jmeter主要元件讲解
Posted 奋斗小女巫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jmeter主要元件讲解相关的知识,希望对你有一定的参考价值。
jmeter主要配置元件讲解
1、http请求默认值
2、http消息头管理器
3、http cookie管理器
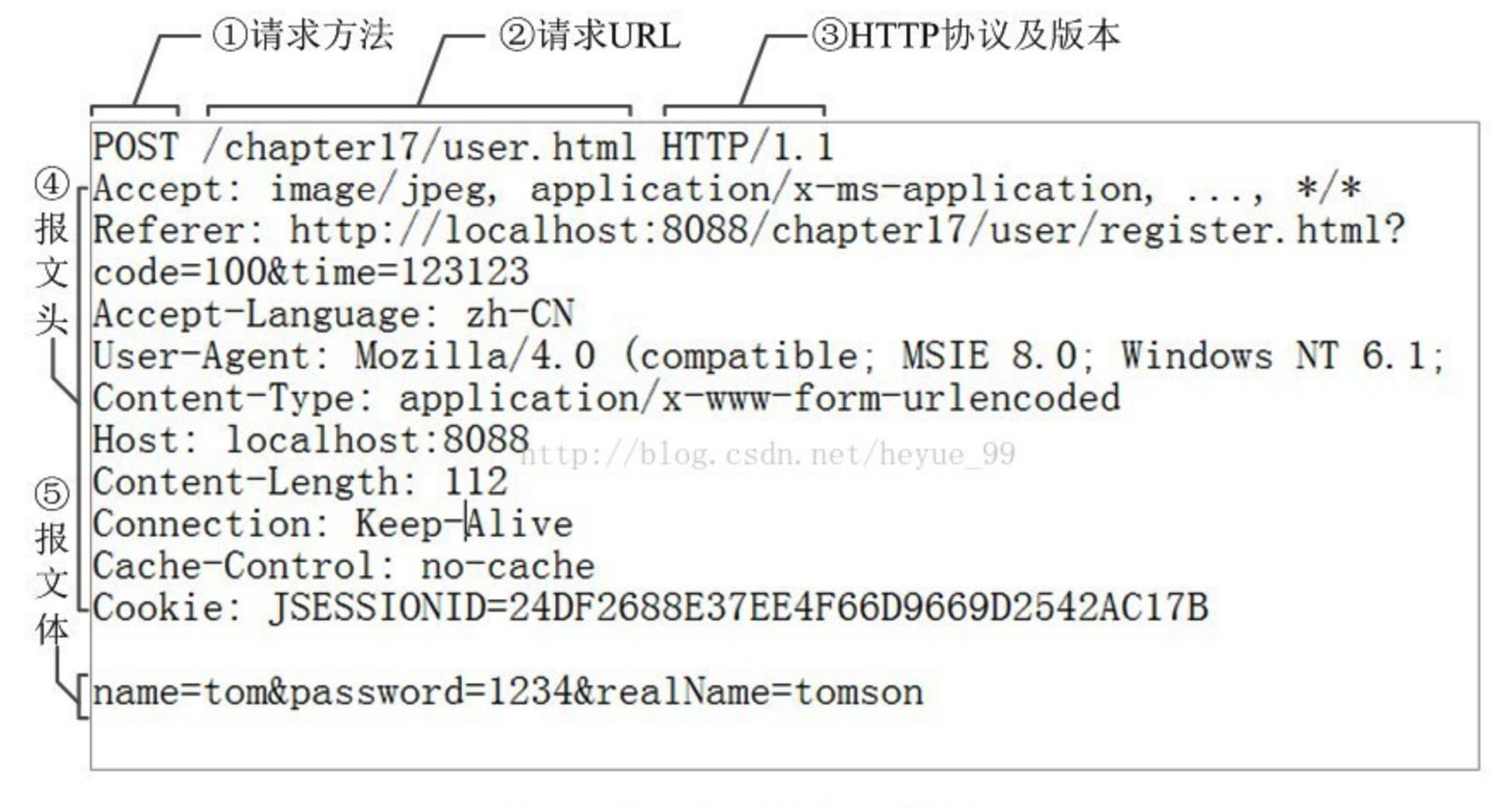
