vue项目
命令:vue create 项目名称
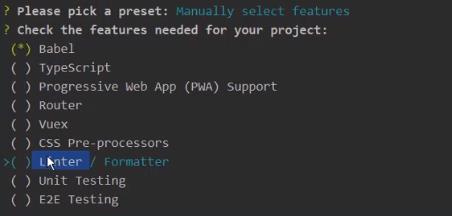
在初始化项目时会有许多选项供我们选择,如下:
-
Please pick a preset:请选择配置。该选项有两个选择:1.default(默认的);2.Manually select feature(手动选择)。如果使用手动选择则可以手动选择以下配置项(空格选择配置项,回车提交选择)

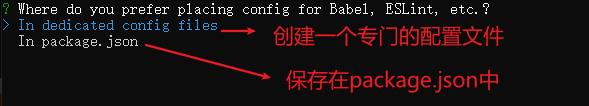
-
Where do you prefer placing config for Babel, ESLint, etc.?:你的Babel, ESLint, etc等配置保存在哪里。

-
Save this as a preset for future projects?:是否将你的配置选择作为将来的一个选项。当第一项选择手动配置时,会有该选项。选择Y的话,以后创建项目会将该次选择的配置作为一个选项供你选择

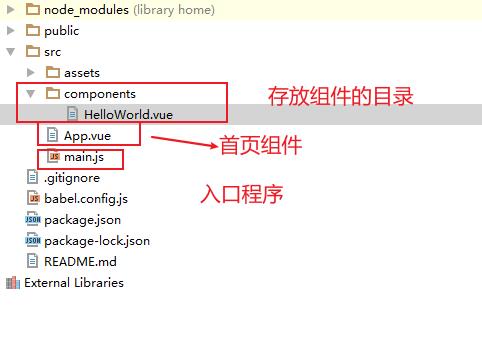
安装完成后的目录结构如下:

3.安装vue-router
vue-router: https://router.vuejs.org/zh/installation.html
用于vue中管理页面跳转和路由
安装方法:
//在项目目录下
npm install vue-router --save
vue add router
安装完后目录结构也发生了变化:

4.安装vuetify
vuetify: https://vuetifyjs.com/en/getting-started/installation/#vue-cli-install
一个vue的组件库,其中有许多完善的组件。开发者可以直接使用,而不需要自己去一个一个的写组件。当需要快速开发时非常有效
// 在项目目录下
vue add vuetify
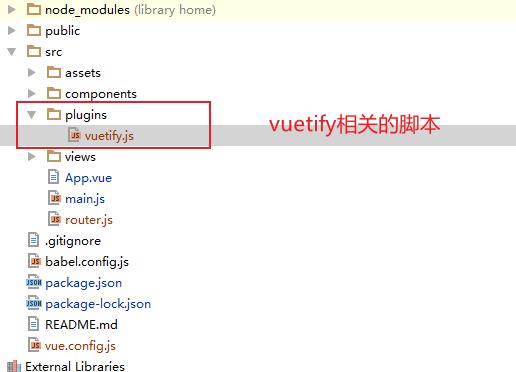
安装vuetify后目录结构又发生了变化🤔:

5.安装axios
axios是网络请求模块,我们在前端请求后端的接口。需要借助它来完成
//在项目目录下
npm install axios --save
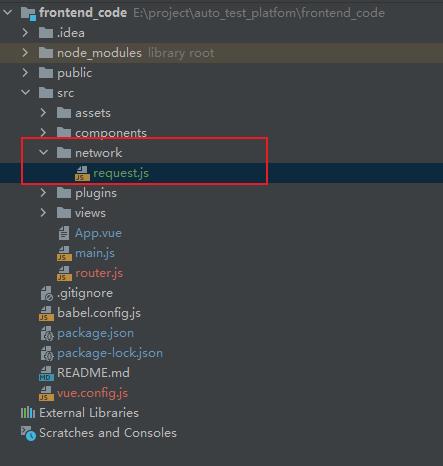
然后,我们还需要封装一个自己的axios实例。

import axios from './axios'
default function request(config){
// 创建axios实例
const instance = axios.create({
baseURL:"http://localhost:8080/",
timeout:5000
});
return instance(config)
}
到这里我们的开发环境就基本搭建好了,接下来就可以开始前端页面的开发了。
以上是关于python自动化自动化测试平台开发:8.前端开发实战上之环境搭建的主要内容,如果未能解决你的问题,请参考以下文章