Vue路由中的hash和history模式
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue路由中的hash和history模式相关的知识,希望对你有一定的参考价值。
hash和history最明显的区别就是路径上 hash比history多一个/#
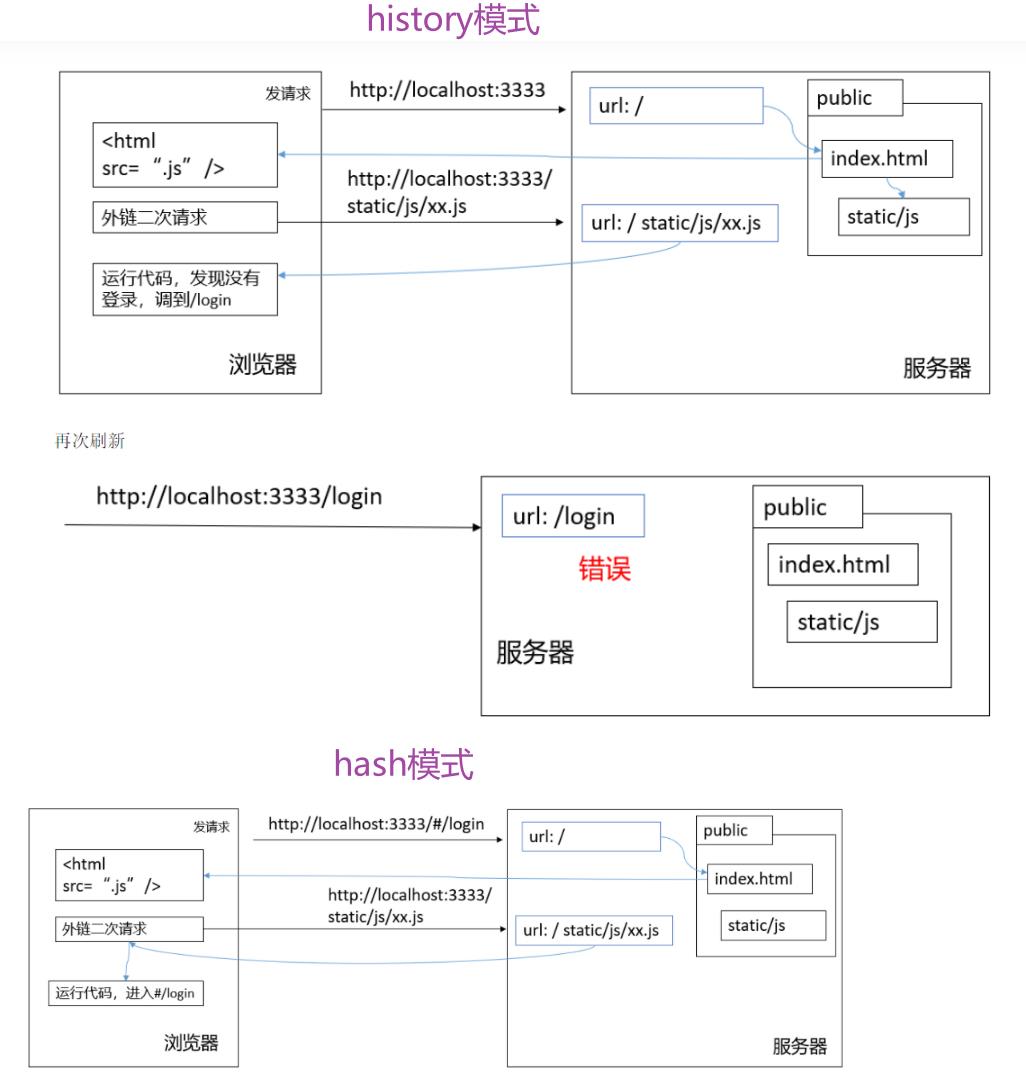
一、hash模式
在我们发请求时 例如 http://localhost:8080/#/login 中的 #/后面的被称为hash,当hash值发生变化时,浏览器并不会重新发送请求 发请求时并不会把hash带到浏览器请求中,但是会触发 window.hashchange事件,在这个事件参数中就可以获取到hash值,之后就会根据hash值的变化去更换路由。
window.onhashchange = (e) => {
console.log(e)
}二、history模式
history模式 更加好看些 路径中不会携带"#" ,依赖于h5中的history API中的
window.history.pushState(state, title[, url])
// state:需要保存的数据,这个数据在触发popstate事件时,可以在event.state里获取
// title:标题,基本没用,一般传 null
// url(可选值):设定新的历史记录的 url。新的 url 与当前 url 的 origin 必须是一样的,否则会抛出错误。url可以是绝对路径,也可以是相对路径。
//如 当前url是 https://www.baidu.com/a/,执行history.pushState(null, null, './qq/'),则变成 https://www.baidu.com/a/qq/,
//执行history.pushState(null, null, '/qq/'),则变成 https://www.baidu.com/qq/
window.history.replaceState(state, title, url)
// 与 pushState 基本相同,但它是修改当前历史记录,而 pushState 是创建新的历史记录
window.addEventListener('popstate', function() {
// 监听浏览器前进后退事件,pushState 与 replaceState 方法不会触发
});
window.history.back() // 后退
window.history.forward() // 前进
window.history.go(1) // 前进一步,-2为后退两步,window.history.length可以查看当前历史堆栈中页面的数量
在vue中 如果你不想要比较丑的hash模式 可以采用history模式
const router = new VueRouter({
mode: 'history',
routes: [...]
})在开发模式期间: 运行项目 跳转别的页面后 刷新 时不会报错的 , 但是一旦打包后 同样的操作 就会报错 进入一个404的页面,之所以进入404页面,所有的资源都在(静态资源)文件中 一开始不报错 因为把所有的资源已经请求过来了,在里面怎么跳转都会调用 history.pushState API ,但是跳转后再次刷新就会报错,原因是这个地址并不存在,里面并没有js资源,最主要的原因 还是vue是单页面应用 ,应该先去静态去拿资源,拿到资源后才可以访问,但是 刷新一个没有获取到静态资源的路径 肯定是会报错的,之所以hash模式不会报错 是因为 /#的路径都不会带到http请求中
补充:之所以开发时不报错 时webpack提供给我们了history路由模式

解决 history刷新出现404问题
1. 安装koa中间件的插件
npm install koa2-connect-history-api-fallback #专门处理history模式的中间件2.注册中间件
const Koa = require('koa')
const serve = require('koa-static');
const { historyApiFallback } = require('koa2-connect-history-api-fallback');
const app = new Koa();
// 这句话 的意思是除接口之外所有的请求都发送给了 index.html
app.use(historyApiFallback({
whiteList: ['/api']
})); // 这里的whiteList是 白名单的意思
app.use(serve(__dirname + "/public")); //将public下的代码静态化
app.listen(3333, () => {
console.log('人资项目启动')
})以上是关于Vue路由中的hash和history模式的主要内容,如果未能解决你的问题,请参考以下文章