学习这四种配置元件之前,先来学习一下-HTTP请求报文
HTTP请求报文由3部分组成(请求行+请求头+请求体):

1、http请求默认值
使用背景:
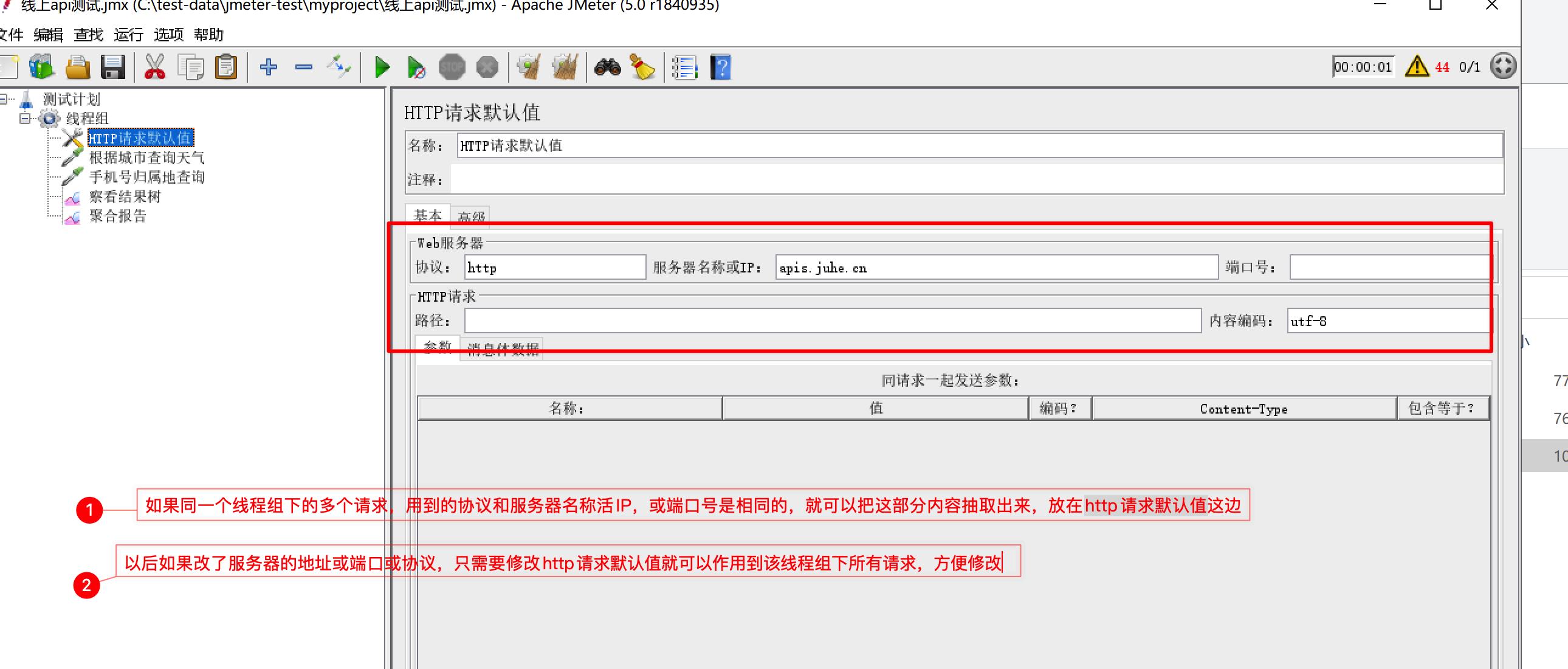
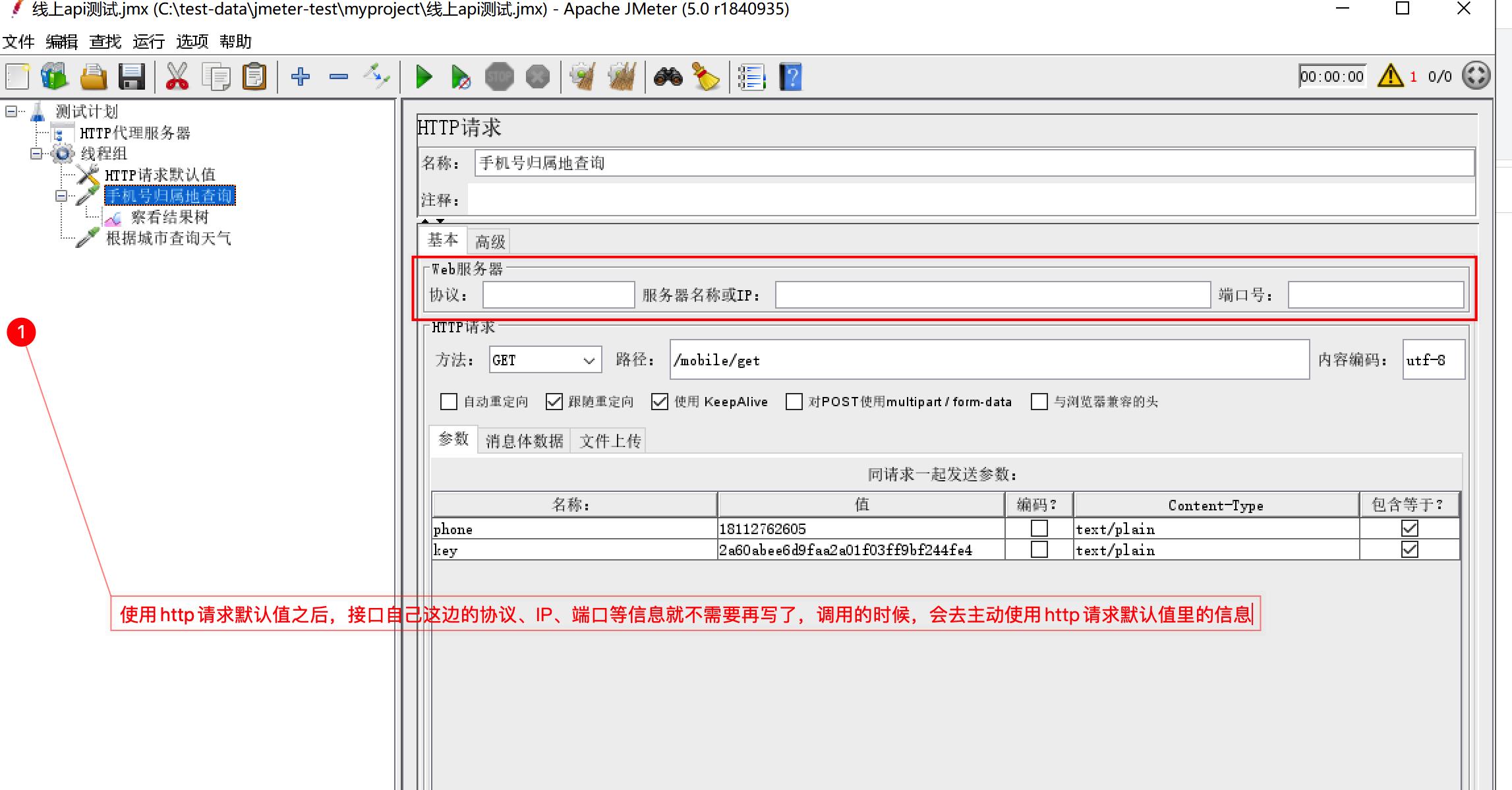
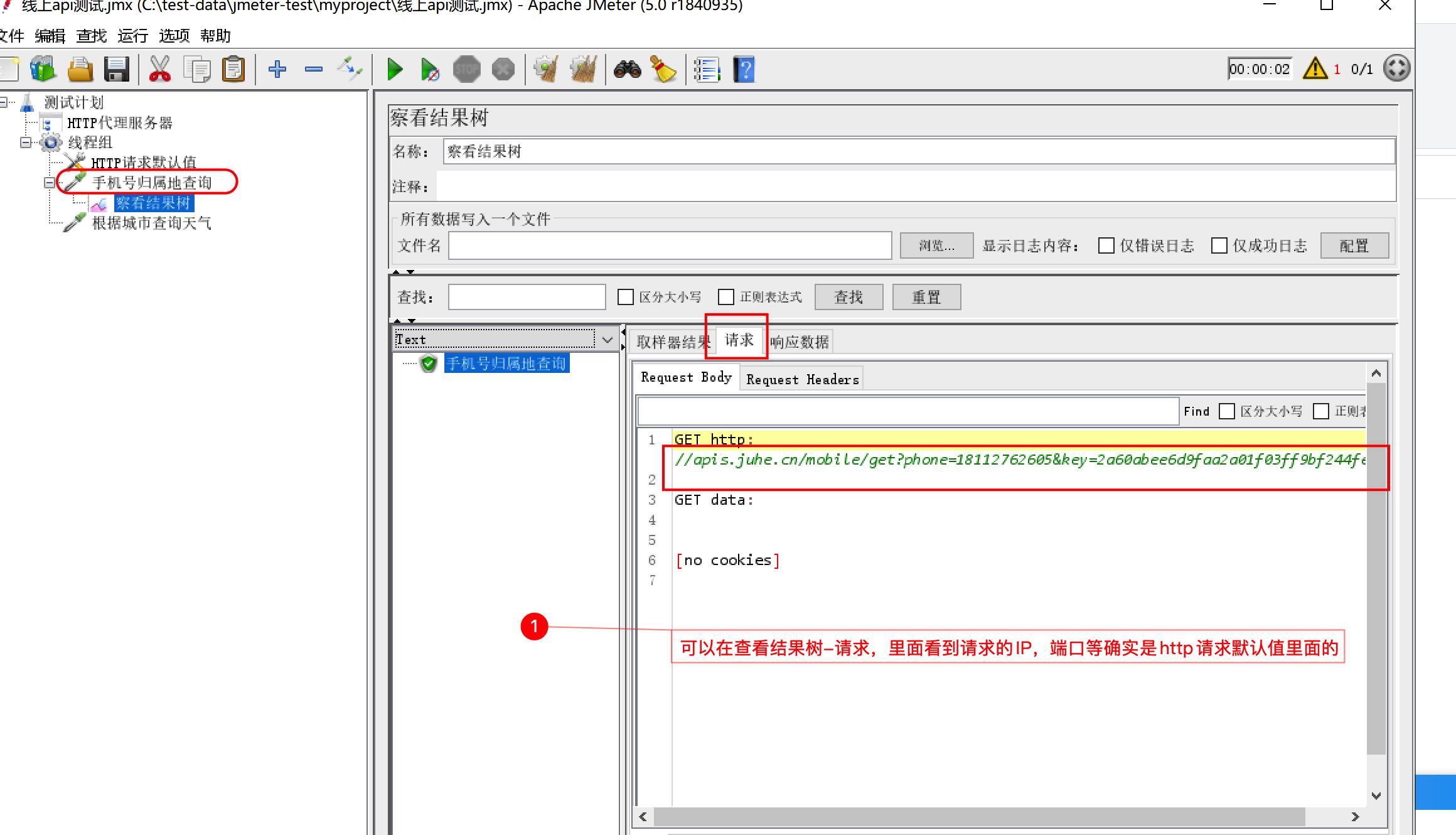
