Spring Boot与Thymeleaf的表单验证
Posted nuist__NJUPT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot与Thymeleaf的表单验证相关的知识,希望对你有一定的参考价值。
Spring Boot与Thymeleaf的表单验证
本次主要学习使用Hibernate Validator对表单进行验证,注意它与Hibernate无关,只是使用它进行数据验证,在SpringMVC中需要添加Hibernate Validator所需要的jar包,而在Spring Boot的web应用中,不需要添加此jar包,因为spring-boot-starter-web已经依赖此jar包了,会根据依赖自动添加jar包。
注意:使用Hibernate Validator进行表单验证时,需要利用它的标注类型在实体类型的约束上嵌入约束。
常用的表单验证主要有:
1-空检查
@Null:验证对象是否是null
@NotNull:验证对象是否不为null,无法检查长度为0的字符串。
@NotBlank:检查约束字符串是否是null,还有被trim后的元素长度是否大于0,只针对字符串,且会去掉前后空格
@NotEmpty检查约束元素是否是null或者empty.
2-boolen检查
@AssertTrue:验证boolean属性值是否为true
@AssertFalse:验证boolean属性值是否是false
3-长度检查
@Size(min=,max=):验证对象(Array,Collection,Map,String)的长度是否在给定的范围内。
@Length(min=,max=):验证字符串的长度是否在给定的范围内
4-日期检查
@Past:验证Date和Calendar对象是否在当前时间之前。
@Future:验证Date和Calendar事件是否在当前时间之后。
@Pattern:验证String对象是否符合正则表达式规则。
5-数值检查
@Min:验证number值和String是否大于等于指定的值。
@Max:验证number值和String值是否小于等于指定值。
@Digits:验证Number和String的构成是否合法。
@Range(min=,max=):检查数字是否介于min个max之间
@Valid:对关联对象进行验证
@CreditCardNumber:信用卡验证
@Email:邮件地址验证,如果是null,不进行验证,通过验证
下面学习一个使用Hibernate Validator进行表单验证的过程。
装备工作:
创建Maven项目,在pom.xml添加依赖,并在src/main/java下创建com.test包,在该包中创建启动类。
pom.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>Thymeleaf</artifactId>
<version>1.0-SNAPSHOT</version>
<parent>
<!--配置SpringBoot的核心启动器-->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.4.RELEASE</version>
</parent>
<dependencies>
<dependency>
<!--添加starter模块-->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
</project>
启动类:
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication(scanBasePackages = {"com"})
public class TestApplication {
public static void main(String[] args) {
SpringApplication.run(TestApplication.class, args) ;
}
}
1-创建表单实体模型,在相应的变量上添加验证注解,进行表单验证。
import org.hibernate.validator.constraints.Length;
import org.hibernate.validator.constraints.Range;
import javax.validation.constraints.NotBlank;
