小5聊一年一度的10.24来了,小5用jQuery纯手工实现下经典游戏,俄罗斯方块
Posted 小5聊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小5聊一年一度的10.24来了,小5用jQuery纯手工实现下经典游戏,俄罗斯方块相关的知识,希望对你有一定的参考价值。
今天10.24是程序员节日,祝各位同学节日快乐!
俄罗斯方块游戏,大家都玩过,今天就用自己熟悉的jQuery来实现TA
一、功能分析
1、设置一个高宽度范围
长=20格,宽=10格(标准设置)
2、方块类型
- 七种类型
O形、I形、S形、Z形、L形、J形、T形
不管是什么形状,都是由4个小格子拼接而成
- O形
一种旋转形态
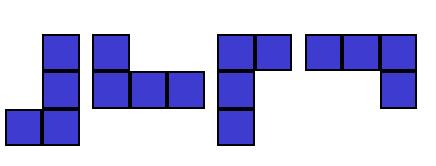
- I形、S形、Z形
两种形态,竖线和横线
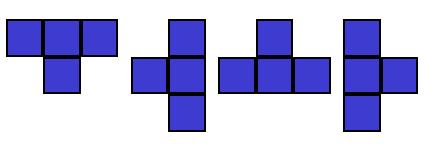
- L形、J形、T形
四个方向形态,上右下左
3、控制方块方向
可以使用键盘的上右下左来控制方块的移动方向
4、定时器
通过定时器控制方块向下移动
5、
二、实现流程
1、页面范围设计
长宽2:1,div高宽设计为600px:300px
- 代码
<div style="background:#099dff;position:absolute;top:50px;left:50%;height:600px;width:300px;box-shadow:0 0 13px #ccc;margin-left:-150px">
</div>- 效果

2、方块形状设计
上一步骤设计了宽度为300px,那么一个小格子就是30px,并且每个形状都有四个方向的
1)O形

<div data-info="O形状区域" style="margin-bottom:10px;">
<div data-info="O形状" style="width:60px;height:60px;margin-left:10px;margin-top:10px;">
<div style="width: 28px;height: 26px;background: #3e3cd0;border: 2px solid #000;float:left;border-right:none;"></div>
<div style="width: 26px;height: 28px;background: #3e3cd0;border: 2px solid #000;float:left;border-top:none;"></div>
<div style="width: 28px;height: 28px;background: #3e3cd0;border: 2px solid #000;float:left;border-top:none;border-right:none;"></div>
<div style="width: 26px;height: 28px;background: #3e3cd0;border: 2px solid #000;float:left;border-top:none;"></div>
</div>
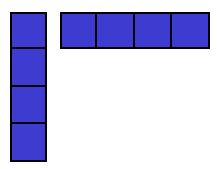
</div>2)I形

<div data-info="I形状区域" style="margin-top:10px;height:120px;margin-bottom:30px;">
<div data-info="I形状" style="width:30px;height:120px;margin-left:10px;margin-top:10px;float:left;">
<div style="width: 26px;height: 26px;background: #3e3cd0;border: 2px solid #000;"></div>
<div style="width: 26px;height: 28px;background: #3e3cd0;border: 2px solid #000;border-top: none;"></div>
<div style="width: 26px;height: 28px;background: #3e3cd0;border: 2px solid #000;border-top: none;"></div>
<div style="width: 26px;height: 28px;background: #3e3cd0;border: 2px solid #000;border-top: none;"></div>
</div>
<div data-info="I形状" style="width:120px;height:30px;margin-left:10px;margin-top:10px;float:left;">
<div style="width: 26px;height: 26px;background: #3e3cd0;border: 2px solid #000;float:left;"></div>
<div style="width: 28px;height: 26px;background: #3e3cd0;border: 2px solid #000;float:left;border-left: none;"></div>
<div style="width: 28px;height: 26px;background: #3e3cd0;border: 2px solid #000;float:left;border-left: none;"></div>
<div style="width: 28px;height: 26px;background: #3e3cd0;border: 2px solid #000;float:left;border-left: none;"></div>
</div>
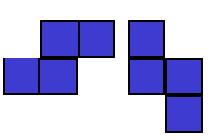
</div>3)S形

<div data-info="S形状区域" style="margin-top:10px;height:120px;margin-bottom:30px;">
<div data-info="S形状" style="width:90px;height:60px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;border-right: none;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;border-top: none;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;border-left: none;"></div>
</div>
</div>
<div data-info="S形状" style="width:60px;height:90px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
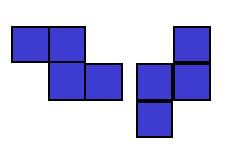
</div>4)Z形

<div data-info="Z形状区域" style="margin-top:10px;height:120px;margin-bottom:30px;">
<div data-info="Z形状" style="width:90px;height:60px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;border-right: none;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;border-top: none;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;border-left: none;"></div>
</div>
</div>
<div data-info="Z形状" style="width:60px;height:90px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
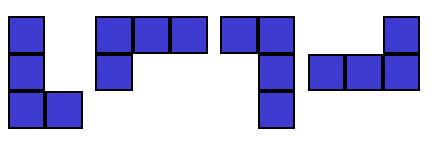
</div>5)L形

<div data-info="L形状区域" style="margin-top:10px;height:120px;margin-bottom:30px;">
<div data-info="L形状" style="width:60px;height:30px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
<div data-info="L形状" style="width:90px;height:30px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
<div data-info="L形状" style="width:60px;height:90px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
<div data-info="L形状" style="width:60px;height:90px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
</div>6)J形

<div data-info="J形状区域" style="margin-top:10px;height:120px;margin-bottom:30px;">
<div data-info="J形状" style="width:60px;height:30px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
<div data-info="J形状" style="width:90px;height:30px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
<div data-info="J形状" style="width:60px;height:90px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
<div data-info="J形状" style="width:60px;height:90px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
</div>7)T形

<div data-info="T形状区域" style="margin-top:10px;height:120px;margin-bottom:30px;">
<div data-info="T形状" style="width:90px;height:30px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:00px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:00px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:00px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
<div data-info="T形状" style="width:60px;height:90px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
<div data-info="T形状" style="width:90px;height:60px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:60px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
<div data-info="T形状" style="width:60px;height:90px;margin-left:10px;margin-top:10px;position:relative;float:left;">
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:0px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:60px;left:0px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
<div style="width: 30px;height: 30px;background: #3e3cd0;position:absolute;top:30px;left:30px;">
<div style="width:100%;height:100%;box-sizing:border-box;border:2px solid #000;"></div>
</div>
</div>
</div>3、随机出现方块
1)给7中形状方块的19种形态进行随机显示
4、移动方块的方块车
1)通过1~19数字随机获取到的方块,放到方块车里,所以,只需要移动方块车即可,等到达指定或移动的位置后,方块车就直接把方块放到当前停止的位置,然后即可运送下一个方块
5、开始按钮
1)随机从1~19种获取一个数
2)通过随机数获取方块html追加到方块车里
3)方块车通过定时器向下移动单元格子
4)通过判断当前方块的宽度获取一个初始位置值
5)

...未完,马上继续!
以上是关于小5聊一年一度的10.24来了,小5用jQuery纯手工实现下经典游戏,俄罗斯方块的主要内容,如果未能解决你的问题,请参考以下文章