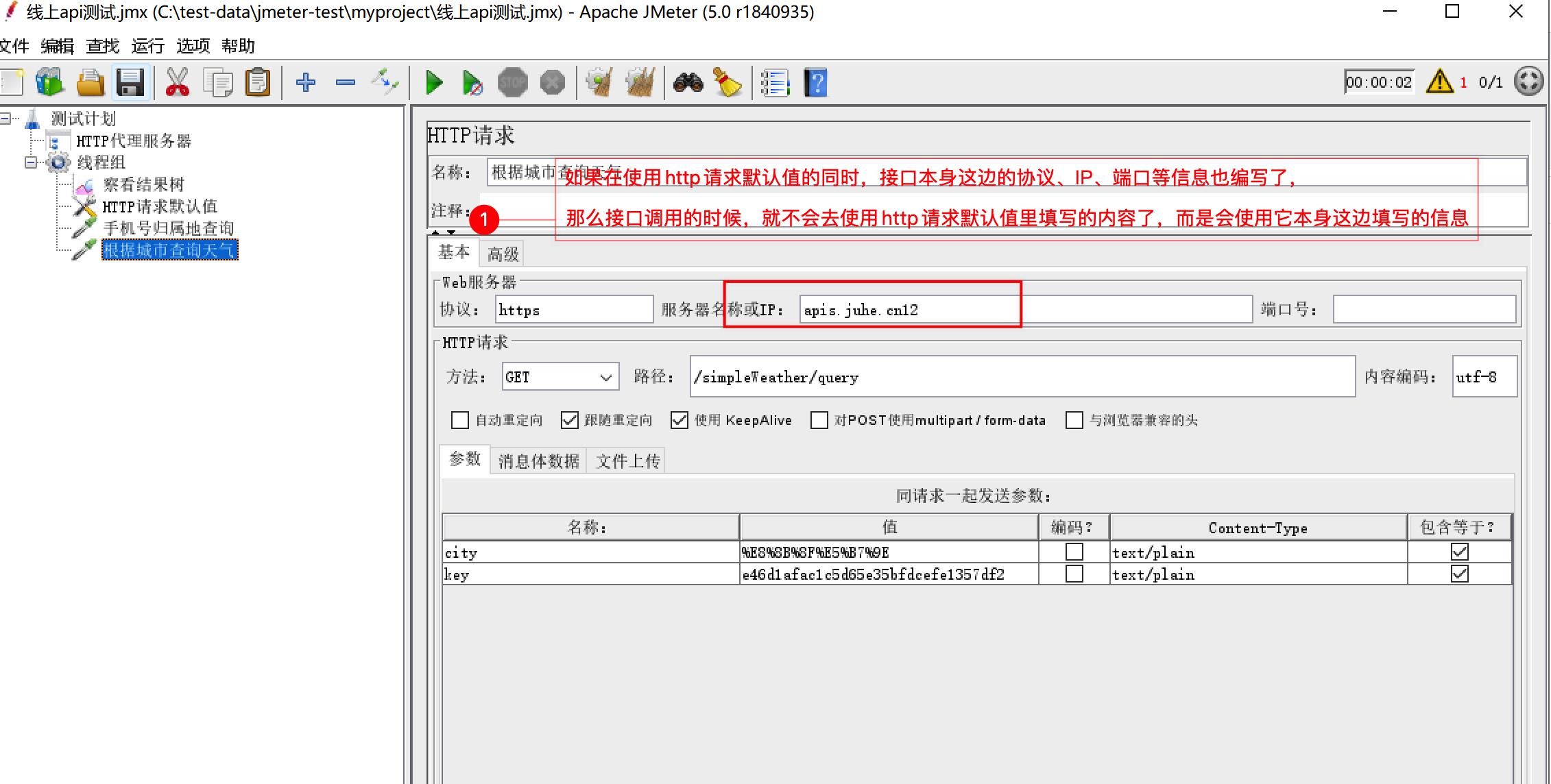
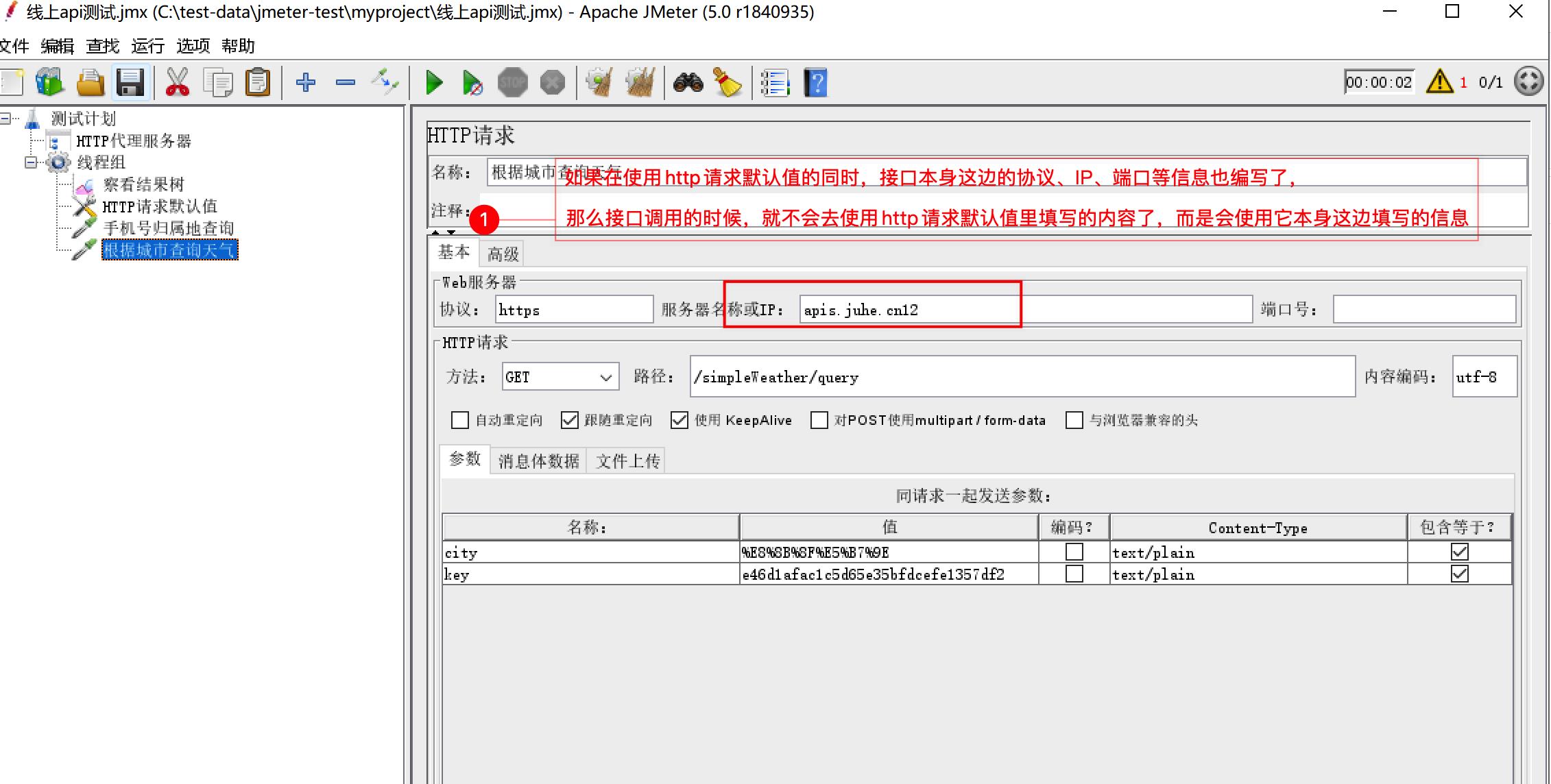
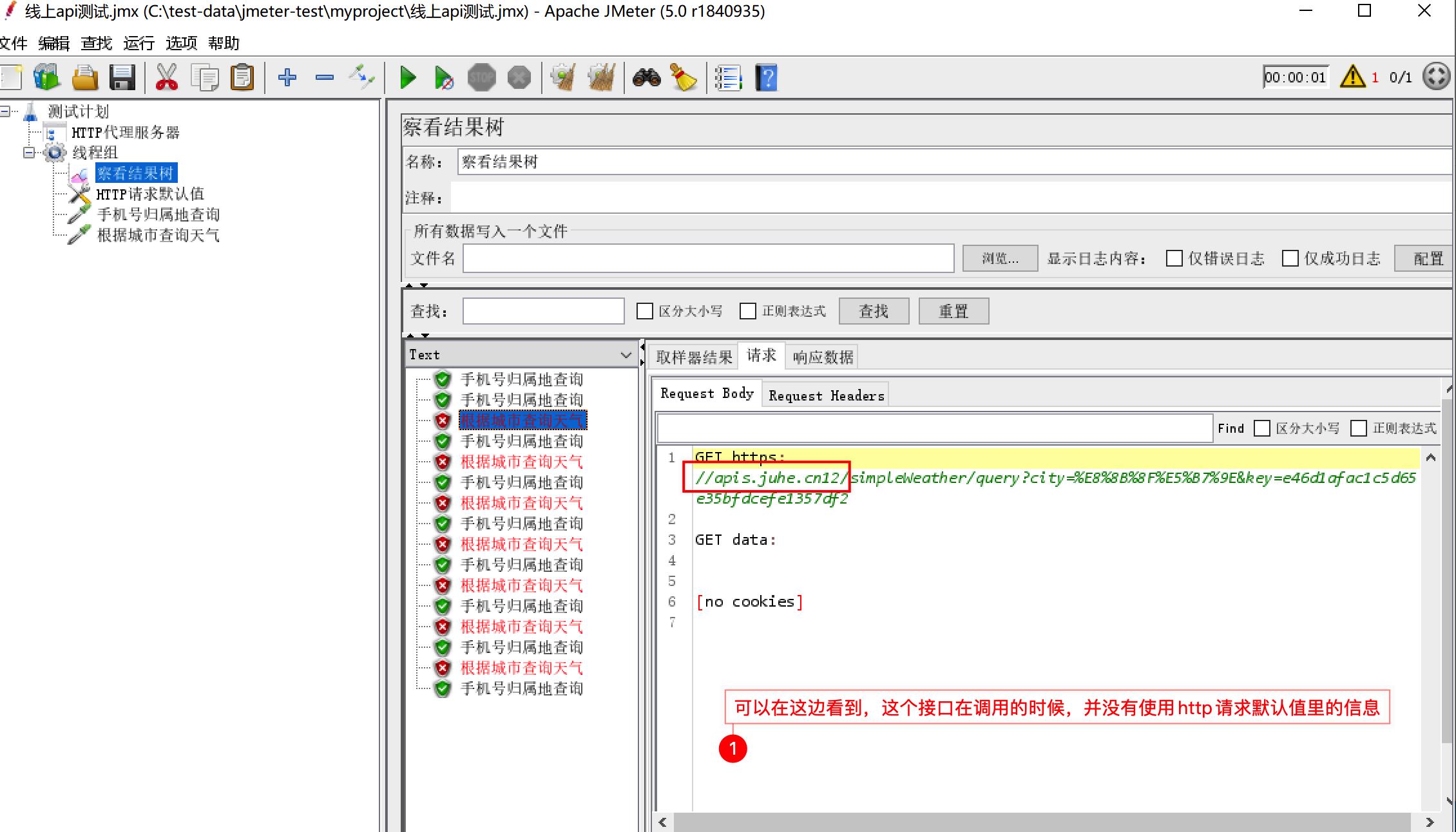
一般我们在一个项目(测试计划)中调用的接口中域名、端口等都是相同的。当我们创建多个HTTP 请求时,由于这些数据是必填项,所以,我们就需要不停地填写相同的数据。