public class Goods {
@NotBlank(message = "商品名称必须输入")
@Length(min=1,max=5,message = "商品名称的长度为1到5之间")
private String gname ;
@Range(min = 0, max = 100, message = "商品的价格是0-100之间")
private double gprice ;
public String getGname() {
return gname;
}
public void setGname(String gname) {
this.gname = gname;
}
public double getGprice() {
return gprice;
}
public void setGprice(double gprice) {
this.gprice = gprice;
}
}
2-创建控制器。在src/main/java目录下创建com.controller包,在该包中创建控制器类,在控制器中有两个处理方法,一个是初始化方法,一个是添加请求处理方法。
import com.model.Goods;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestValidatorController {
@RequestMapping("/testValidator")
public String testValidator(@ModelAttribute("goodsInfo") Goods goods){
goods.setGname("商品名称初始化");
goods.setGprice(0.0);
return "testValidator" ;
}
@RequestMapping("/add")
public String add(@ModelAttribute("goodsInfo") @Validated Goods goods, BindingResult result){
if(result.hasErrors()){ //验证失败
return "testValidator" ;
}else{
return "testValidator" ;
}
}
}
3-创建视图页面,在src/main/resources/templates目录下创建页面视图testValidator.html,在该视图页面中直接读取ModelAttibute中注入的数据,然后通过th:errors="*{xxx}"获取验证错误信息。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>通过th:object访问对象的方式</h2>
<div th:object = "${goodsInfo}">
<p th:text = "*{gname}"></p>
<p th:text = "*{gprice}"></p>
</div>
<h1>表单提交</h1>
<!--表达提交用户信息,注意表单参数的设置,直接是*{}-->
<form th:action = "@{/add}" th:object="${goodsInfo}" method="post">
<div><span>商品名:</span><input type = "text" th:field = "*{gname}"/><span th:errors = "*{gname}"></span></div>
<div><span>商品价格:</span><input type = "text" th:field = "*{gprice}"/><span th:errors = "*{gprice}"></span></div>
<p><input type = "submit" value = "添加"/> <input type = "reset" value="重置"/> </p>
</form>
</body>
</html>
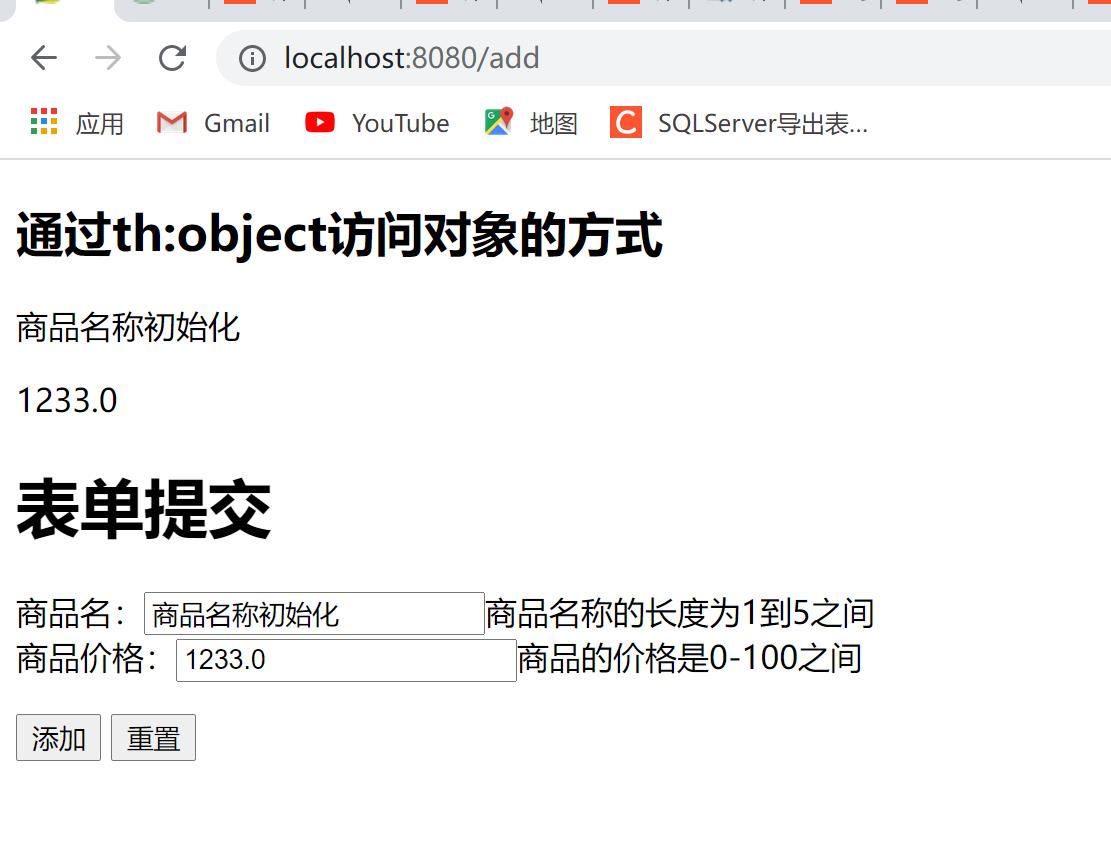
4-运行,运行启动类,然后访问http://localhost:8080/testValidator

以上是关于Spring Boot与Thymeleaf的表单验证的主要内容,如果未能解决你的问题,请参考以下文章