Swift之深入解析如何使用Swift UI实现3D Scroll效果
Posted Forever_wj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swift之深入解析如何使用Swift UI实现3D Scroll效果相关的知识,希望对你有一定的参考价值。
一、SwiftUI 视图创建
- 首先,创建一个新的 SwiftUI 视图,为了举例说明,在这个新视图中,会展示一个有各种颜色的矩形列表,并把新视图命名为 ColorList:
import SwiftUI
struct ColorList: View {
var body: some View {
Text("Hello, World!")
}
}
struct ColorList_Previews: PreviewProvider {
static var previews: some View {
ColorList()
}
}
二、颜色
- 在视图结构的顶部,添加一个变量来记录颜色:
var colors: [Color]
三、实现列表
- 在 body 变量的内部,删除掉占位 Text;在 ScrollView 嵌套中添加一个 HStack,如下:
var body: some View {
ScrollView(.horizontal, showsIndicators: false) {
HStack(alignment: .center, spacing: 50) {
}
}
}
四、展示矩形
- 使用 ForEach 在 HStack 内部根据 colors 中的数据分别创建不同颜色的矩形。
- 此外,修改矩形的 frame,让它看起来与传统 UI 布局更像一些:
var body: some View {
ScrollView(.horizontal, showsIndicators: false) {
HStack(alignment: .center, spacing: 20) {
ForEach(colors, id: \\.self) { color in
Rectangle()
.foregroundColor(color)
.frame(width: 200, height: 300, alignment: .center)
}
}
}
}
- 在 Preview 结构体中传入如下的颜色参数:
struct ColorList_Previews: PreviewProvider {
static var previews: some View {
ColorList(colors: [.blue, .green, .orange, .red, .gray, .pink, .yellow])
}
}
- 可以看到如下效果:

五、增加 3D 效果
- 首先,把 Rectangle 嵌套在 GeometryReader 中,这样的话,当 Rectangle 在屏幕上移动的时候,就可以获得其 frame 的引用:
var body: some View {
ScrollView(.horizontal, showsIndicators: false) {
HStack(alignment: .center, spacing: 230) {
ForEach(colors, id: \\.self) { color in
GeometryReader { geometry in
Rectangle()
.foregroundColor(color)
.frame(width: 200, height: 300, alignment: .center)
}
}
}
}
}
- 根据 GeometryReader 的用法要求,需要修改上面定义的 HStack 的 spacing 属性,在 Rectangle 中加入下面这行代码:
.rotation3DEffect(Angle(degrees: (Double(geometry.frame(in: .global).minX) - 210) / -20), axis: (x: 0, y: 1.0, z: 0))
- 当 Rectangle 在屏幕上移动时,这个方法的 Angle 参数会发生改变。请重点看 .frame(in:) 这个函数,可以获取 Rectangle 的 CGRect 属性 minX 变量来计算角度。
- axis 参数是一个元组类型,它定义了在使用传入的角度参数时,哪一个坐标轴要发生改变,在本例中是 Y 轴。
- rotation3DEffect(_:axis⚓️anchorZ:perspective:) 说明:
-
- 围绕给定的旋转轴在三维空间旋转视图,然后渲染输出;
func rotation3DEffect(_ angle: Angle, axis: (x: CGFloat, y: CGFloat, z: CGFloat), anchor: UnitPoint = .center, anchorZ: CGFloat = 0, perspective: CGFloat = 1) -> some View
-
- 参数说明:
-
-
- angle:旋转视图的角度;
-
-
-
- axis:指定旋转轴的 x, y 和 z 元素;
-
-
-
- anchor:带有默认中心点的位置,它定义了 3D 空间中锚定旋转的一个点;
-
-
-
- anchorZ:默认值为 0 的位置,它定义了 3D 空间中锚定旋转的一个点;
-
-
-
- perspective:相对消失点默认为1。
-
-
- 使用 rotation3deeffect (_:axis⚓️anchorZ:perspective:) 将视图围绕给定的旋转轴进行三维旋转,并可选地将视图定位于自定义的显示顺序和透视图。如下所示,文本围绕 y 轴旋转 45˚,最前面(默认 zIndex )和默认透视图(1):
Text("Rotation by passing an angle in degrees")
.rotation3DEffect(.degrees(45), axis: (x: 0.0, y: 1.0, z: 0.0))
.border(Color.gray)
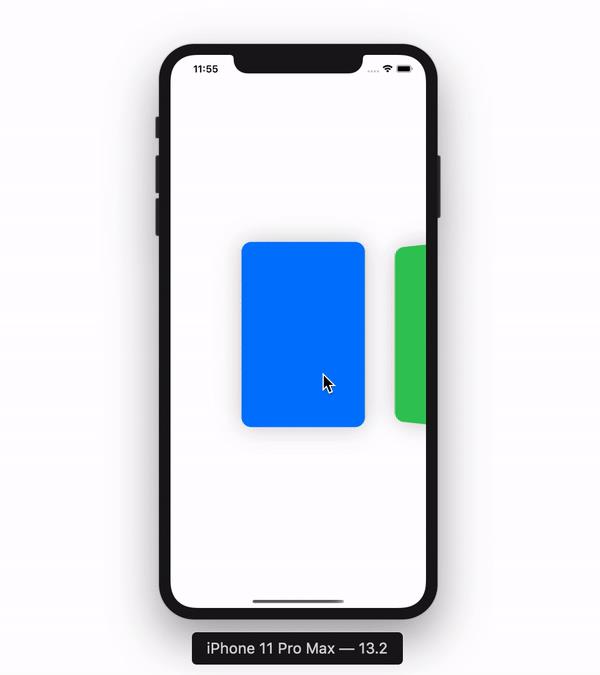
- 运行程序,当矩形在屏幕上移动时,可以看到它们在旋转。修改矩形的 cornerRadius 属性,加上投影效果,可以让它更美观:

六、最终示例
struct ColorList: View {
var colors:[Color]
var body: some View {
ScrollView(.horizontal, showsIndicators: false) {
HStack(alignment: .center, spacing: 230) {
ForEach(colors, id: \\.self) { color in
GeometryReader { geometry in
Rectangle()
.foregroundColor(color)
.frame(width: 200, height: 300, alignment: .center)
.cornerRadius(16)
.shadow(color: Color.black.opacity(0.2), radius: 20, x: 0, y: 0)
.rotation3DEffect(Angle(degrees: (Double(geometry.frame(in: .global).minX) - 210) / -20), axis: (x: 0, y: 1.0, z: 0))
}
}
}.padding(.horizontal, 210)
}
}
}
以上是关于Swift之深入解析如何使用Swift UI实现3D Scroll效果的主要内容,如果未能解决你的问题,请参考以下文章