记录微信小程序的第一天
Posted lovely好诡异
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录微信小程序的第一天相关的知识,希望对你有一定的参考价值。
开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

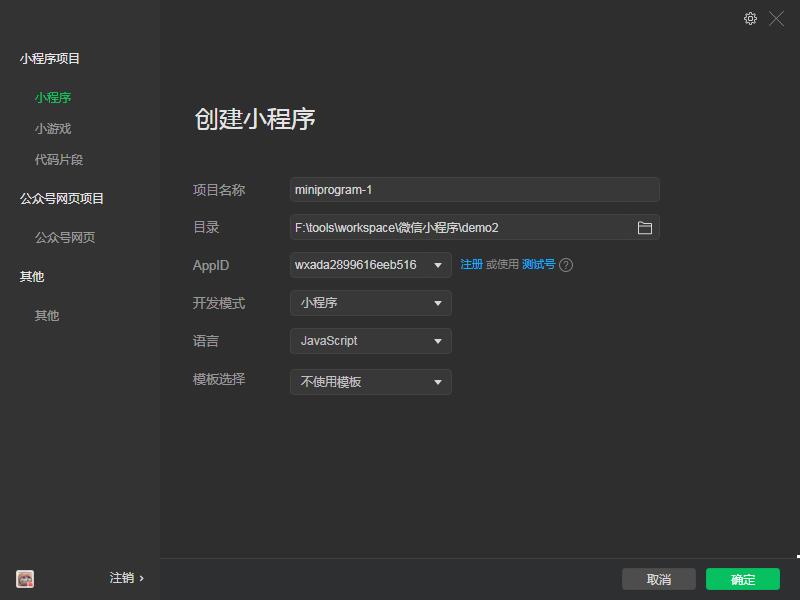
安装完毕之后,打开之后会弹出框,我们要点击测试号,不使用模板,完成即可

记录第一天的使用学习,动态轮播图加载
<view class="mainView">
<button size="mini" type="primary" bindtap="but">点击增加{{num}}</button>
</view>
<view>
<swiper indicator-dots indicator-color="red" autoplay interval="2000">
<block wx:for-items="{{imgUrls}}">
<swiper-item >
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>
<view class="loginBtn">
<button size="mini" type="primary" bindtap="loginPage">登录页面</button>
</view>
对应的js
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
num:0,
imgUrls:[],
},
onLoad: function (options) {
var that = this;
wx.request({
url: 'http://127.0.0.1:8088/test/imgs',
method: 'get',
success:function(res){
that.setData({
imgUrls:res.data.data,
})
}
})
},
// 通过but点击事件触发后面的函数
but: function(){
this.setData({
num: this.data.num +1,
})
},
//点击跳转登录页面
loginPage: function(){
wx.navigateTo({
url: '/pages/login/login',
})
}
})
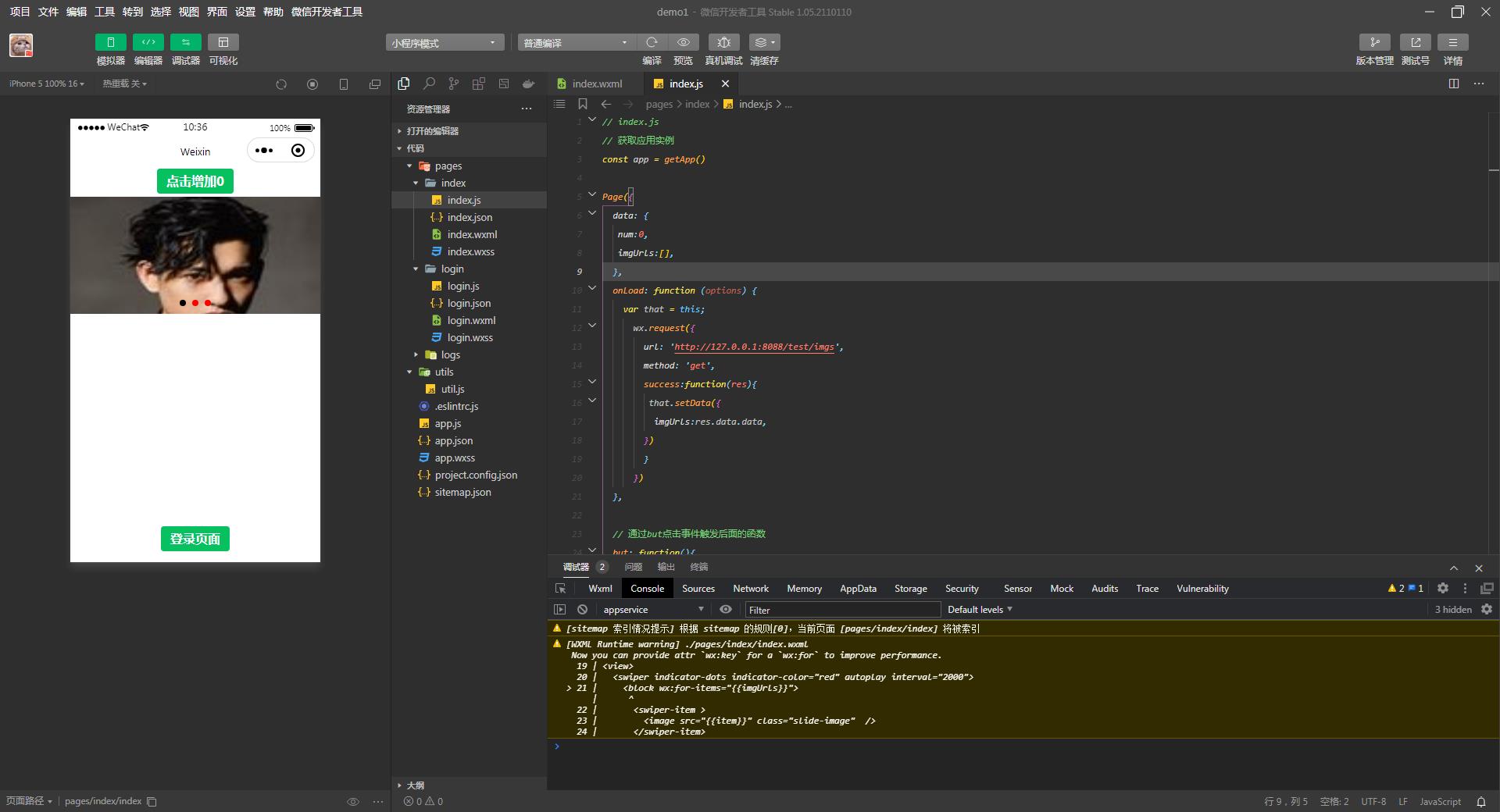
效果如下

以上是关于记录微信小程序的第一天的主要内容,如果未能解决你的问题,请参考以下文章