如果项目进行过程中出现了更改域名、更改端口号等情况,我们又需要把每一个请求中的数据都做更改,这样就会比较麻烦,所以就会使用http请求默认值,来把这些大家都要用到的域名、端口等信息,放在一个配置元件里面,其他接口就不需要一个个去写上这些域名、端口,接口调用的时候,都会去使用这个配置元件里填写的域名、端口,将来接口的域名和端口改变了,也只需要修改这一个配置元件,就可以改变所有接口的域名,端口了。
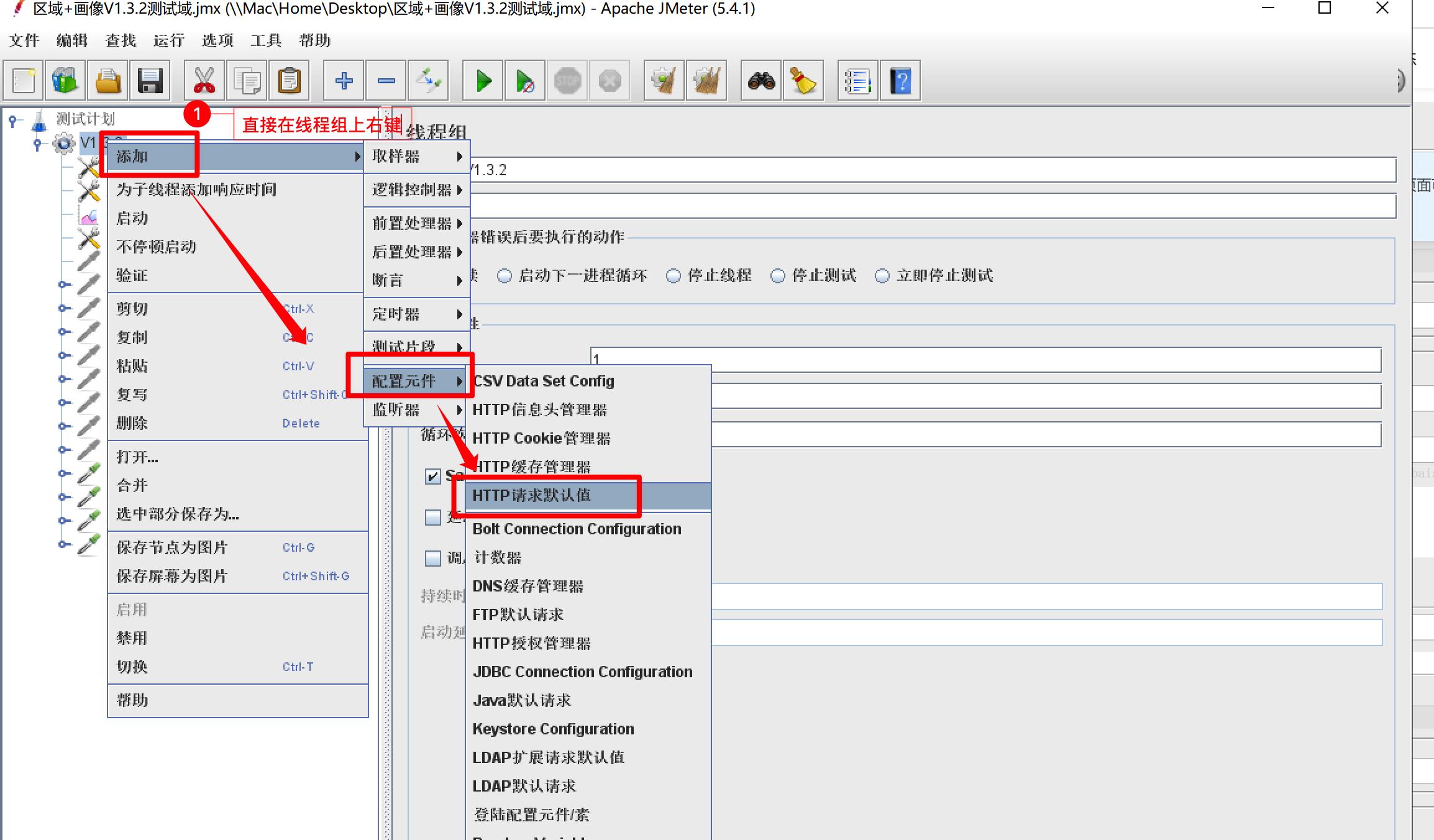
使用方法:







2、http消息头管理器
使用背景:
一般报文体里放的是真正需要传输的数据,请求头里放着一些需要发送给服务器的信息,包括一下身份验证的信息
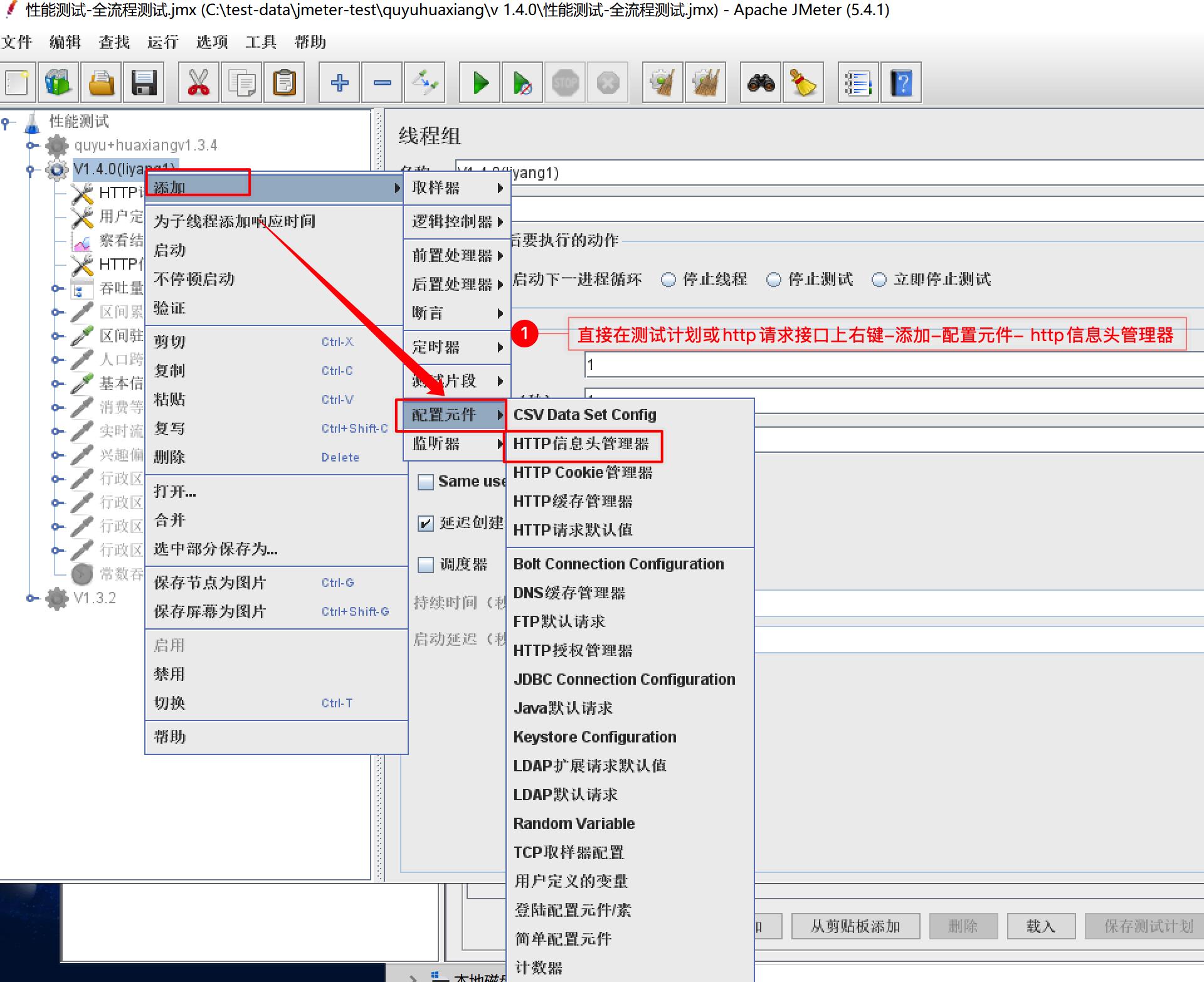
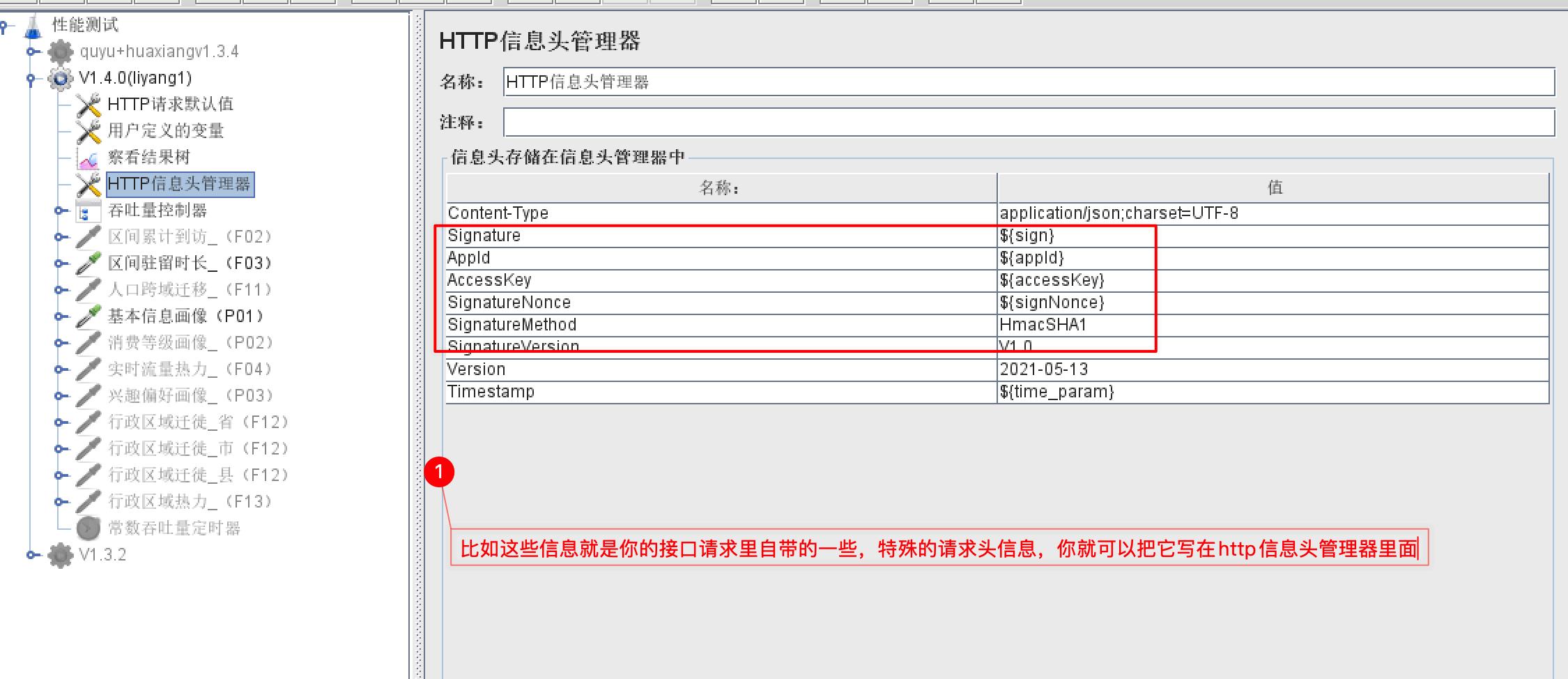
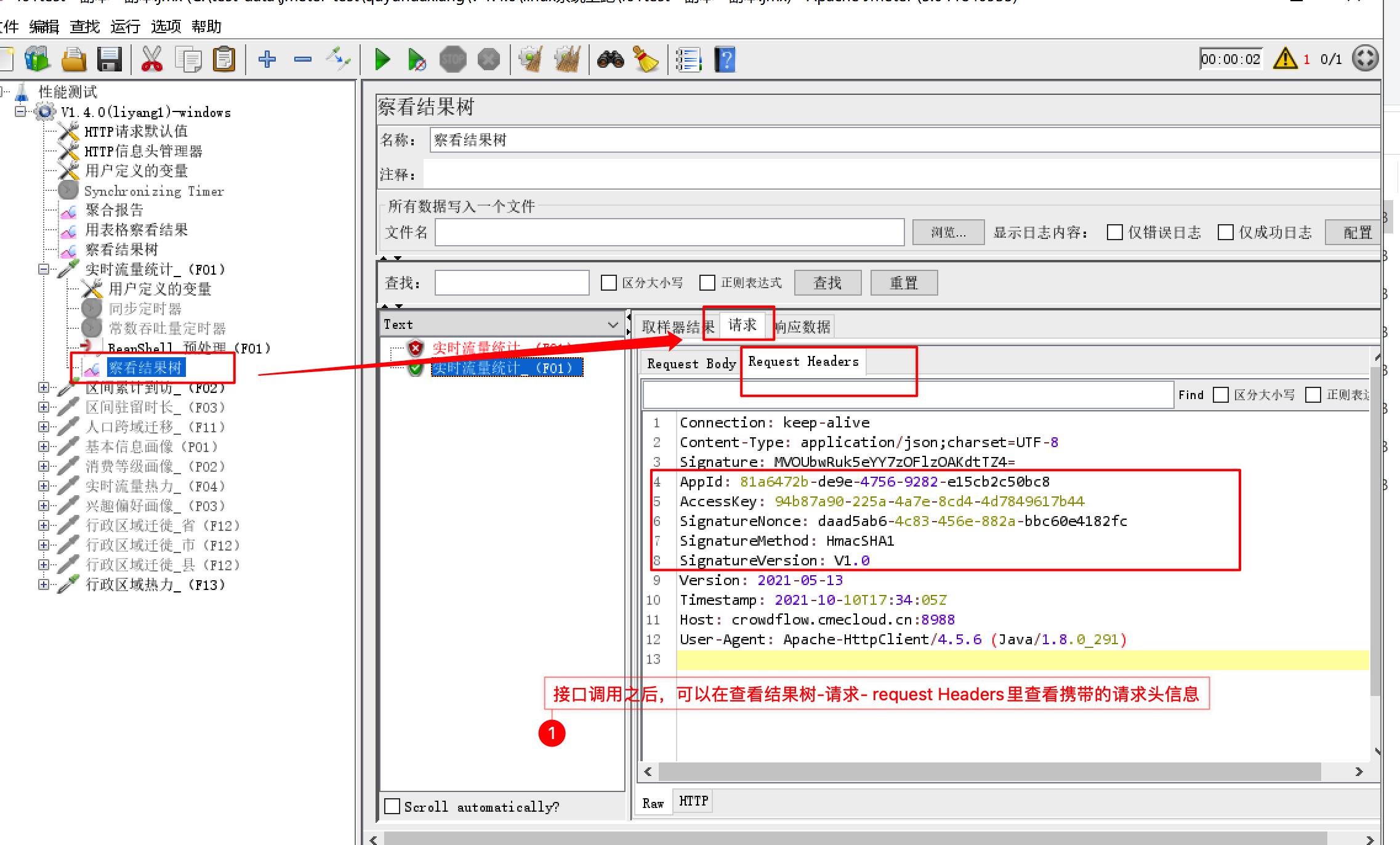
所以如果你的报文头里面需要一些自定义的东西,就可以在http请求之前添加一个HTTP信息头管理器,将所需的头信息以键值对的方式添加进去,后边的HTTP请求发送时则就会使用该管理器中的header信息。
使用方法:



3、http cookie管理器
使用背景:
web网站的请求大部分都有cookies,cookies我个人理解其实也是一种身份验证,用来辨别当前进行操作的都是同一个用户。比如说我在同一个浏览器上同一个网站登录了一个用户A之后,退出重新登录了一个用户B,用户B去操作之前用户A打开的网站,往往网站会进行刷新操作,或者提示登录用户不一致,组织你进行下一步操作,这其实就和cookies有关。jmeter的HTTP Cookie管理器可以很好的管理cookies。
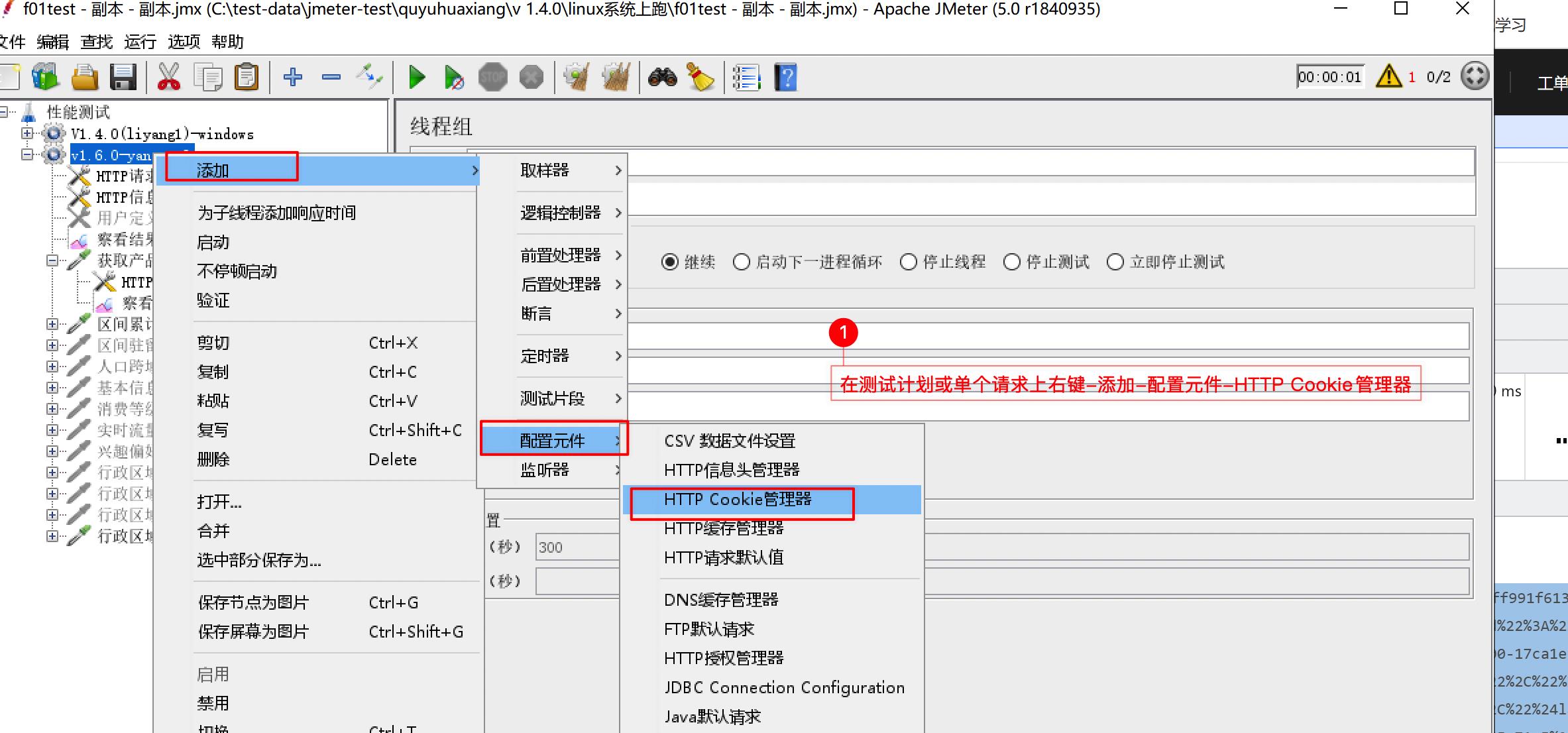
使用方法:
jmeter 里面启动 cookie 管理器很简单,只需在请求的最前面加一个 HTTP Cookie管理器 就可以了。不需要去提取cookies,再去添加到cookie管理器。HTTP Cookie管理器 添加后会自动保存你每次请求的cookies,后续的请求都会带上前面的cookies,就跟你正常访问浏览器是一样的。
以上是关于jmeter主要元件讲解的主要内容,如果未能解决你的问题,请参考以下文章